[js框架]Vue框架的基础学习 一、模板语法的使用
标签:
JavaScript
一、模板语法的使用
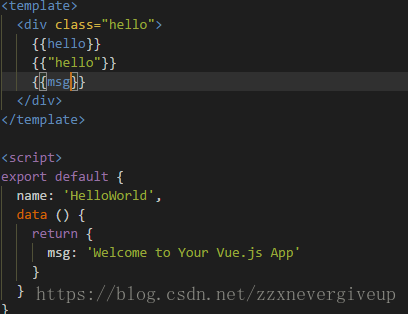
1.“Mustache”语法 (双大括号)
文本
{{ }}中能传入字符串,也能传入数字但是不能传入未定义的变量,如{{hello}}如果data中未定义hello的值,是不会显示的
显示结果:
{{ }}中能使用 JavaScript 表达式,但是只能用单个表达式如:

如果你用if或语句的话是不会执行的,会报错。
而v-html与v-test与{{ }}不同,输出的是真正的HTML而不是文本。
v-test能输出标签,v-html不能。
指令
指令 (Directives) 是带有 v- 前缀的特殊特性。指令特性的值预期是单个 JavaScript 表达式(v-for 是例外情况论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
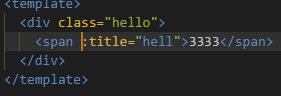
v-bind指令可以用于响应式地更新 HTML 特性,例如
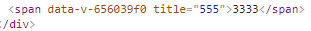
打开控制台
//title为555
参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML 特性:
修饰符
修饰符 (Modifiers) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用
缩写
v-bind可以缩写为:,例如:
v-on可以缩写为@,例如:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦