在开发音乐播放器的时候,经常打开F12调试,窗口切换时经常会出现
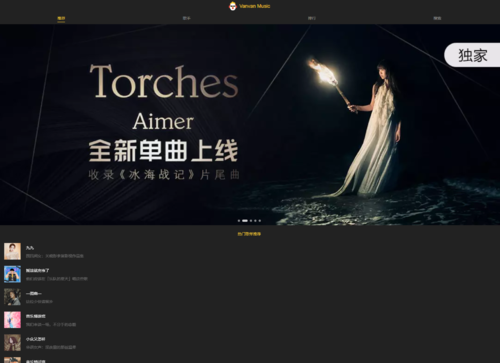
电脑大屏:
手机屏:
这样的问题,刷新以后:
因为手机h5开发,很多的组件,元素的宽度都会设置为100%,但是,小屏大屏切换的时候出现这种问题就会很尴尬,给页面加一个监听事件:
window.addEventListener('resize', () => {
//做组件的刷新处理
}
下面是一个页面中遇到的实例:
window.addEventListener('resize', () => {
// 监听窗口的大小改变,避免出现,窗口大小进行切换时,轮播图不能滑动的问题
if(!this.slider){
return
}
this._setSliderWidth(true);
this.slider.refresh()
})点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦