SpreadJS作为一款基于 HTML5 的纯前端电子表格控件,以“高速低耗、高度类似Excel、可无限扩展”为产品特色,提供移动跨平台和浏览器支持,可同时满足 .NET、Java、App 等应用程序中的 Web Excel 组件开发、数据填报、在线文档、图表公式联动、类 Excel UI 设计等业务场景。
本期公开课,将由华融融通科技有限公司开发经理——郭晓东先生,为我们深入剖析:SpreadJS在金融行业的成功案例,助你快速构建基于Web Excel的指标补录平台。
案例分享地址:https://gcdn.grapecity.com.cn/forum.php?mod=viewthread&tid=59171
华融融通(北京)科技有限公司(简称“华融科技”)是中国华融资产管理股份有限公司发起设立的一家混合所有制金融科技服务企业,专注于不良资产行业等金融领域的科技项目落地与创新,以实现自主可控、金融创新为愿景,面向资产管理公司、银行、证券、保险等金融企业的IT部门提供咨询、软件、行业解决方案和专业技术服务,以实现项目管理自主可控为目的,致力于帮助金融企业通过完善的科技系统平台提升价值、降低项目成本。
项目介绍
华融科技采购了SpreadJS 纯前端表格控件 以及 SpreadJS 在线表格编辑器,为其构建可嵌入Web 系统的企业内部指标补录平台。
该平台需要使用SpreadJS组件,开发Excel模板编辑、导入导出、数据绑定、公式计算等业务模块,通过平台实现Excel文件无损导入导出、图表公式联动等需求。
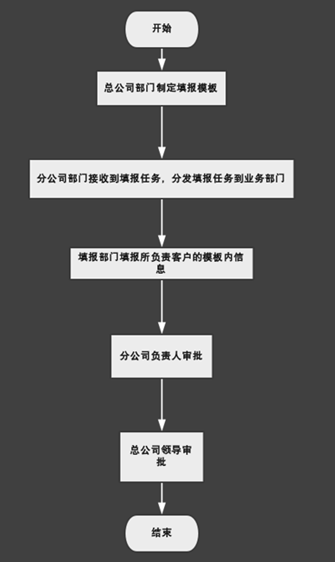
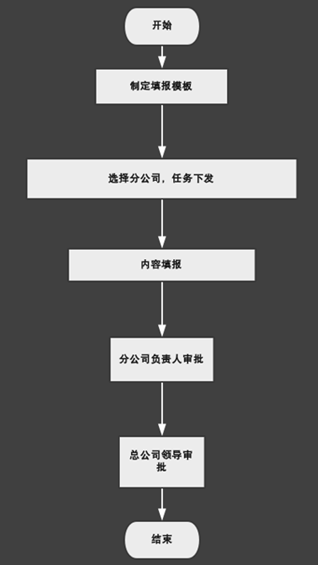
常规补录流程
一、总公司部门制定填报模板
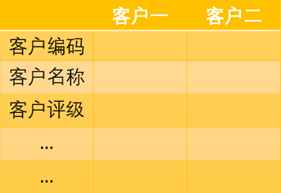
公司数据收集通常以“客户”为中心,每个客户拥有的信息分类以及信息内容通常是固定的,但是也是大量的。将客户和指标信息形成了一个二维矩阵形式的基本结构。如下图所示。
总公司部门在传统方式下是建立Excel模板,下发分公司响应部门。
二、分公司部门分发填报任务
分公司部门在收到信息模板时,需要将对应的客户分发到对应的业务部门的业务经理,完成对应的客户信息的填报。
信息分类和分发给分公司业务部门也造成了不小的工作成本。
三、分公司业务组填报信息
填报内容中,有需要内容存在于不相关的系统,如果是手动填报的方式搜集,需要将这部分内容在设计模板的时候手动填充,费时费力。
分公司业务组在填报信息时,通常会接收到来自不同的总公司部门要求的客户填报内容;在填报的内容中,存在很多是重复的,需要多次重复填报。
对于这类重复的信息,在各个总公司或者分公司部门之间不能很好的共享,造成多次录入多次搜集的情况,增加了不少工作量。
四、分公司/总公司审批
分公司领导对填报内容进行审批,审批后需要将结果汇总并提交到总公司,用于完成填报任务。
审批过程中,会出现某些内容不合格的情况,会出现部分业务部门退回重新填报的过程。
所有的审批流程都是通过线下邮件等方式处理,这种方式容易出错,同时又容易导致信息遗漏,不利于任务的完成。
汇总和搜集结果不能被重复使用,不能被持久化保存,没有给下一次录入带来便利。
指标补录平台的设计背景
金融类指标项目繁多且琐碎,不同的业务场景往往需要录入不同的指标项目,大量重复性的录入工作需要耗费业务人员大量的时间。在指标补录平台出现之前,业务人员只能通过人工检查、手工录入的形式,在Excel文档中逐条录入指标项目,极易出差且难以发现。
为了解决业务人员手工录入Excel数据时所带来的问题,指标补录平台项目得以立项。使用指标补录平台,大量重复性的指标录入工作可以通过与Excel模板集成在系统中完成自动录入,通过这种方式可以有效解决两方面问题:录入的流程规范化,以及录入的内容可控可重用。
指标补录平台可以有效解决以下问题:
企业业务级别的指标尚处于梳理汇总阶段,指标录入工作迟迟不能启动
传统指标录入的方式会增加工作负担和人力成本
重复指标录入带来数据梳理困难
补录内容通过邮件或其他方式审批十分繁琐
传统表单级别的补录交互性差
基于SpreadJS的指标补录平台设计思路
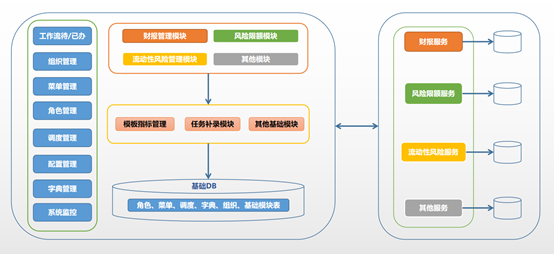
设计架构一:基于服务方式将各个补录内容隔离开,通过模板指标模块统一管理系统录入的指标。
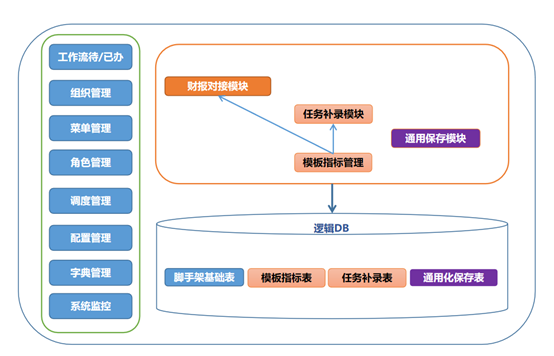
设计架构二:轻量架构设计,将服务化修正为模块化设计,提取指标任务等基础模块;降低开发和运维成本。
设计架构三:统一数据存储模型,降低数据存储的维护难度,继续抽离基本模块划分,使指标和模板管理作为中心基础。
SpreadJS在指标平台中的关键作用
SpreadJS作为模板编辑展现的入口
通过SpreadJS在线表格编辑器嵌入模板,有利于模板的复用和设计
类Excel方式的展示、Excel的导入导出等,极大地简化了系统录入
可结合脚本完成Excel的导入、导出
流程流转过程中作为补录入口接入
大幅简化数据绑定、数据校验、公式计算等操作
模板内容统一存储,便于模板的维护和保存
SpreadJS补录指标平台流程实例
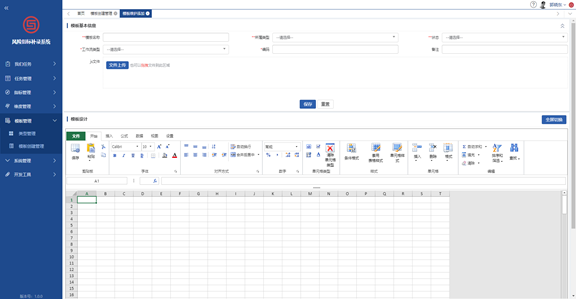
一、制定填报模板
对于不同总公司部门下发的任务,都存在不同的客户以及不同的填报内容;
模板管理模块,统一管理模板的设计和制定,将SpreadJS的在线表格编辑器嵌入系统中,完成在系统中录入模板的需求;可以支持从Excel中或者设计器中导入模板。
在模板保存时,还对模板中绑定的指标进行了统计,确立模板与指标的对应关系,利于对模板录入内容的重复使用。
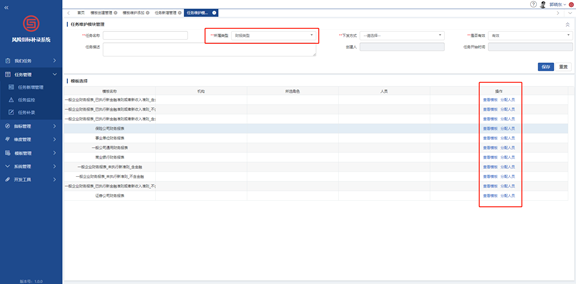
二、任务下发
任务下发过程中完成将模板内容下发到分子公司的操作,选择任务所属类型之后,可以对该类型下的模板进行角色分配,指定分公司的填报角色。
任务下发之后,该角色将会在系统中收到待办信息,同时通过邮件等方式收到待办提醒,分公司接收到任务后在系统代办页面处理客户的分发。
完成工作流程在系统中流转。
三、内容填报
内容填报过程中,涉及到一些复杂的操作:数据预填、数据校验、公式校验等。
通过SpreadJS的类Excel操作,可以较为方便的完成这部分的功能。
至于不同模板放置在相同页面上的处理操作,在设计模板时通过动态绑定JS脚本的方式解决,可完成避免写过多的页面来适配模板内容。
四、负责人审批
审批过程通过基于Activity的工作流程引擎来实现,这部分内容属于通常意义上的页面处理。
无论是通过表单方式还是通过SpreadJS的方式设置模板,这样的处理方式都是常规的,而通过SpreadJS与流程引擎的结合,更方便快速的完成了表单信息收集和复杂流程的设计。
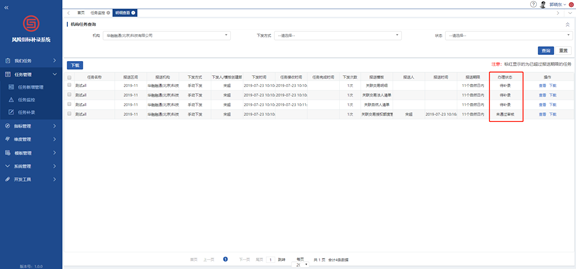
五、任务监控
对于多个补录的流程跟踪,可以通过监控流程的状态达到流程的监控,时刻了解补录的状态。
这个功能在常规邮件审核方式下是非常繁琐的,需要通过沟通解决;通过将补录内容放到系统中来,可以轻易的完成各个流程的监控,便于录入任务的快速完成。
指标补录平台设计实现中引入SpreadJS的优势
常规表单开发:
设计开发表单,每个模板都用唯一死板的页面开发完成
所有校验和公式必须通过JS控制
外观和灵活性方面不够
每次指标的绑定都需要每个页面单独处理,定制化内容太多
不存在模板的概念,全部采用页面来处理
使用了SpreadJS的方式:
采用在线表格编辑器简化模板设计
采用SpreadJS完成复杂内容的展示和校验
支持多种类型的数据录入模板,可定制化开发业务需求
将绑定数据与指标关联,完成重复指标录入的跟踪
模板与内容分离,完成数据录入后的解析和再分发
关于纯前端表格控件SpreadJS
SpreadJS 是一款基于 HTML5 的纯前端电子表格控件,以“高速低耗、高度类似Excel、可无限扩展”为产品特色,提供移动跨平台和浏览器支持,同时满足 .NET、Java、App 等应用程序中的 Web Excel 组件开发、数据填报、在线文档、图表公式联动、类 Excel UI 设计等业务场景,为您带来亲切的 Excel 体验。
SpreadJS 在数据可视化、Excel 导入导出、公式引用、数据绑定、框架集成等场景下无需大量代码开发和测试,极大降低了企业研发成本和项目交付风险。
共同学习,写下你的评论
评论加载中...
作者其他优质文章