「小程序JAVA实战」小程序数据缓存API(54)
刚开始写小程序的时候,用户信息我是按照app.js增加全局变量的方式来做的,后来当看到搜索插件可以保存上次的搜索内容,让我知道了原来小程序还有缓存的API,来一起了解下。源码https://github.com/limingios/wxProgram.git 中No.15
数据缓存
官方网址
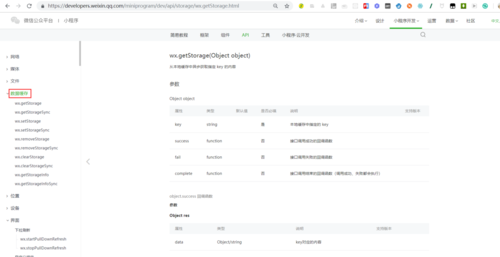
>https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.getStorage.html
发现一个问题
>所有的缓存方法都有异步和同步,有老铁肯定有疑问,我来解答看我分析的对不?在微信小程序的开发中,缓存会用到如下的几个方法,分别对应一个同步和异步的方法,最大上限是10MB。在涉及到缓存的时候,一般我们建议用同步的写法,异步的写法其实是一种非常危险的写法,第一点,它会让代码变得难以阅读,第二点,它会引起许多未知的错误,如果对异步的方法不是很熟悉,建议能用同步就用同步,千万不要用异步,当然小程序里面有些情况是必须用异步的,但是在小程序里面用到异步的情况会非常的少,同步的缺陷是什么呢?方法执行很慢的时候整个UI会卡住,同步的方法运行不过去,后面的方法就走不了,所以呢,代码的耗时就会非常长,这是同步的缺点。那么异步的好处呢,代码会立刻走完,然后获取到缓存以后,由框架再去调用success,整个流程会很快的走完,不会让UI有停滞的效果,这是异步的一个优势。般建议该用同步的时候就要用同步,同步解决不了的问题再用异步,我们都知道异步方法的调试有点困难,这也是我们不建议用异步的原因。当然这个也要根据自己的业务来进行判断看是否用同步还是异步,当你的业务需要解耦的情况下,去使用异步,当你的业务是同步的话,那就最好还是使用同步,也就是说异步的操作是需要业务的配合来设计的,小程序的缓存上限是10MB,你试想一下子提取10MB的数据出来,会是什么样的情况,那这个时候你就要考虑异步的情况了。因为它整个的过程有可能很慢,给用户的体验也非常不好,但是我觉得这一种情况应该非常少。
介绍缓存方法
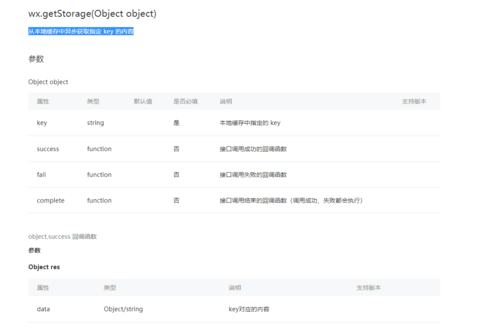
wx.getStorage(Object object)
>从本地缓存中异步获取指定 key 的内容
https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.getStorage.html
wx.getStorageSync(string key)
>wx.getStorage 的同步版本
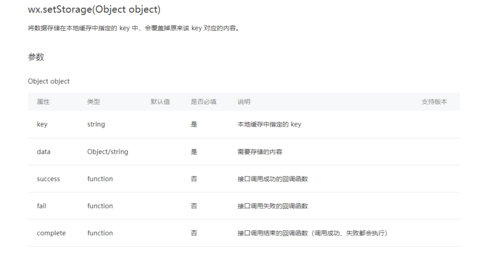
wx.setStorage(Object object)
>将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容。
https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorage.html
wx.setStorageSync(string key, Object|string data)
>wx.setStorage 的同步版本
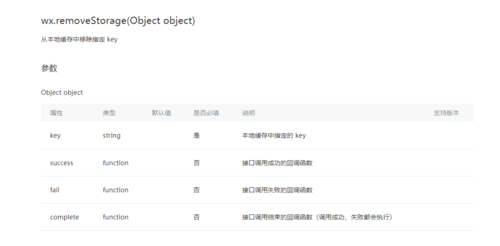
wx.removeStorage(Object object)
>从本地缓存中移除指定 key
wx.removeStorageSync(string key)
>wx.removeStorage 的同步版本
wx.clearStorage(Object object)
>清理本地数据缓存
wx.clearStorageSync()
>wx.clearStorage 的同步版本
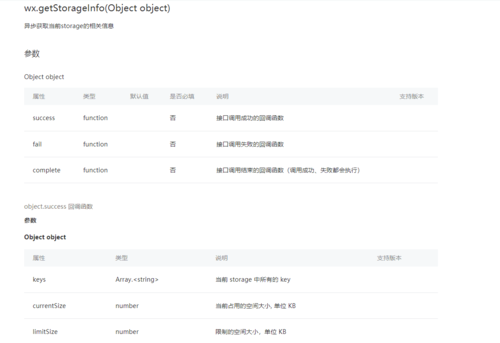
wx.getStorageInfo(Object object)
>异步获取当前storage的相关信息
Object wx.getStorageInfoSync()
>wx.getStorageInfo 的同步版本
更改现有的用户存储方法使用缓存
app.js 修改
//app.js
App({
serverUrl:"http://127.0.0.1:8081/",
userInfo:null,
setGlobalUserInfo:function(user){
wx.setStorageSync("userInfo", user);
},
getGlobalUserInfo: function () {
return wx.getStorageSync("userInfo");
}
})app.js 修改
>原来的userInfo赋值和取值都改成从缓存中取到。
PS:通过缓存的时候进行控制,更方便。如果是全局变量的话肯定没有缓存方便。
共同学习,写下你的评论
评论加载中...
作者其他优质文章