Flex布局概念
flex其实非常简单好用。在小程序、webapp、混合app上,官方都是推荐使用flex来实现自适应的布局。
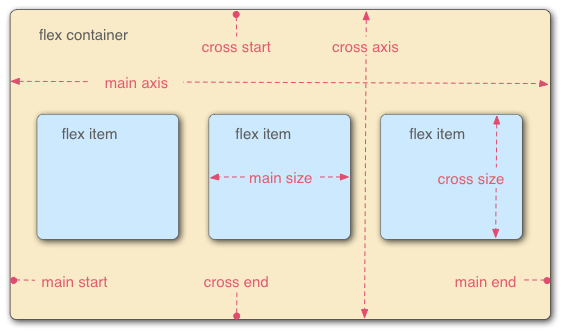
采用Flex布局的元素,称为Flex容器container。它的所有子元素自动成为容器成员,称为Flex项目item。
容器中默认存在两条轴,主轴(main axis) 和交叉轴(cross axis)。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
主轴、交叉轴并不能简单粗暴地理解为
横轴竖轴,因为它们位置可以置换。同理如果水平方向是主轴,那么main size 是宽;如果垂直方向是主轴,那么main size 是高
任何容器都能指定Flex布局
.box{
display: flex; /* 行内元素: display: inline-flex; */
display: -webkit-flex; /* Safari Webkit内核的浏览器,必须加上-webkit前缀。 */
}
这里要注意:设置了 flex 布局之后,子元素的 float、clear、vertical-align 的属性将失效。
容器的6个属性
flex-direction 决定主轴的方向(即项目的排列方向)
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
| 选项 | 表现 |
|---|---|
| row(默认) 主轴为 水平方向,起点在左侧 |
 |
| row-reverse 主轴为 水平方向,起点在右侧 |
 |
| column 主轴为 垂直方向,起点在上方 |
 |
| column-reverse 主轴为 垂直方向,起点在下方 |
 |
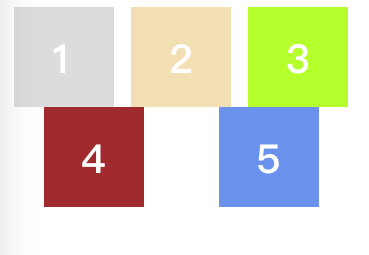
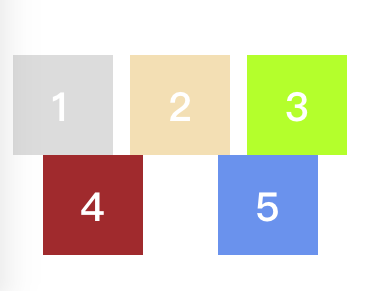
flex-wrap 决定容器内项目是否可换行
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
| 选项 | 表现 |
|---|---|
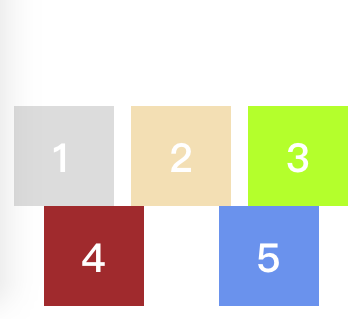
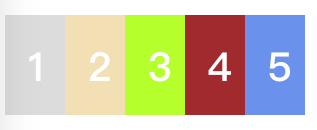
| nowrap(默认) 不换行 |  |
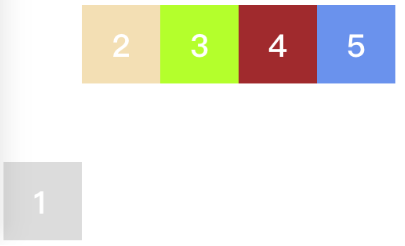
wrap 项目总尺寸超过主轴尺寸时换行,第一行在上方 |
 |
| wrap-reverse 换行,第一行在 下方 |
 |
flex-flow: flex-direction 和 flex-wrap 集合
.container {
flex-flow: <flex-direction> <flex-wrap>;
}
默认值为: flex-direction:row; flex-wrap:nowrap;,
justify-content:指定主轴方向项目的对齐方式
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
主轴为水平方向时,表现如下:
| 选项 | 表现 |
|---|---|
| flex-start(默认) 主轴方向 起点对齐 |
 |
| flex-end 主轴方向 终点对齐 |
 |
| center 主轴方向 居中对齐 |
 |
| space-between 左右先对齐,项目 间隔平分剩下距离 |
 |
| space-around 项目两侧 间隔相等,项目间隔是项目与边缘的间隔的两倍 |
 |
align-items: 指定交叉轴上项目的对齐方式
主轴为水平方向时,表现如下:
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}
主轴为水平方向时,表现如下:
| 选项 | 表现 |
|---|---|
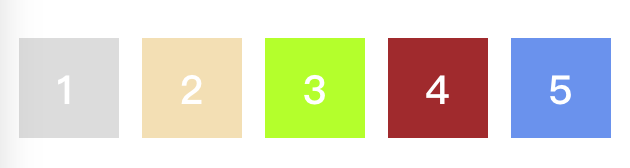
| stretch(默认) 如果项目未设置高度或者设为 auto,将占满整个容器的高度 |
 |
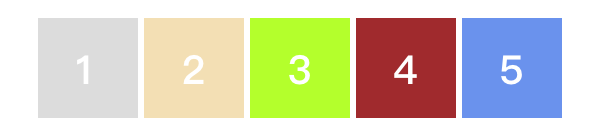
| flex-start 交叉轴方向 起点对齐 |
 |
| flex-end 交叉轴方向 起点对齐 |
 |
| center 交叉轴方向 居中对齐 |
 |
| baseline 第一个项目文字 基线对齐(文字底部) |
 |
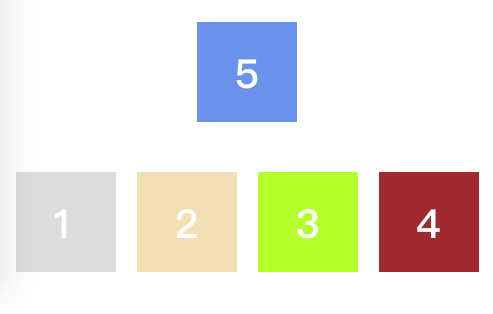
align-content: 多根轴线指定对齐方式
如果项目只有一根轴线flex-wrap: nowrap,该属性将不起作用
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
主轴为水平方向时flex-direction: row, flex-wrap: wrap,表现如下:
| 选项 | 表现 |
|---|---|
| stretch(默认): 如果项目未设置高度或者设为 auto,将占满整个容器的高度, 轴线平分容器的垂直方向上的空间 |
 |
flex-start:轴线在交叉轴方向起点对齐 |
 |
flex-end:轴线在交叉轴方向终点对齐 |
 |
center:轴线在交叉轴方向居中对齐 |
 |
space-between:轴线两端对齐,间隔平分垂直空间 |
 |
space-around:轴线两侧间隔相等,轴线间隔是轴线与边缘的间隔的两倍 |
 |
项目的属性
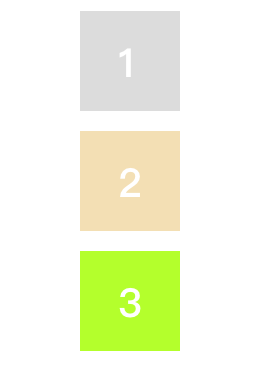
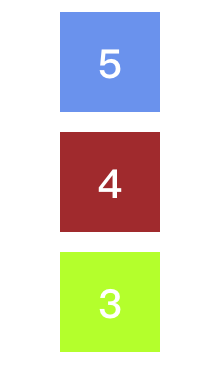
order: 定义项目在容器中的排列顺序数值越小,排列越靠前,默认值为 0
.item {
order: <integer>;
}
flex-grow 指定项目放大比例默认为0,即如果存在剩余空间,也不放大
.item {
flex-grow: <number>; /* default 0 */
}
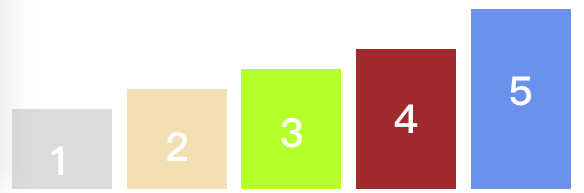
存在剩余空间时表现如下:
| 选项 | 表现 |
|---|---|
所有项目的flex-grow属性都为1,项目将平分剩余空间 |
 |
| 有一个项目的flex-grow属性为4,其他项目都为1,则前者占据的剩余空间将比其他项多4倍 |  |
flex-shrink 指定项目缩小比例默认为1,即如果空间不足,该项目将缩小
.item { flex-shrink: <number>; /* default 1 负值对该属性无效 */}
。如果。
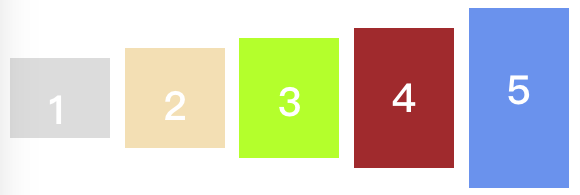
存在空间不足时表现如下:
| 选项 | 表现 |
|---|---|
所有项目的flex-shrink属性都为1,都将等比例缩小 |
 |
| 有一个项目的flex-shrink属性为0,其他项目都为1,前者不缩小 |  |
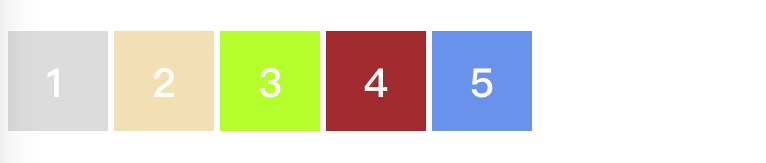
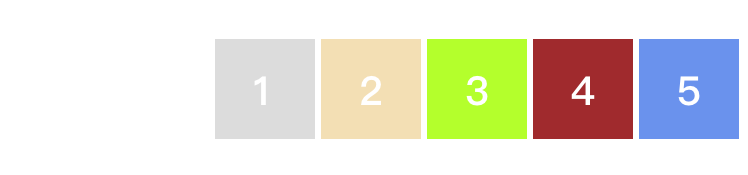
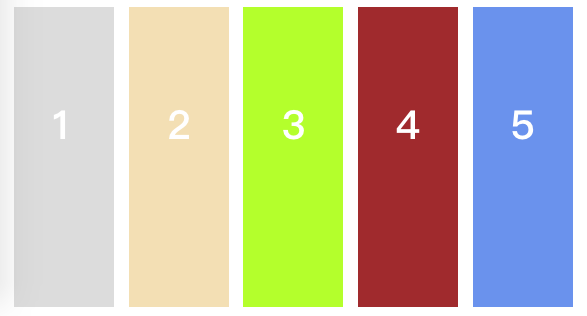
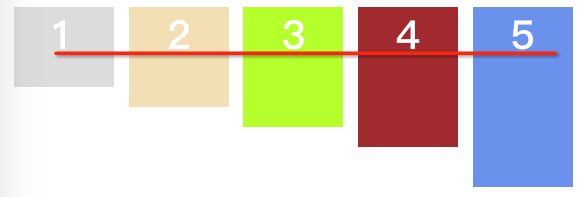
flex-basis: 在分配多余空间前,指定项目占据的主轴空间浏览器根据这个属性,计算主轴是否有多余空间,默认值为auto,即项目的本来大小
.item { flex-basis: <length> | auto; /* default auto */}
- 主轴为
水平方向的时候,flex-basis的值会让项目的宽度设置失效 - flex-basis 需要配合 flex-grow 和 flex-shrink 使用,但flex-grow 和 flex-shrink只有一个会起作用(
不可能既放大又缩小) - 它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
翻译过来就是:当存在剩余空间下,优先分配flex-basis不为auto的项目后,再分配剩余空间
如图中项目3flex-basis:200px;,其他flex-basis:auto;
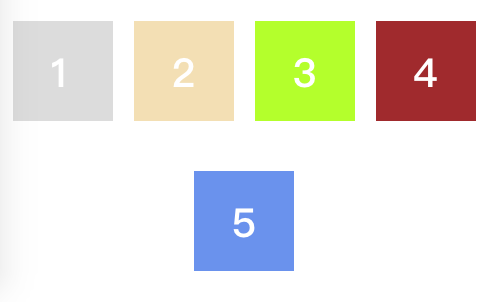
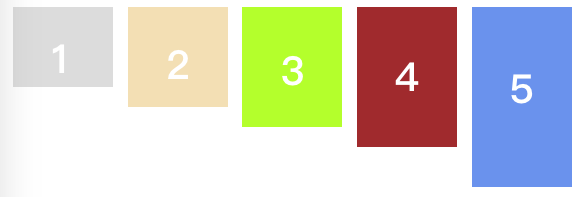
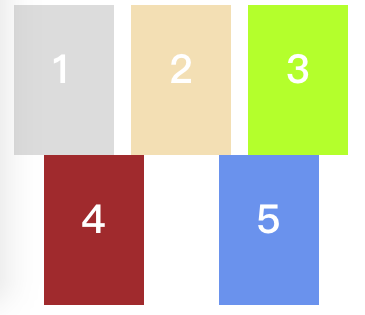
align-self: 指定项目和其他项目不一样的对齐方式
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; /* default auto */}
单个项目定义的属性,表示继承父元素align-items属性,如果没有父元素,则等同于 stretch。
如 项目1是align-items:flex-end,其他都是align-items:flex-start
参考内容:
共同学习,写下你的评论
评论加载中...
作者其他优质文章