RecyclerView是一种类似于ListView的一个滑动列表,但是RecyclerView和ListView相比,RecyclerView比ListView更好,RecyclerView支持横向滑动,RecyclerView没有点击事件,需要自己加入,还可以做出各种炫酷的效果动画,更符合高内聚低耦合,以下使用步骤会做详细讲解!
基本使用方法
第一大步骤:导入依赖篇
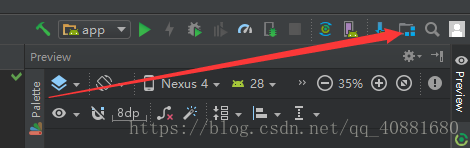
先进行导入依赖,点击下图这个图标,或者快捷键Ctrl+Alt+Shift+S,或者右击项目,选择Open Module Settings,都可以打开
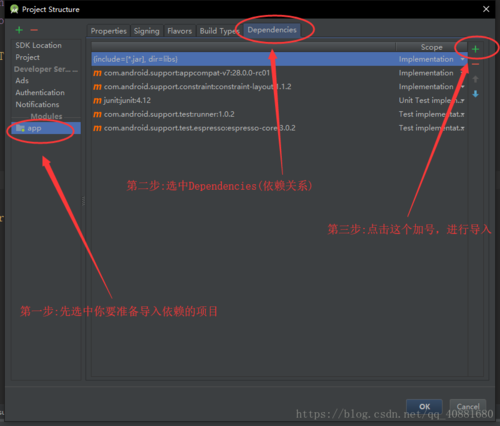
点击加号后选中Library dependency
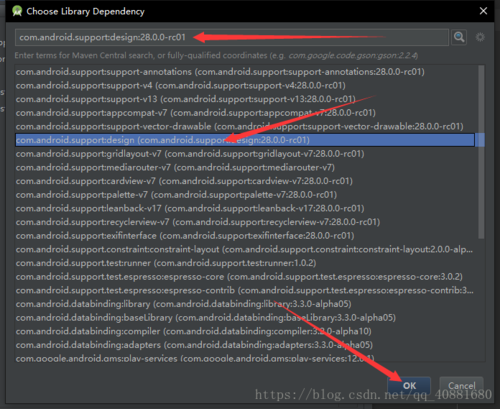
我一般用design,这个也可以用于RecyclerView的使用,还可以选择导入implementation 'com.android.support:recyclerview-v7:27.0.2'
点击OK后,再点击一次第一个页面上的OK,会进行一次编译,等待完成,完成之后就可以使用RecyclerView了。
编译完成!!!!!!!!!!!!!!!!接下来进行代码使用!!!!!!!
由于谷歌的库更新,没有办法使用的话,按以下方法进行,
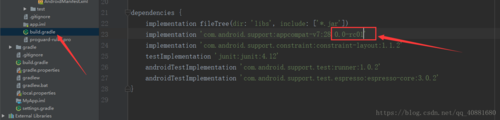
将build.gradle文件,最后部分改成0.0-rc01
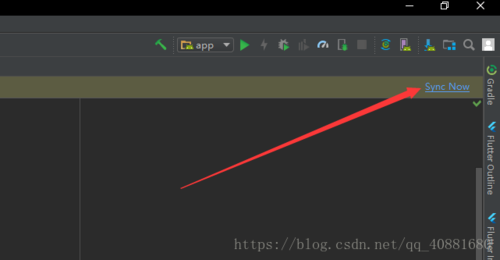
再点击Sync Now 再按以上步骤导入依赖即可
第二大步骤:文件布局篇
既然是一种类似于ListView的一个列表,那么就有RecyclerView的一个布局,很简单,就像使用ListView一样,在布局文件种写入RecyclerView就可以,看一下布局代码,写进去android.support.v7.widget.RecyclerView就行
然后就为这个RecyclerView添加属性:
一个id(android:id="@+id/recyclerView")
一个宽(android:layout_width="match_parent")
一个高(android:layout_height="match_parent")
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v7.widget.RecyclerView></LinearLayout>
再定义一个自定义的布局文件,用于展示在RecyclerView中
我就简单写一下,就写一个TextView来进行一个代码演示
自定义布局xml(recyclerview_item.xml)代码:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="30dp" /></LinearLayout>
第三大步骤:代码逻辑篇
有三个类,分别是RecyclerView的Adapter、一个是ViewHolder,最后一个就是MainActivity,接下来举例简单代码
先写Adapter吧,然后再Adapter中写另一个Holder
可以这样嵌套写:public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyHolder>
如下,按Alt加回车进行修改就完成了结构,然后再进行代码的修改,定义两个东西,一个是上下文,一个是数据源,重写这两个的有参构造方法,在onCreateViewHolder方法中写入自定义的那个布局文件,然后再传给那个holder。
onBindViewHolder中往布局中写入内容
getItemCount中返回的是数据源的长度
最后完善MyHolder,写进去一个控件,在这里是TextView,所以这样写,在这里这个变量必须是公开的,因为onBindViewHolder需要调用它写入内容,再MyHolder这个类中对变量TextView进行实例化。
package com.example.zy.adapter;import android.content.Context;import android.support.annotation.NonNull;import android.support.v7.widget.RecyclerView;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.TextView;import com.example.zy.recyclerview.MainActivity;import com.example.zy.recyclerview.R;import java.util.List;public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyHolder> { private Context context; private List<String> data; public MyAdapter(Context context, List<String> data) { this.context = context; this.data = data;
} @NonNull
@Override
public MyHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View inflate = LayoutInflater.from(context).inflate(R.layout.recyclerview_item, viewGroup,false);
MyAdapter.MyHolder holder = new MyAdapter.MyHolder(inflate); return holder;
} @Override
public void onBindViewHolder(@NonNull MyHolder myHolder, int i) {
myHolder.textView.setText(data.get(i).toString());
} @Override
public int getItemCount() { return data.size();
} public class MyHolder extends RecyclerView.ViewHolder {
TextView textView; public MyHolder(@NonNull View itemView) { super(itemView);
textView = itemView.findViewById(R.id.textView);
}
}
}再完善MainActivity中的代码
第一,实例化RecyclerView
第二,创建一个数据源,这里定义的是 private List<String> data = new ArrayList<>();
第三,数据源中加入数据(String),可以用for循环加入数据
for (int i = 0; i < 40; i++) { data.add("recyclerview:"+i);
}第四,设置布局管理器
recyclerview.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false));//纵向recyclerview.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.HORIZONTAL, false));//横向recyclerview.setLayoutManager(new GridLayoutManager(this, 3));//网格布局recyclerview.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL));//瀑布流,第二个参数可设置为横向
这几种布局可任选一种使用
第五、实例化Adapter,传入上下文和数据源
adapter = new MyAdapter(this,data);
第六、设置动画(这里用的是默认动画)
recyclerview.setItemAnimator(new DefaultItemAnimator());
第七、设置这里的适配器
recyclerview.setAdapter(adapter);
完整java代码如下
for (int i = 0; i < 40; i++) {
data.add("recyclerview:"+i);
}
recyclerview.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false));//纵向adapter = new MyAdapter(this,data);
recyclerview.setAdapter(adapter);共同学习,写下你的评论
评论加载中...
作者其他优质文章