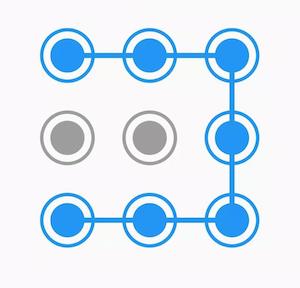
Flutter 手势密码控件
一个Flutter编写的手势识别验证锁。
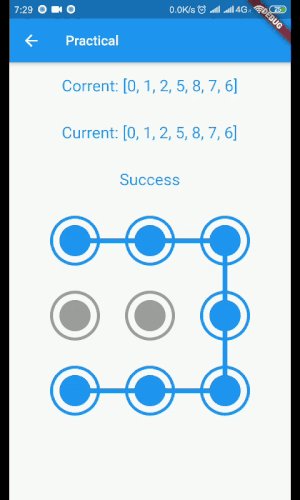
例子
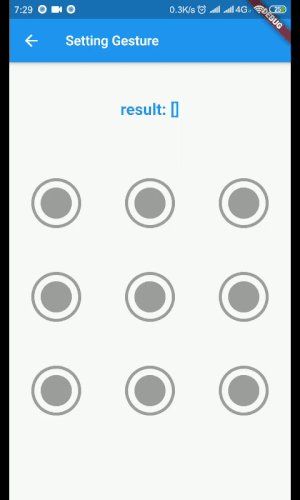
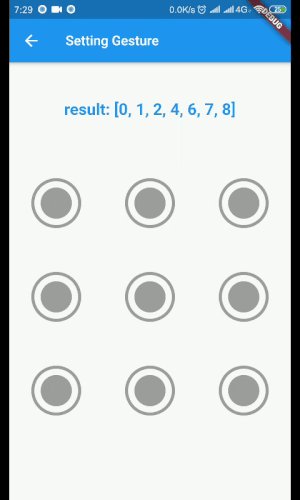
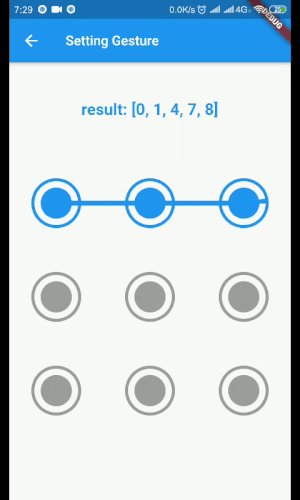
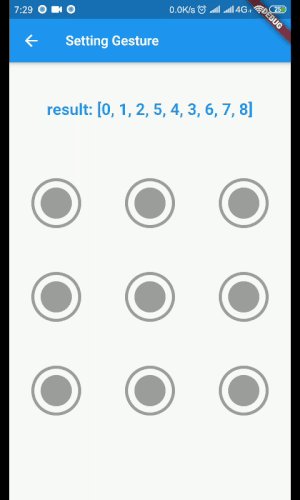
设置密码例子
GestureView(
immediatelyClear: true,
size: MediaQuery.of(context).size.width,
onPanUp: (List<int> items) {
setState(() {
result = items;
});
},
)
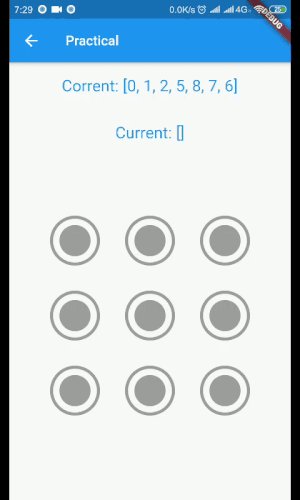
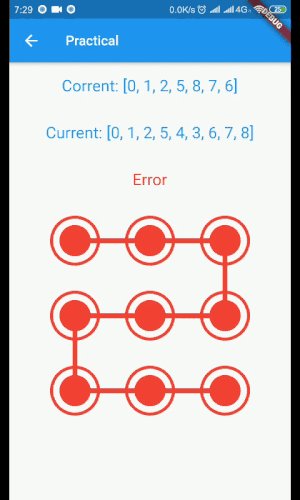
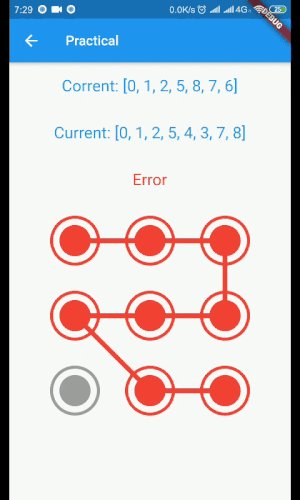
验证密码例子
GlobalKey<GestureState> gestureStateKey = GlobalKey();
GestureView(
key: this.gestureStateKey,
size: MediaQuery.of(context).size.width*0.8,
selectColor: Colors.blue,
onPanUp: (List<int> items) {
analysisGesture(items);
},
onPanDown: () {
gestureStateKey.currentState.selectColor = Colors.blue;
setState(() {
status = 0;
});
},
)
基本思想
- 先使用画布绘制背景: 九个圆点,每个点带属性是否被选中、颜色、宽度信息。
- 在绘制线条: 被选中的点按顺序相互连接,最后一个点和手指当前位置绘制成一条直线。
- 放回回馈函数: 手指按下和抬起时触发相应函数,可以做判断结果当抬起时,按下时可以更改颜色当再次输入时。
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦