JavaScript系列:动态创建iframe并加载页面
标签:
JavaScript
-
业务需求
使用jQuery可以方便的创建html对象。
通过解析json数组,动态生成ifame按钮页,并点击不同的按钮跳转不同的页面,实现不同的功能。 -
代码实例
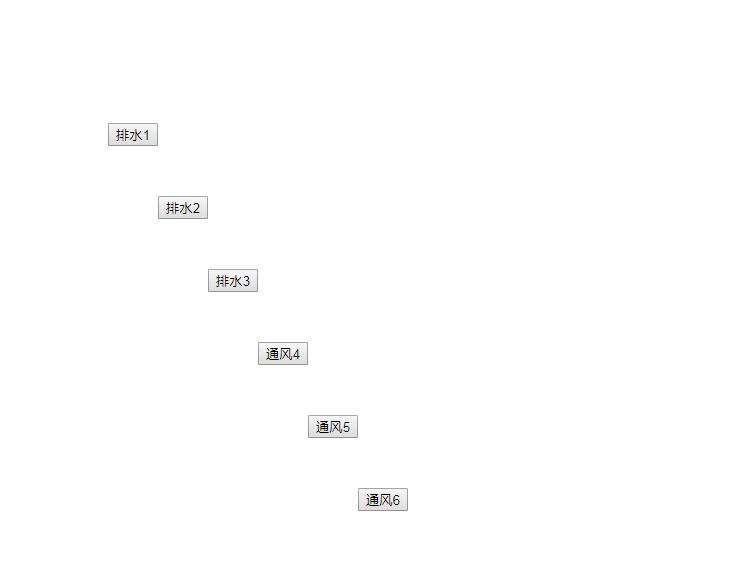
先导入jquery.min.js<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>加载iframe</title> </head> <body> <div> <input id="load" type="button" onClick="init()" value="加载"></input> <div id="content"></div> </div> <script charset="utf-8" type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/jquery.min.js"></script> <script charset="utf-8" type="text/javascript"> var data = "{\"pump\":[{\"id\":\"1\",\"position\":[\"100\",\"100\"]}," + "{\"id\":\"2\",\"position\":[\"150\",\"150\"]}," + "{\"id\":\"3\",\"position\":[\"200\",\"200\"]}]," + "\"ventilate\":[{\"id\":\"4\",\"position\":[\"250\",\"250\"]}," + "{\"id\":\"5\",\"position\":[\"300\",\"300\"]}," + "{\"id\":\"6\",\"position\":[\"350\",\"350\"]}]}"; function init(){ $("#load").hide(); $("#content").show().empty(); var obj = JSON.parse(data); var pump = obj.pump; var ventilate = obj.ventilate; //动态生成按钮页面 for (var i = 0; i < pump.length; i++) { pump_id = pump[i].id; pump_position = pump[i].position; document.getElementById("content").innerHTML += "</br><input id=\"pump"+pump_id+"\" type=\"button\" " + "onClick=\"showFrame('http://www.baidu.com',1280,760)\" value=\"排水"+pump_id+"\" style=\"position: relative\"><\/input>"; $("#pump"+pump_id+"").css({"left":""+pump_position[0]+"px","top":""+pump_position[1]+"px"}); } for (var i = 0; i < ventilate.length; i++) { ventilate_id = ventilate[i].id; ventilate_position = ventilate[i].position; document.getElementById("content").innerHTML += "</br><input id=\"ventilate"+ventilate_id+"\" type=\"button\" " + "onClick=\"showFrame('http://www.baidu.com',1280,760)\" value=\"通风"+ventilate_id+"\" style=\"position: relative\"><\/input>"; $("#ventilate"+ventilate_id+"").css({"left":""+ventilate_position[0]+"px","top":""+ventilate_position[1]+"px"}); } } //加载iframe页面 function showFrame(url,width,height){ $("#content").hide(); $("<iframe width='" + width + "' height='" + height + "' id='myFrame' " + "name='myFrame' style='position:absolute;'>" + "</iframe>").prependTo('body'); //设置frame的位置 var st=document.documentElement.scrollTop|| document.body.scrollTop;//滚动条距顶部的距离 var sl=document.documentElement.scrollLeft|| document.body.scrollLeft;//滚动条距左边的距离 var ch=document.documentElement.clientHeight;//屏幕的高度 var cw=document.documentElement.clientWidth;//屏幕的宽度 var objH=$("#myFrame").height();//浮动对象的高度 var objW=$("#myFrame").width();//浮动对象的宽度 var objT=Number(st)+(Number(ch)-Number(objH))/2; var objL=Number(sl)+(Number(cw)-Number(objW))/2; $("#myFrame").css('left',objL); $("#myFrame").css('top',objT); $("#myFrame").attr("src", url) //添加背景遮罩 $("<div id='myFrameBg' style='display:block;position:absolute;opacity: 0.4;'/>").prependTo('body'); var bgWidth = Math.max($("body").width(),cw); var bgHeight = Math.max($("body").height(),ch); $("#myFrameBg").css({width:bgWidth,height:bgHeight}); //点击背景遮罩移除iframe和背景 $("#myFrameBg").click(function() { $("#myFrame").remove(); $("#myFrameBg").remove(); $("#load").show(); }); } </script> </body> </html> - 效果展示
按钮iframe
跳转网址页面
点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦