1.开篇
龙少:
最近在写什么bug呢?
捷特:会用OpenGL播放视频之后,感觉个很多知识都串到一起了。很多shader都是OpenGLES2.0,我顺便用3.0的规范重塑了一下。
龙少:真是闲着没事,播个视频还要OpenGL, 哥VideoView一把梭你信不信?
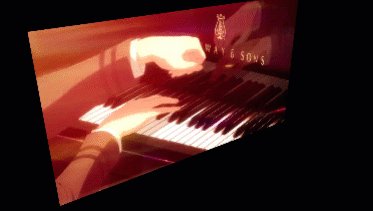
捷特:少年,你对于力量一无所知,难到你以为视频播放都是这样的?

龙少:
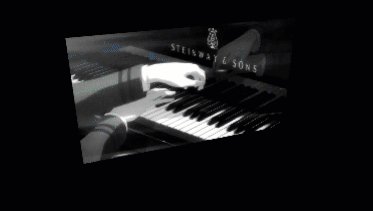
不然呢?还能这么播?
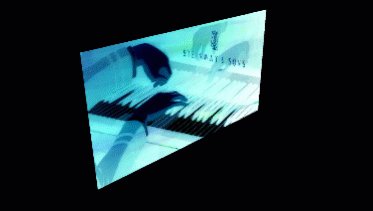
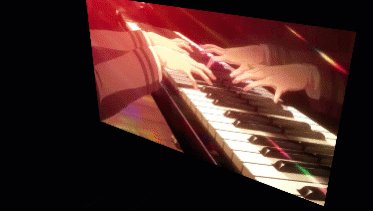
捷特:缩放了解一下。
龙少:对View的变换也行啊,so easy

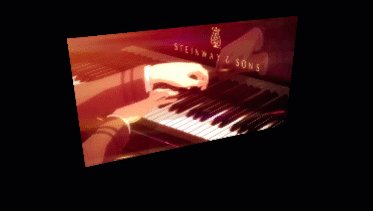
源码:com.toly1994.tolygl.gl.shape.player.VideoDrawer shader: 顶点: video.vsh 片段:video_simple.fsh
捷特:
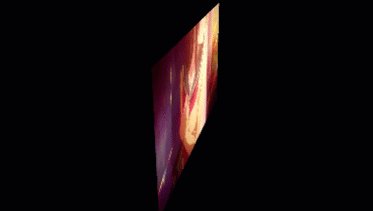
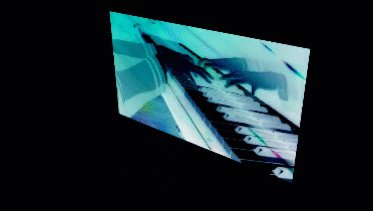
透视呢?
龙少:对View的变换...,应该也可以...

源码:com.toly1994.tolygl.gl.shape.player.VideoDrawer shader: 顶点: video.vsh 片段:video_simple.fsh
捷特:
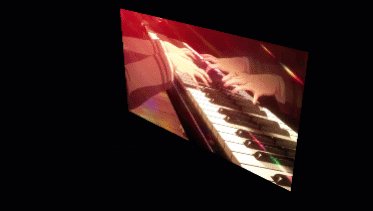
旋转呢?
龙少:对View的变换......不知道行不行...

源码:com.toly1994.tolygl.gl.shape.player.VideoDrawer shader: 顶点: video.vsh 片段:video_simple.fsh
捷特:
黑白呢?
龙少:控制View显示时的RGB的值....

捷特:
色效呢?
龙少:我......

源码:com.toly1994.tolygl.gl.shape.player.VideoDrawer shader: 顶点: video.vsh 片段:video_gray.fsh
捷特:
负片呢?
龙少:我......

源码:com.toly1994.tolygl.gl.shape.player.VideoDrawer shader: 顶点: video.vsh 片段:video_fupian.fsh
捷特:
六边形马赛克呢?
龙少:我......

源码:com.toly1994.tolygl.gl.shape.player.VideoDrawer shader: 顶点: video.vsh 片段:video_mask.fsh
捷特:
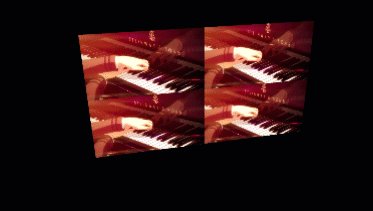
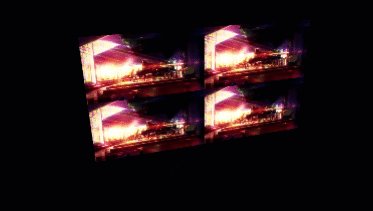
分屏呢?
龙少:我......

源码:com.toly1994.tolygl.gl.shape.player.VideoDrawer shader: 顶点: video.vsh 片段:video_split.fsh
捷特:
色动呢?
龙少:我......

源码:com.toly1994.tolygl.gl.shape.player.VideoDrawer2 shader: 顶点: video.vsh 片段:video_offset.fsh
捷特:
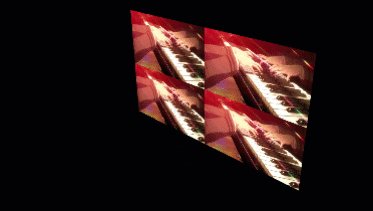
缩放颤动呢?
龙少:我......

源码:com.toly1994.tolygl.gl.shape.player.VideoDrawer2 shader: 顶点: video_scale.vsh 片段:video_scale.fsh
捷特:
灵魂出窍呢?
龙少:我......

源码:com.toly1994.tolygl.gl.shape.player.VideoDrawer2 shader: 顶点: video.vsh 片段:video_gost.fsh
捷特:
毛刺呢?
龙少:我......

源码:com.toly1994.tolygl.gl.shape.player.VideoDrawer2 shader: 顶点: video.vsh 片段:video_ci.fsh
捷特:
涡旋呢?
龙少:我......

源码:com.toly1994.tolygl.gl.shape.player.VideoDrawer shader: 顶点: video.vsh 片段:video_rotate.fsh

2.导言
不知从何说起,知识点挺多的。OpenGL是块难啃的骨头,但是一旦啃碎了,就会觉得真香。这把石中剑你拔不拔得起不是问题,关键在于你肯不肯拔。
OpenGLES2.0已成为历史,以前写了6篇ES2.0入门文章,虽然有略微的变化,但是核心思想还是不变的。不会玩矩阵,不了解三维相机,不明白颜色构造,懒得计算,只想CV,学啥都是白搭。
吾想要写几篇OpenGLES3.0的文章,直接开撕视频,总感觉云里雾里的。先写些基础的知识铺垫一下,作为OpenGLES3.0最佳实践。再结合视屏的播放特效来说说实际使用。可能的话后面会接入FFmpeg,让编解码大佬和渲染大佬并肩作战。下面是一些入门OpenGLES的过程:
2.1 红屏
相当于用颜色来说:"Hello World"

2.2 点
无中生有,万物起源。在此将介绍着色器的使用,与图形渲染流程。

2.3 视点与透视投影
虽然你是三维物体,但你的眼睛只能看到二维面,只是通过变动参考位置来感受三维物体。人们的日常生活,仅需要二维就足够了。OpenGL为你打开了一扇通往三维的大门它只是二维面上的模拟三维。

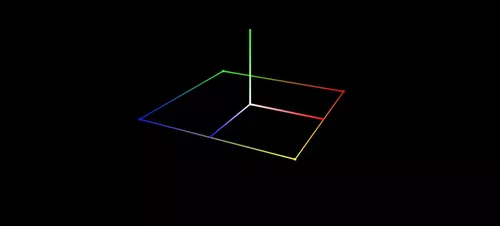
2.4 线与坐标系
地心说,日心说?在我的世界(0,0,0)就是中心。红色x轴向,蓝色z轴向,绿色y轴向。了解世界坐标是创造世界的第一步:

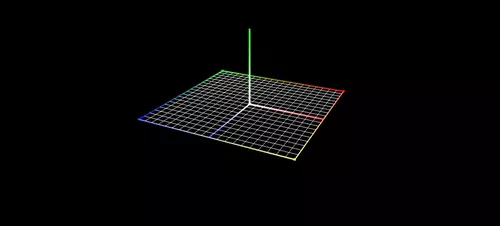
2.5 网格线
如何通过循环来收录坐标,是件挺重要的事。

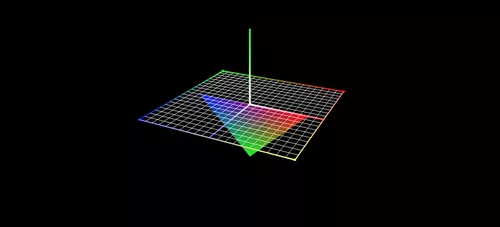
2.6 绘制三角形

2.7 四边形和五边形

2.8 贴图

2.9 操作和变换
手势操作:

旋转展示:

到这来就可以接入视频了,视频也就是一个贴图而已,你完全可以将视频贴在空间的任何位置。此后花分两朵,各表一枝:
其一是视频/相机的接入和特效、FFmpeg的接入,专注多媒体; 其二是复杂的空间立体图形的绘制及环境渲染,专注图形学。
共同学习,写下你的评论
评论加载中...
作者其他优质文章





