上回书对 Flutter 中 Widget 测试的官方 Demo 进行了简单的讲解,这篇文章我们对自己的项目进行 Widget 测试。
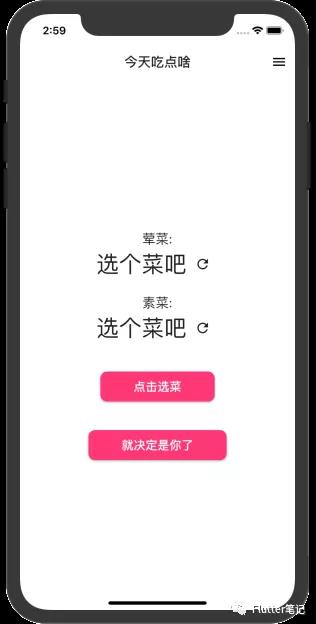
就拿 「想吃啥」APP 来进行测试吧。
在首页中,我们可以看到有 6 个 Widget,有:
1.荤菜 & 素菜:2.选个菜吧 ×23.Button ×2
因为平时我们写APP的时候,肯定会封装一些 Widget 来进行复用,所以首页中 选个菜吧 & Button 都被我封装成了一个 Widget。
下面我们就先针对这两个 Widget 进行测试。
选个菜吧
首先我们也是根据步骤来,先编写 Widget,然后编写 Widget 测试。(说得好像是废话🌝)
编写Widget
其中 「选个菜吧」是封装了一个 Row,里面包含了一个 Text & IconButton ,具体代码如下:
class MenuWidget extends StatelessWidget {
final Stream stream;
final VoidCallback callback;
MenuWidget(this.stream, this.callback);
@override
Widget build(BuildContext context) {
return Row(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
StreamBuilder(
stream: stream,
initialData: "选个菜吧",
builder: (context, snapshot) {
return Text(
snapshot.data,
style: TextStyle(fontSize: 34, color: Colors.black87),
);
},
),
IconButton(
icon: Icon(Icons.refresh),
onPressed: callback,
),
],
);
}
}
参数有两个:
1.Stream:用于 StreamBuilder 的 stream 参数,在本APP中是用来随机菜单2.VoidCallback:用于 IconButton 的点击事件
这样我们就封装成了一个 Widget,可以在编写 UI 的时候复用了,那既然写完了 Widget,下面就要对他进行测试了。
编写 Widget 测试
在编写测试代码之前,我们要明确该 Widget 的作用。(由于我是在写文章,可能很多人没仔细看前面的代码,所以这里还是解释一下该 Widget的逻辑):
1.该 Widget 是由两个 Widget 组合而成。一个是 Text, 一个是 IconButton。2.Text 用来展示菜谱。3.IconButton 用来点击调用随机菜谱的方法。
所以我们在写测试的时候,也应该按照上述的逻辑来写,我写的测试代码如下:
void main() {
testWidgets('MenuWidget test', (WidgetTester tester) async {
StreamController<String> _controller = StreamController();
try {
await tester.pumpWidget(MaterialApp(
home: Material(
child: MenuWidget(
_controller.stream,
() => _controller.sink.add("111"),
),
),
));
expect(find.text('选个菜吧'), findsOneWidget);
await tester.tap(find.byIcon(Icons.refresh));
await tester.pump();
expect(find.text('111'), findsOneWidget);
} finally {
_controller.close();
}
});
}
上述逻辑大致如下:
1.创建测试的 Widget,也就是我们的 MenuWidget,其中需要两个参数,一个是 stream,一个是 VoidCallback。2.由于 Stream 必须要 close,所以套了一层异常捕获,在 finally 中释放 stream。3.定义好 Widget 后,查找,是否有「选个菜吧」 的Widget。4.如果有的话,则点击一个 Icon 为 Icons.refresh 的按钮。5.然后刷新页面6.查找是否有文字为「111」的 Widget。
运行测试代码,结果如下:
可以看到确实是通过了,那就证明,我们组合的这个 Widget 不存在逻辑的问题,也就是该 Widget 可用。
Button
在开发中,对于 Button 样式的一致性大家肯定是有了解的,那既然如此,就要封装好一个通用的Button。
编写Widget
一个 Button 需要的参数无非也就两个:
1.Button 上显示的文案2.Button 点击回调
代码如下:
class CommonButton extends StatelessWidget {
final String text;
final VoidCallback callback;
CommonButton(this.text, this.callback);
@override
Widget build(BuildContext context) {
return RaisedButton(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10))),
color: Theme.of(context).accentColor,
textColor: Colors.white,
padding: EdgeInsets.symmetric(horizontal: 50, vertical: 10),
onPressed: callback,
child: Text(
text,
style: TextStyle(fontSize: 18),
),
);
}
}
这里封装的 Button 就是一个 RaisedButton,用了圆角,设定了文字的大小,这样就封装好了。
下面就写该 Button 的测试。
编写 Widget 测试
Button 的测试逻辑还是非常简单的,我们只需要判断:
1.文字是否正常显示2.点击回调是否走得通
以上两个条件就 ok 了。
测试代码如下:
testWidgets('CommonButton test', (WidgetTester tester) async {
bool flag = false;
await tester.pumpWidget(MaterialApp(
home: Material(
child: CommonButton(
'我是CommonButton',
() => flag = true,
),
),
));
expect(find.text('我是CommonButton'), findsOneWidget);
expect(flag, isFalse);
await tester.tap(find.byType(CommonButton));
expect(flag, isTrue);
});
上述代码逻辑为:
1.定义一个 flag,用来测试 Button 的点击回调2.创建 Widget,定义好参数3.判断 Button 的文案是否正常显示4.判断 flag 是否为开始定义的值5.点击该 Button6.判断 flag 是否已经更改
运行结果如下:
可以看到上述有两个 test 都完成了。
总结
在 Flutter 中,一切皆为 Widget。
相信各位学 Flutter 的也都知道这个概念,那就可以看得出来,Widget 测试是 Flutter 中最重要的测试。
一个好的程序,测试覆盖率应该也要很高。
共同学习,写下你的评论
评论加载中...
作者其他优质文章