微信小程序云开发管理短信验证码并不是一件容易的事情,它不像其他web服务器开发中可以将验证码存放到session或者cookie中,你只能将其存到云开发的数据库中,实现起来非常困难。一个简单的需要短信验证码的注册、登录功能可能需要花费1、2天的工期。
考虑到实现困难,榛子云短信(http://smsow.zhenzikj.com)为大家实现了所有验证码管理的功能实现,你只需要调用sdk中的云函数即可。
可以完成验证码的生成、存储、有效期管理、校验等所有操作。
下面让我们看看有多简单:
使用前准备:
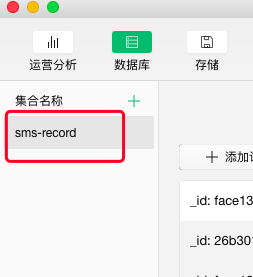
首先,您需要在云开发控制台中创建名称为sms-record的集合,用于存放验证码信息的,这个集合您无需维护。如下图:
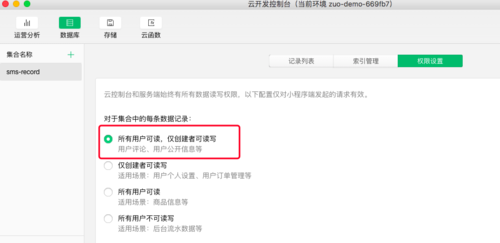
其次,修改集合的权限,如下图:
发送验证码短信
wx.cloud.callFunction({
name: 'zhenzisms',
data: {
$url: 'sendCode',
apiUrl: 'https://sms_developer.zhenzikj.com',
message: '您的验证码为:{code}',
number: '18511111111',
messageId: 'aaabbb',
seconds: 60
}
}).then((res) = >{
console.log(res.result.msg);
}).catch((e) = >{
//console.log(e);
});apiUrl为请求地址,个人开发者使用https://sms_developer.zhenzikj.com,企业开发者使用https://sms.zhenzikj.com
send方法用于单条发送短信
参数$url:方法名称,固定不变的
参数message:发送短信的模板,您可以修改成您需要的,其中{code}会自动替换为验证码的
参数number:接收者手机号码
参数messageId:该条信息的唯一标识,可用于查询
参数seconds:验证码的有效期,单位秒
返回结果是json格式的字符串, code: 发送状态,0为成功。非0为发送失败,可从data中查看错误信息
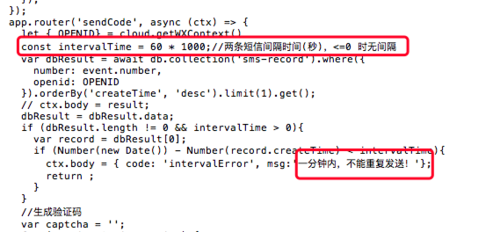
注:目前两条验证码短信获取的间隔时间是60秒,如需取消间隔时间或重新设置您需要修改sdk中的index.js文件,如下图:
2. 如何校验用户输入的验证码
wx.cloud.callFunction({
name: 'zhenzisms',
data: {
$url: 'validateCode',
apiUrl: 'https://sms_developer.zhenzikj.com',
number: '18511111111',
code: '6313'
}
}).then((res) => {
console.log(res.result.msg);
}).catch((e) => {
console.log(e);
});apiUrl为请求地址,个人开发者使用https://sms_developer.zhenzikj.com,企业开发者使用https://sms.zhenzikj.com
参数$url:方法名称,固定不变的
参数number:发送短信的手机号码
参数code:用户输入的验证码
返回结果是json对象,其中code项是错误代码,msg项是错误描述。code说明 success: 校验成功,empty:未调用sendCode方法生成验证码, code_expired:验证码已过期,过期时间是通过sendCode方法的参数seconds控制,code_error:验证码错误
完整实例和SDK下载: http://smsow.zhenzikj.com/doc/sdk.html
使用文档: http://smsow.zhenzikj.com/doc/weixinmp_yun_sdk_doc2.html
共同学习,写下你的评论
评论加载中...
作者其他优质文章