微信本地调试
一、网页授权域名
先打开微信公众后台,找到网页授权域名,目前可以设置 2 个网页授权域名,原来只能设置一个的时候测试更麻烦。这 2 个授权域名可以设置成一个线上,一个测试的,这样我们就可以在本地代理测试环境的域名来实现微信本地调试啦。
比如现在设置的测试域名是:test.jojo.cn
二、修改本地 host
1、mac 下载 iHosts 软件
直接在 APPStore 上搜索就有
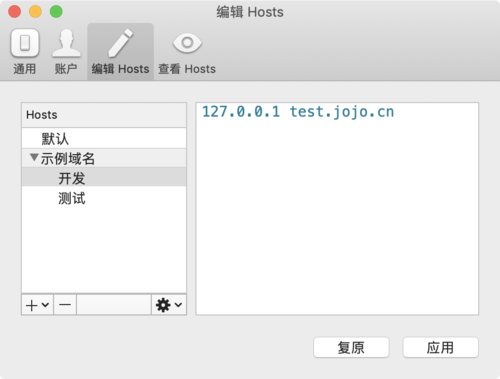
2、配置本地 host
将本地的 ip 映射到上面在微信公众号后台配置好的授权域名:test.jojo.cn
三、修改接口域名
1、本地环境可以临时用测试环境域名或直接是线上域名,但测试环境域名不能是 test.jojo..cn,因为被穿透到了本地。
2、测试和线上环境用绝对路径即可,不需要写死域名,这样无论在测试还是线上,都不需要手动修改域名了。
四、访问
1、起服务
用 80 端口 start 本地服务,我用的 webpack,所以命令如下:
npm run start --port=80 |
比如本地地址是:http://localhost/wxtest/index.html
也就是:http://test.jojo.cn/wx/test/index.html
2、访问
比如:
appid 是 wx5484654968460469,
redirect_url 是 http://test.jojo.cn/wx/test/index.html,
那么需要访问的地址如下(在微信开发者工具上打开以下链接即可访问):
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx5484654968460469&redirect_uri=http://test.jojo.cn/wx/test/index.html&response_type=code&scope=snsapi_base&state=1
五、测试环境
接口地址改成绝对路径。
将本地代理去掉,直接访问上面的链接即可。
共同学习,写下你的评论
评论加载中...
作者其他优质文章