如何基于区块链技术开发应用
随着区块链的火热,相信很多同学已经跃跃欲试想投入到区块链开发队伍当中来,可是又感觉无从下手,本文就基于以太坊平台,轻松带大家入区块链技术开发应用的大门。
以太坊是什么我们要开发一个区块链应用,如果要从头开发一个区块链,是不现实的,这时我们就需要以太坊这样的平台。
以太坊(Ethereum)是一个建立在区块链技术之上的应用平台。它允许任何人在平台中建立和使用通过区块链技术运行的去中心化应用。
对这句话不理解的同学,姑且可以理解为以太坊是区块链里的Android,它是一个开发平台,让我们就可以像基于Android Framework一样基于区块链技术写应用。
在没有以太坊之前,写区块链应用是这样的:拷贝一份比特币代码,然后去改底层代码如加密算法,共识机制,网络协议等等(很多山寨币就是这样,改改就出来一个新币)。
以太坊平台对底层区块链技术进行了封装,让区块链应用开发者可以直接基于以太坊平台进行开发,开发者只要专注于应用本身的开发,从而大大降低了难度。
智能合约是什么以太坊是目前最流行的区块链应用平台,围绕以太坊已经形成了一个较为完善的开发生态圈:有众多开发框架、工具可以选择。
对区块链稍有了解的同学,肯定约到过这个词:智能合约,简单来说,智能合约就是跑在区块链上的一段程序。
智能合约英文是Smart Contract,和人工智能( AI:Artificial Intelligence )的智能并没有什么关系,智能合约的概念最早是尼克萨博在95年就提出的,它的概念很简单,就是将法律条文写成可执行代码。当时并没有区块链,不过智能合约与区块链几乎是天生一对,因为区块链上程序就像法律条文都是按规则运行。
那如何来编写智能合约呢?以太坊上编写智能合约官方推荐的语言是Solidity,这个语言大家也许没有听说过,不用怕的,如果你对Python 或 JavaScript 有一点点了解,那么学习Solidity就很简单。
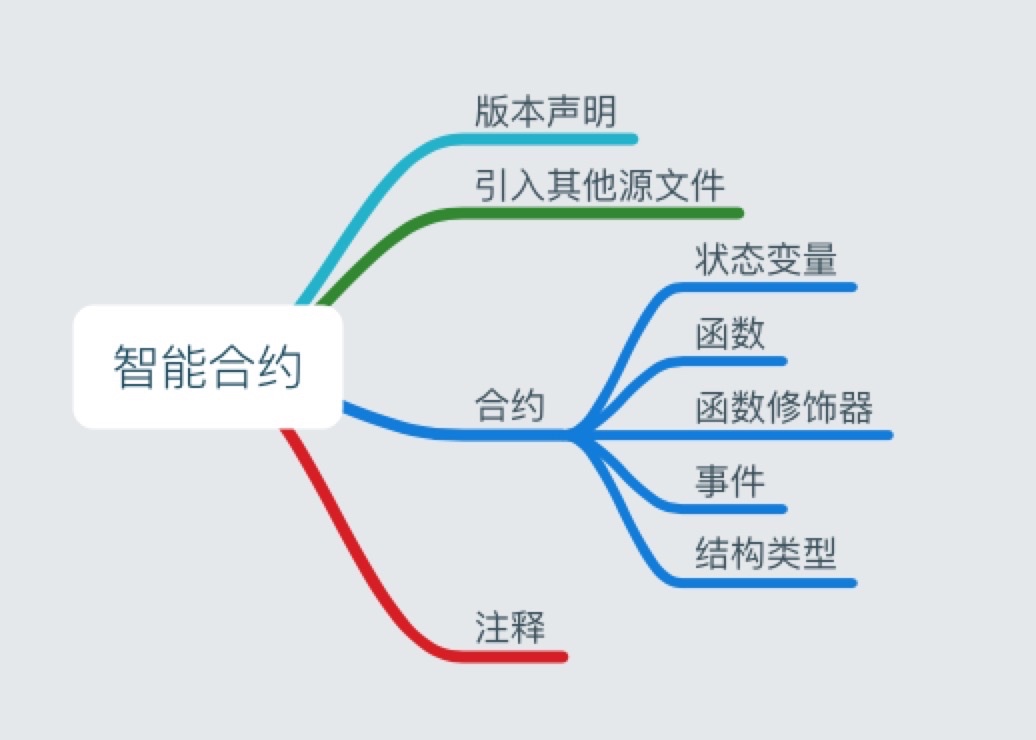
先来看看一个合约Solidity文件会包含哪些内容,我用了一张思维导图来表示:
再对照代码看看, 有合约文件simplestorage.sol如下:
pragma solidity ^0.4.0; // 编译器版本声明
import "someotherfile.sol"
// 定义一个合约(就像其他语言里定义一个类一样)
contract SimpleStorage {
uint storedData; // 这是一个状态变量
// 这是一个函数
function set(uint x) public {
storedData = x;
}
function get() public constant returns (uint) {
return storedData;
}
}这段智能合约的作用是保存了一个变量在区块链中,然后提供了两个函数:set() 和 get() 来设置和获取变量。
然而,这样一段智能合约程序并不能称之为一个应用,我们平时看到应用,如微信,微博,知乎等都至少需要有一个和用户交互的界面以便用户来进行使用,不管这个界面是APP、Web、还是小程序,区块链应用既然是应用同样也需要有这样的交互UI。
区块链(去中心化)应用区块链应用,由于其运行在去中心化区块链网络上,通常称为去中心化应用程序(Decentralized App)。
去中心化应用程序虽然每个人对它的定义不一样,通常认为如果一个应用的关键(核心)的数据存储在区块链网络中(不再由一个单一的机构掌握),这样的应用都可以认为是区块链应用。
我们可以把区块链理解为一个存取应用数据的不可篡改的分布式数据库。
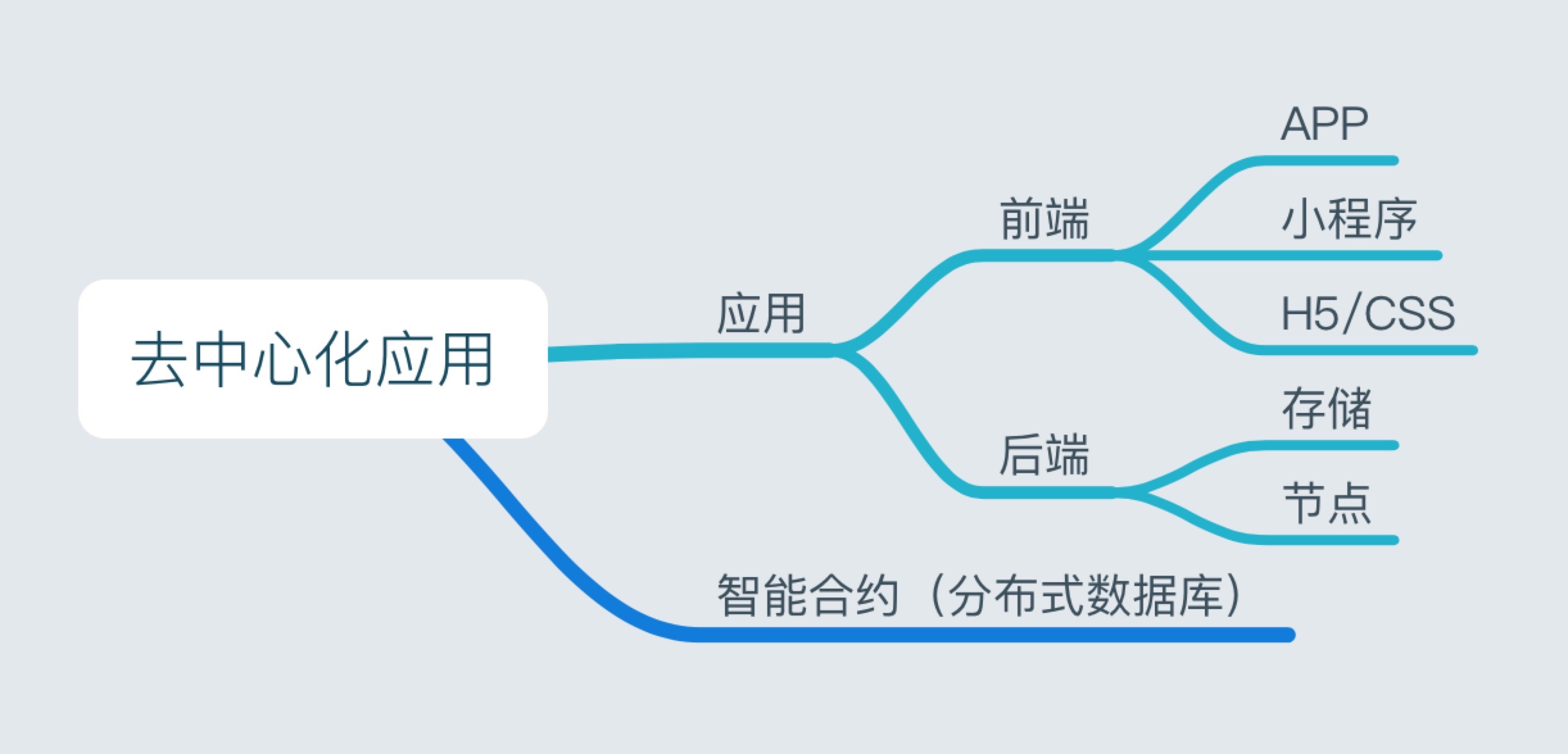
因此一个去中心化应用一般应该这么几个组成部分,我用了一张思维导图来表示:
前面我们已经了解如何编写智能合约,而应用的UI展现部分,如编写HTML5等,这一部分也有大量的教程,关键的一个部分是如何让UI和智能合约进行交互呢?这就需要使用web3.js库
web3.jsWeb3.js是以太坊官方的Javascript API,可以帮助智能合约开发者使用HTTP或者IPC与本地的或者远程的以太坊节点交互。
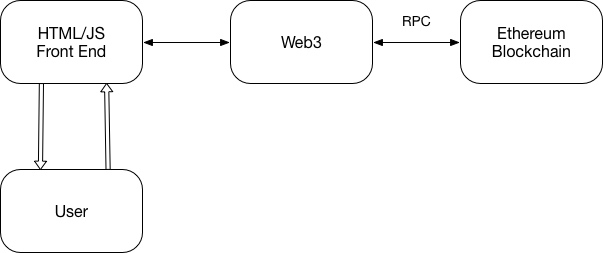
应用的整个通信交互过程可以抽象为下图:
如果一个前端界面需要和上面的智能合约进行交互,核心的JavaScript代码如下:
<script>
// 初始化web3
if (typeof web3 !== 'undefined') {
web3 = new Web3(web3.currentProvider);
} else {
web3 = new Web3(new Web3.providers.HttpProvider("节点ip"));
}
// 设置一个调用合约的默认账号
web3.eth.defaultAccount = web3.eth.accounts[0];
var simpleStorage = web3.eth.contract(合约ABI);
var simple = simpleStorage.at('合约地址');
simple.get(function(error, result){
// result 为获取的合约的结果数据
});
// 假设按钮点击时,调用合约的set方法
$("#button").click(function() {
simple.set(1);
});
</script>交互代码主要有下面这几个步骤:
- 初始化web3
- 设置一个调用合约的默认账号
- 使用合约的ABI(二进制接口信息)及合约地址 创建一个合约对象
- 使用合约对象调用合约函数(如:把从合约中获取的值显示在界面中,用户点击界面调用相应的合约函数)
我们来做一下总结,编写一个完整的区块链(去中心化)应用,归纳一下就是需要编写3个部分的代码: 1. 编写智能合约; 2: 编写应用UI; 3: 编写UI月合约交互代码。
当然,在实际开发过程,我们还会需要非常多的问题,如怎么搭建开发环境,怎么进行测试,怎么部署等等。
为此我专门为大家准备了非常实用的区块链应用开发课程:区块链入门与去中心化应用实战
共同学习,写下你的评论
评论加载中...
作者其他优质文章