各位小伙伴们好~爱诈尸的柳猫又回来了,今天给大家分享的是 ~ 柳猫自己学JS的一点小心得,请慎重食用~
1. 初学JS的天坑
虽然是算法工程师,但也要保持行业敏感,就刚开始接触JS。刚学JS给柳猫的感觉就是:好像很简单嘛……一段时间过后给柳猫的感觉是:卧槽,怎么这么多要学的,这也不对,那也不对,我大概是个傻子……
不断请教,不断被鄙视之后,柳猫总结出下面的经验,这种“杂而乱”感觉的原因多半是因为JS如下的特点:
- 本身知识很抽象、晦涩难懂,如:闭包、内置对象、DOM。
- 本身内容很多,如函数库、对象库就一大堆。
- 混合多种编程思想。它里面不但牵涉面向过程编程思想,又有面向对象编程思想,同时,它的面向对象还和别的编程语言(如:C++,JAVA,PHP)不大一样。就好像又是新的一样,让你对曾经学的面向对象产生了怀疑…
- 辛苦学习后又看似和实际应用脱节。通常学了很久的js基础之后,变量、函数、对象你也都略知一二,但一到公司开发项目的时候,却又难以下手。
2. 如何学JS
公司在实际开发过程中大多使用JS的衍生库如:jquery,angular,boostrap,amaze,layui,ueditor等,而这些库又多如牛毛,同时还有自己的难点。让你都不知道该学哪个好,甚至都怀疑自己学的是不是js了,好像有多个版本的JS一样,总是学不完…
那么问题来了,怎么才能入门JS甚至是用好JS呢?柳猫靠着自己的厚脸皮和挺过无数白眼后,总结到如下的学习方法:
1. 首先明确JS的战略定位:
学习最开始就得明确我们的学习目标,否则很容易犯“一叶障目不见泰山”的错误。不要学了很久就知道JS是编程语言,就是写代码,而且特点就是乱七八糟就完了,那样是学不好JS的。
要时时抓住它的定位,确切的说是它在整个Web中的定位:它属于前端的核心,主要用来操控和重新调整DOM,通过修改DOM结构,从而来达到修改页面效果的目的。要用这个中心思想去指导后续的一切JS的学习,就能形成条件反射,大方向不错。
2. 要有一条清晰的学习路线
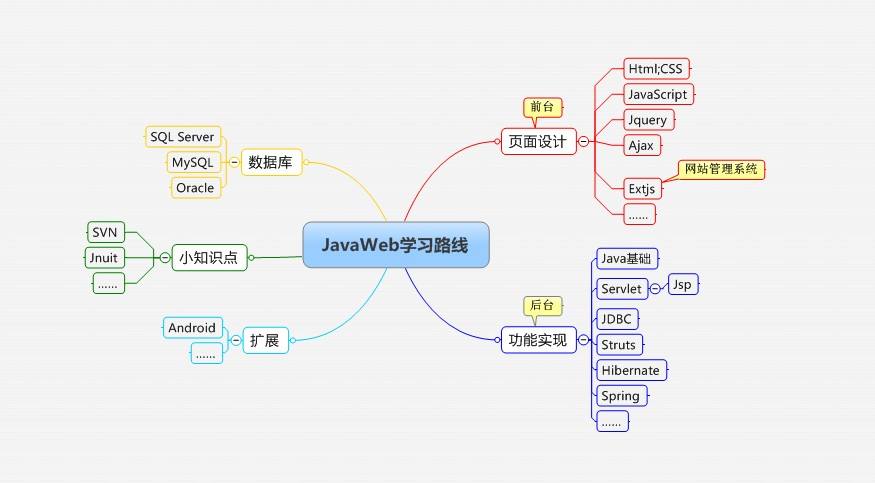
这个只能是过来人给提供参考了,柳猫给大家总结的学习路线如下:
- JS基础部分,如:定义变量、函数、数组、字符串等的处理,内置函数、内置对象等;
- JS面向过程编程思想,封装出各个函数,试着用这些去做一些常见的小功能,如:选项卡、自定义多选按钮、自定义播放器、3D幻灯片;
- JS面向对象编程思想,试着去封装一些你自己的对象,提供出有意义的接口出来;
- 学了上述的内容,然后学常用的库,这里必须学jquery;
- 学基于jquery之上的常见插件,如:bootstrap,Layer,富文本编辑器等;
综合应用上面的多种库写实际项目的模板,剩下的就是下手多练,多写几套模板。
3. 注意学习方法
好了,有了清晰的学习思路,明确学习战略之后,就要落地实现执行了,好的学习方法可以事半功倍,这也是柳猫从前辈们那里得来的经验:
1. 多买几本国外的JS书籍:
不要购买那种20天精通之类的书。否则你是很难学通的,更可怕的是:本来你买本好书自学3个月可能学会的,它们硬是能折腾你两年…
书籍推荐(仅供参考)
《JavaScript DOM编程艺术》
《JavaScript权威指南》
《javaScript DOM高级程序设计》
《JavaScript设计模式》
《锋利的jquery》
争取把书上的功能都自己练习多次,不是一次。书读百遍,其义自见。
2. 从多角度去学习和领悟
充分调动我们所学的东西,从多角度去做某一功能,如:以前是从面向过程角度做的,现在改为从面向对象的角度再来做,或者继续做成可以直接使用的插件,提供属性、方法等出来。争取做的这个功能逐渐能使用到实际项目中来。这样的好处:既综合应用了所学,又能有实际意义。
3. 一定不要好高骛远,重视内化吸收
不要放过哪怕很小的动手机会,如做一个选项卡。千万不要认为有了类似的甚至更好的插件就不需要自己写了,知识是别人的,不是我们的,你即使会用了也对我的技术技能水平没有任何提升。要多问自己,如果要我来做,我该怎么做?
4. 脚踏实地的同时,也不要脱离实际
多看现在网上已经出现的效果好的功能,让它去激发学习热情,尽量去学着模拟,调动我们的知识去和实际相结合。
5. 多写总结
这种总结不但包括源代码、显示效果截图,还应该很容易犯的错误和对应的解决方法以及最后一两句精简的结论性语句。对自己写的总结不是写完了就了事了,要多回顾、多改进、多精简。到做项目的时候,应该是看里面的一两句话就知道是讲什么了,而不要再去看长篇大论了。
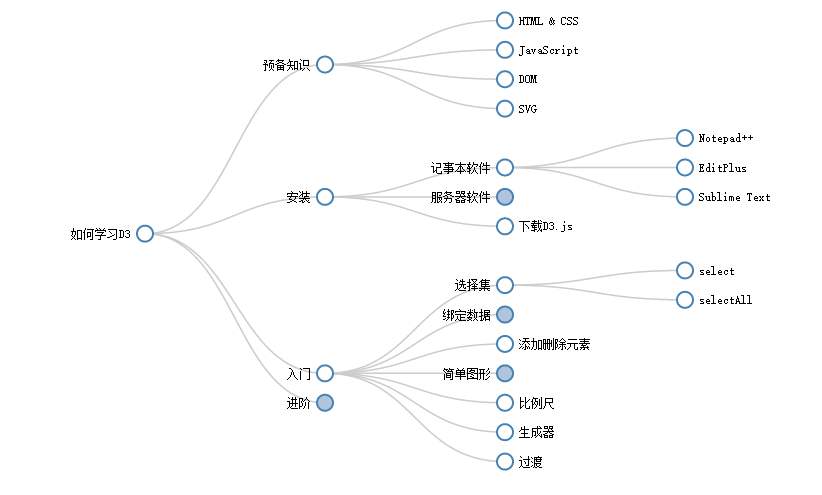
6. 构建知识导图
这个可以让我们越学越清晰,我们可以按自己喜欢的任何形式去做,只要自己印象深刻就行。
注意:知识导图也应该是经常修改、修正,让它更合理、更清晰。
3.注意事项
1. 充分利用一切手段
停止抱怨,要利用一切手段去学习,不一定只有看书才叫学习。当我们冷静的坐在某个地方,思考了一下,总结了一下,也是叫学习,但凡有灵感,就可以记录下来,比如:记录在手机上,等方便了再记录在专门的地方。这都叫学习。
2. 贵在坚持
要沉的下心。没有一蹴而就的成功,否则那也不是成功,只能叫“侥幸”。不但要老老实实的把每个功能都试着去实现,而且要精益求精地不断去修正,这个过程是漫长的,也是考验我们能否成长的问心之路。
3. 注意培养信心
刚开始接触JS的我们,不适合一来就看很复杂很炫的网页效果的源代码,也不适合一来就学jquery,angular,vue,bootstrap这些东西。这些内容包含了很多深奥的知识在里面,在没有任何基础的情况下直接学这些,会严重打击自信心(脸皮厚如柳猫~也不行)我们需要的是培养信心,否则结局很可能是“夭折”,离学有所成也就遥遥无期了。
4. 多跟学的好的过来人学习
站在巨人的肩上,才能看的更远。
5. 不要浪费在工具的不停选择上
js的编辑工具很多,如果无从下手,建议使用:sublime,或者使用Hbuilder。很多公司里的技术人员都用这些,直接用这个也减少了和别人之间的沟通问题。
总结
感觉JS学起来“杂而乱”的原因是因为你太“聪明”了,一开始就管的太宽,利害得失也计算的太精细。要求太完美则心里承受能力下降,很容易出现半途而废。
此时,我们应该“笨”一些,不要考虑那么长远,“傻人有傻福”,只要做好今天就够了。一些不合理的学习方法和心态也让你迷失了自我,如:心浮气躁、眼高手低、好高骛远,这些都会让你在“乱七八糟”的JS面前深陷迷雾、不能自拔。
JS是前端的核心。影响越来越深的互联网+会渴求越来越多的JS人才,只有经历过真正刻骨铭心的学习经历,才能造就出赢得未来的真正精英,在此柳猫与诸君共勉~
共同学习,写下你的评论
评论加载中...
作者其他优质文章