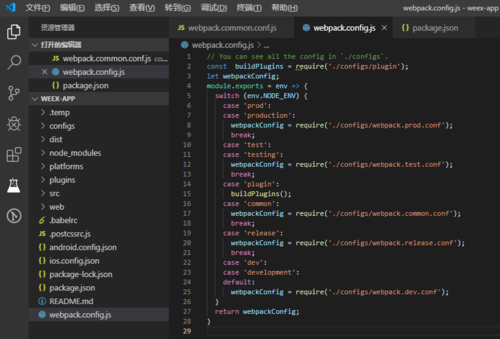
先来看看通过weex脚手架安装的项目目录吧
这里面webpack的配置在webpack.config.js中。这里我启动项目执行的是执行的环境变量是common所以顺着环境变量找到configs/webpack.common.conf这个文件。在这个文件中我们要配置相关的sass-loader。
安装相关的loader插件
npm install vue-style-loader css-loader node-sass sass-loader@7.3.1 --save
注意这里有个坑sass-loader不能直接安装最新版这里需要用7.3.1这个版本否则会报Modele build failed: TypeError: this.getResolve is not a function at Object.loader...这个问题。weex版本还不兼容最新版本的sass-loader,这个问题在vue-cli2.0的脚手架中也是一样的解决办法。
将下面这两个loader加入到configs/webpack.common.conf文件的module的rules数组中
{ test: /\.css$/, loader: 'style-loader!css-loader' }, { test: /\.(scss|sass)$/, loader: 'style-loader!css-loader!sass-loader' },配置完成之后就可以在vue文件中使用sass了
<style scoped> .test{ font-size: 20px; .red{ color: red } } </style>点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦