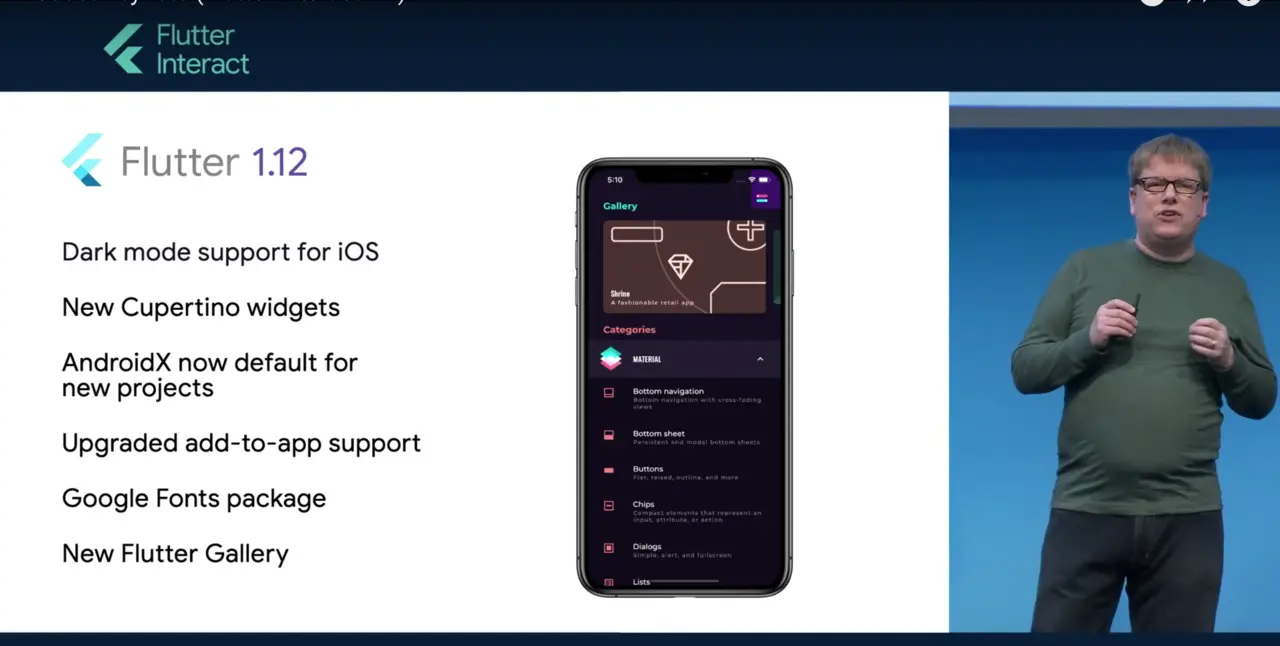
Flutter 1.12稳定版发布,桌面和浏览器势头很强。
[1]. 官方已经有响应式的布局的打算了,坐等。(有生之年)
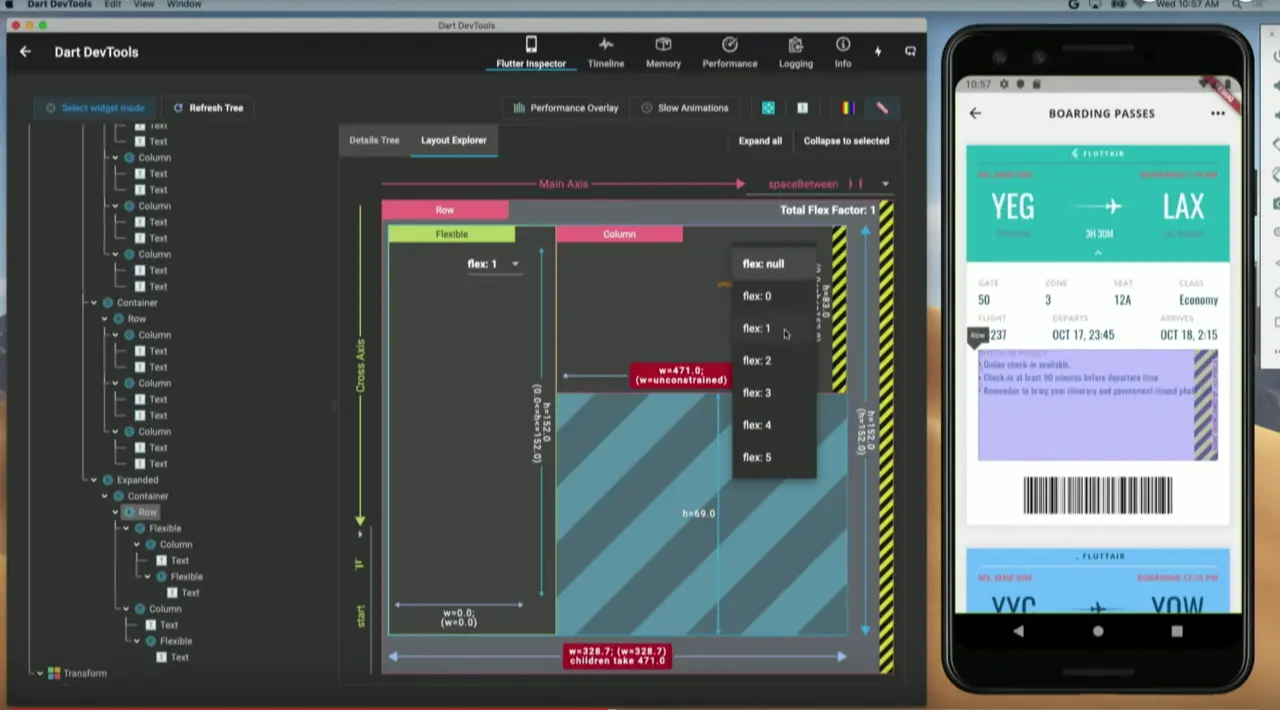
[2]. UI界面的可以预览,终于等到你...
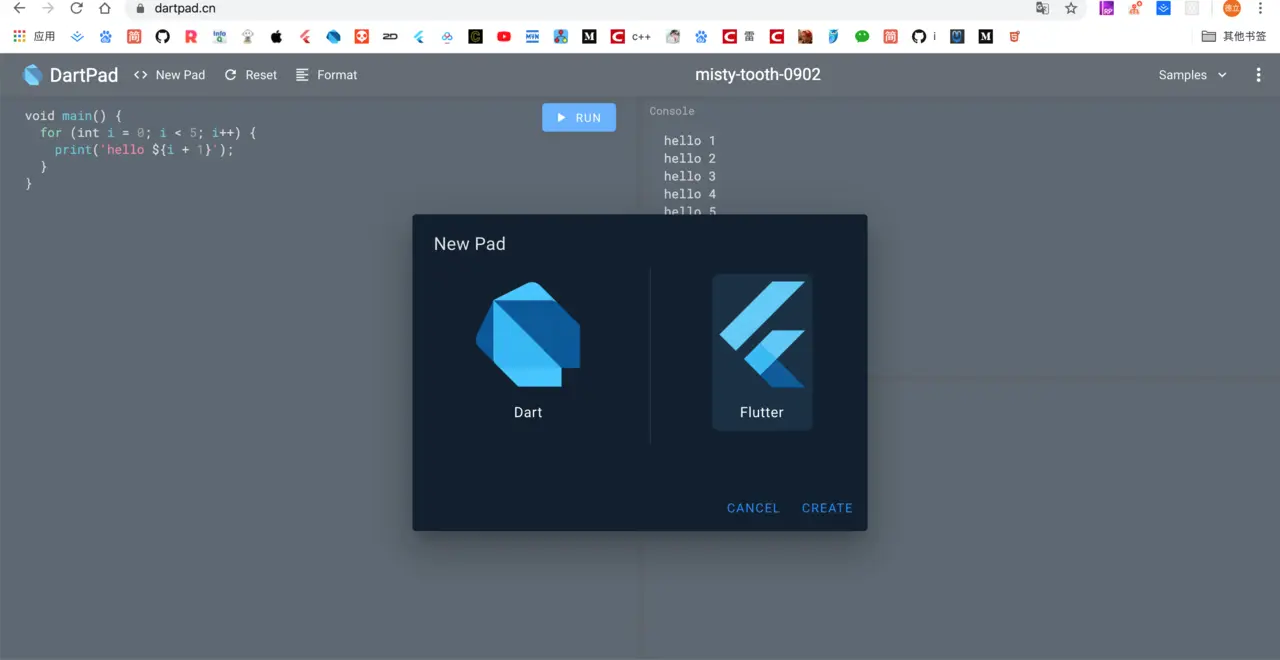
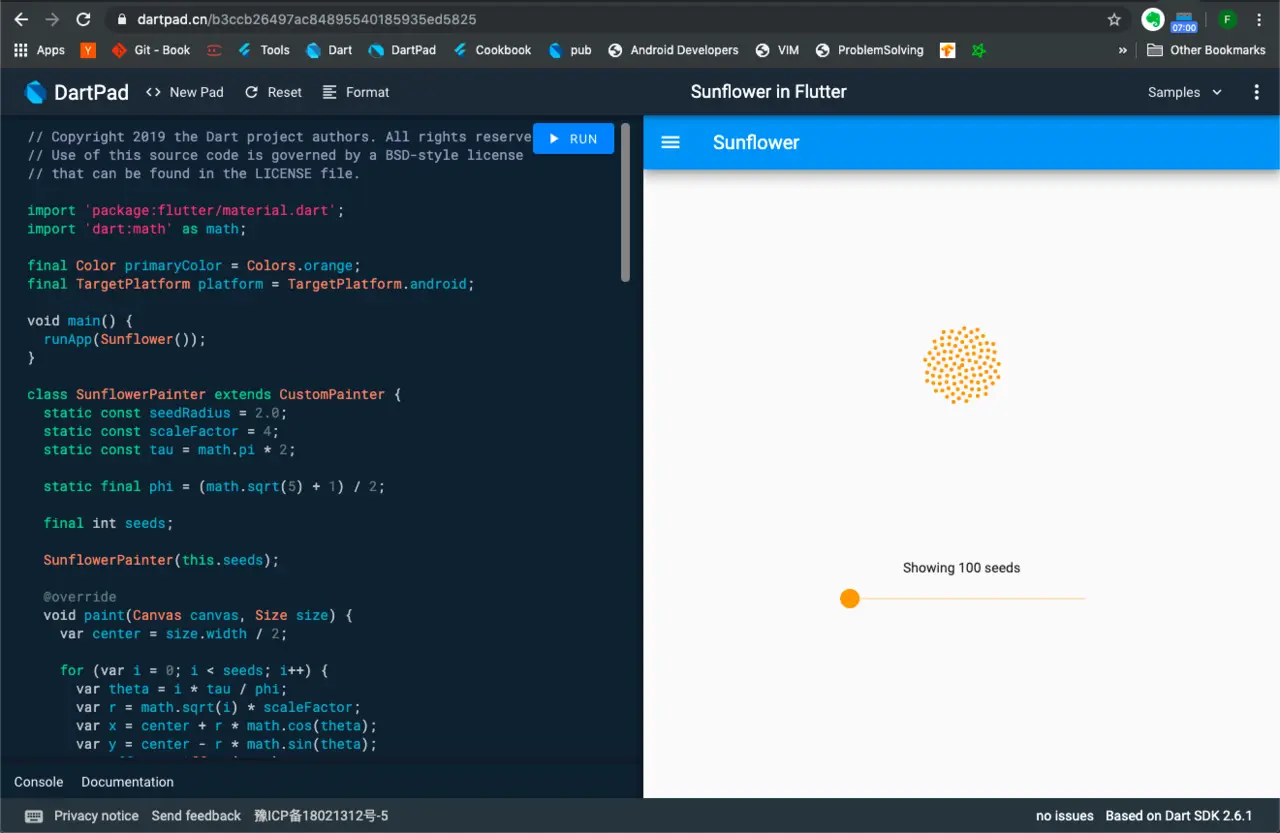
[3]. 0环境,浏览器运行Flutter,是什么样的体验...
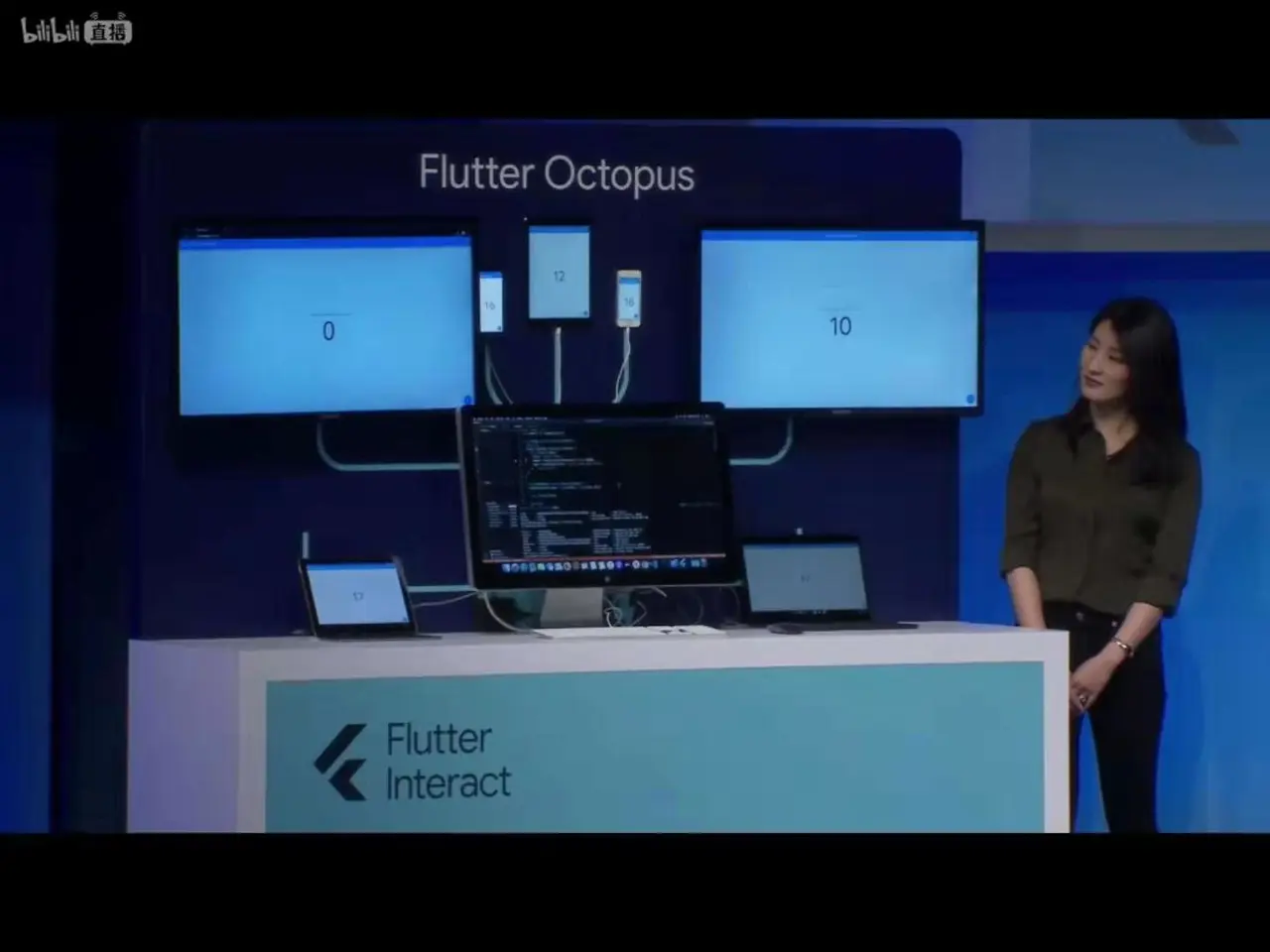
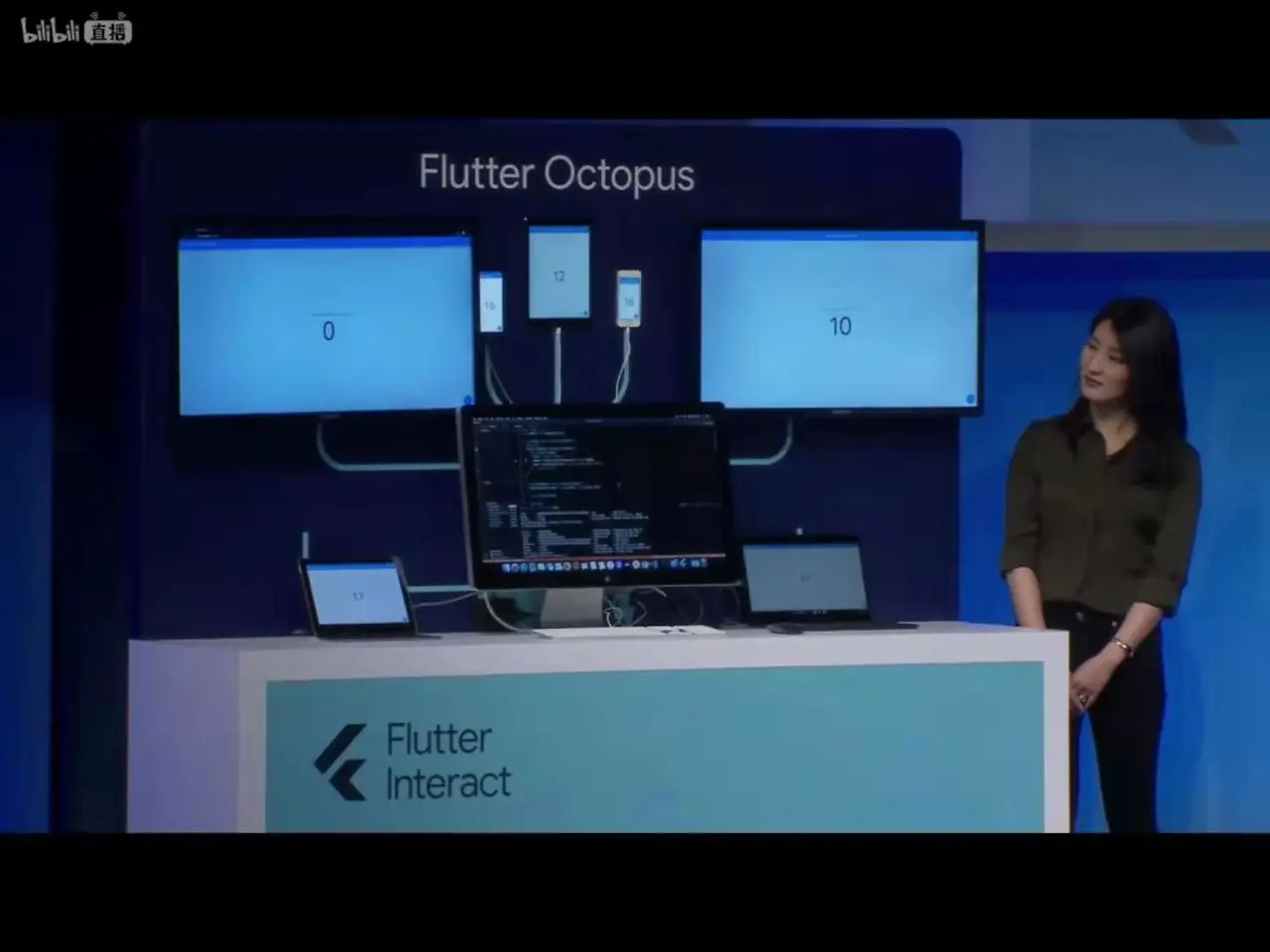
[4]. 多设备,6平台同时调试,就问你有没有这么多钱买设备 ~
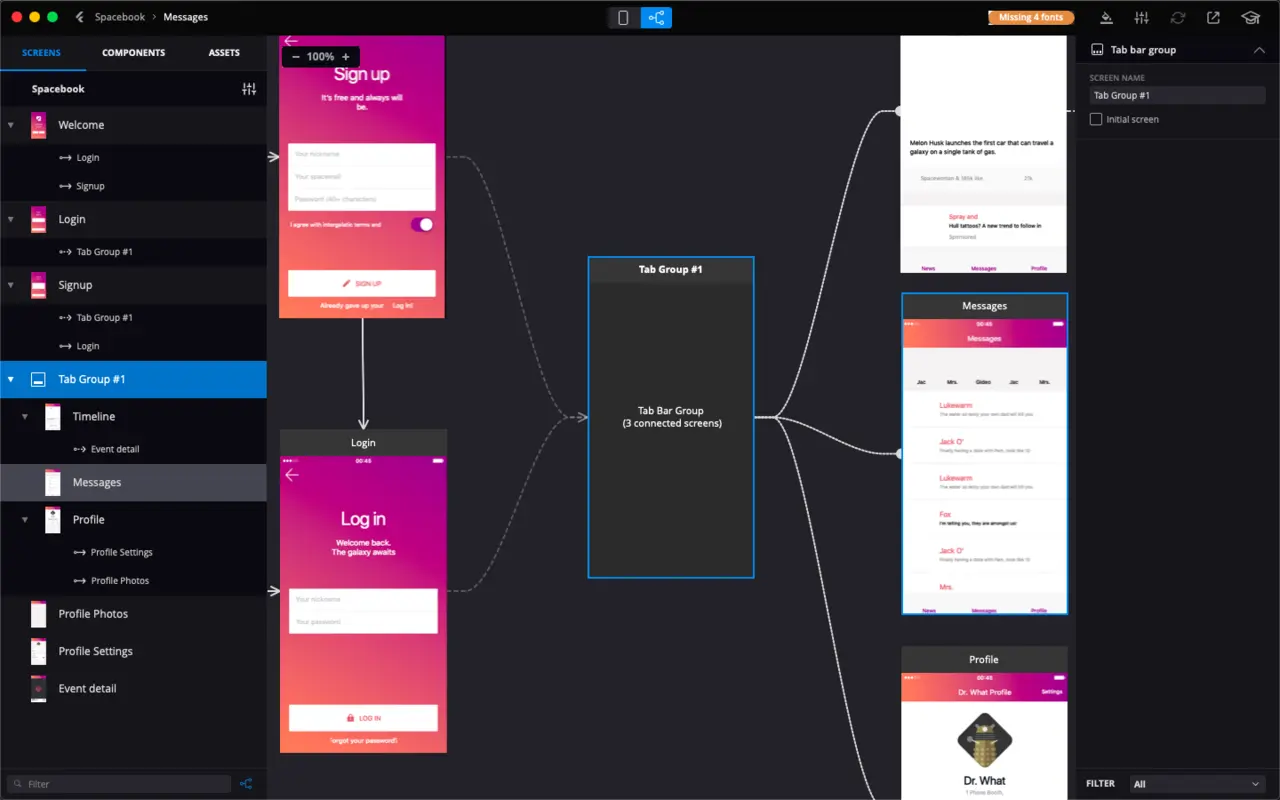
[5]. UI通过设计图生成Widget supernova.io,
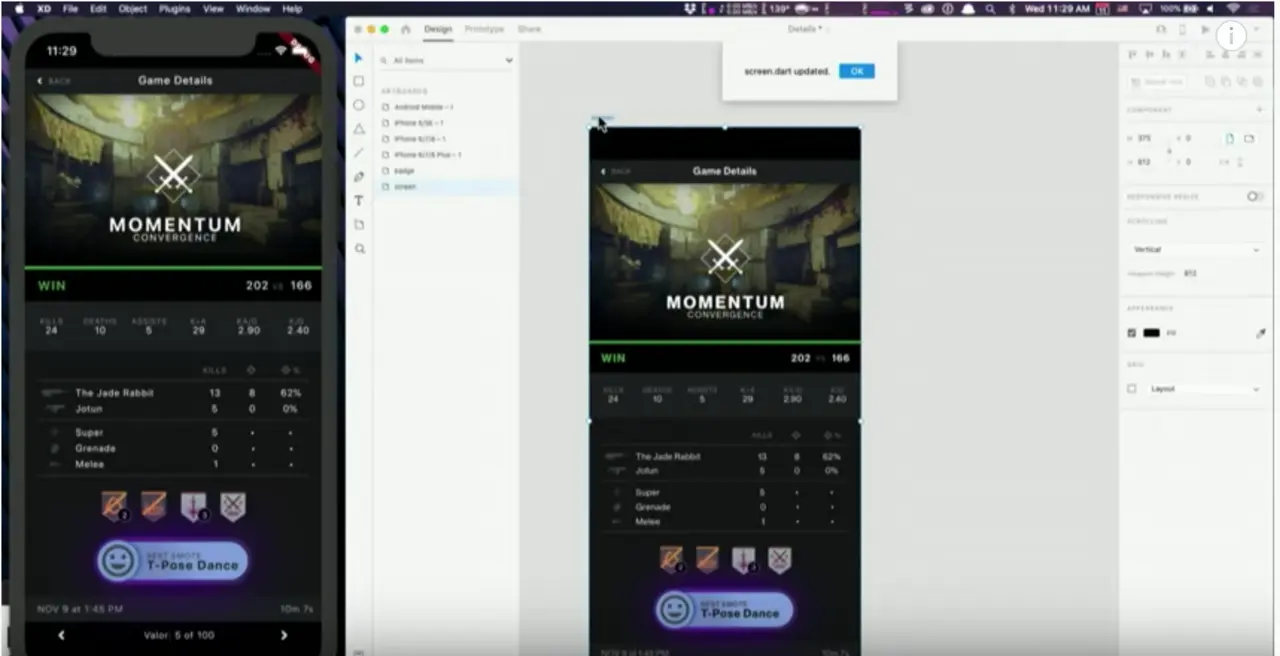
[6]. Adobe XD,直接连接设备,设计时,改UI直接更新界面? 当时网卡了一下,开头没看太清。
[7]. 也演示了手柄、游戏的控制,巴拉巴拉...
我最喜欢的是gskinner 的炫酷交互页面,而且开源。
可访问:https://flutter.gskinner.com/
[8]. 在线字体库,多到你想不到...
One For All的梦想
浏览器运行Flutter
UI界面的可以预览,不止是预览
多设备,多平台同时调试
UI通多设计图生成Widget
下载工具 supernova.io
牛X哄哄的Adobe XD,自己去体验吧…
开篇
鸡血打完了,但是别太兴奋。Flutter很棒是没错,但是...
Flutter不是神,只是一把跨界斩杀的最强之剑。你不会编程的心法和剑法,不磨炼技艺和逻辑控制力。握着最强的剑,耍几招三脚猫功夫就说会用了?醒醒吧,孩子,你对于力量一无所知。
很多人提问"章口就莱",提问的正确打开方式,你需要给出:
1.应用场景:说明你不是在拿我寻开心
2.你对问题的了解:哪出现了问题,先别问别人,先问自己,说明你做了这点
3.脱敏后的小demo:写个小demo测试一下,也许是你项目的锅。
4.如果觉得问题太小,没必要做前三步,请自行解决。
前言
想要开发桌面和web,首先将分支切到master,开启支持。
如果你有洁癖,只是想体验一下,完全可以新下一个SDK,共存也是没问题的。
---[• flutter config --enable-macos-desktop
Setting "enable-macos-desktop" value to "true".
You may need to restart any open editors for them to read new settings.
---[• flutter config --enable-linux-desktop
---[• flutter config --enable-windows-desktop
---[• flutter channel
Flutter channels:
beta
dev
* master
stable
1.桌面程序开发
1.1 新建项目
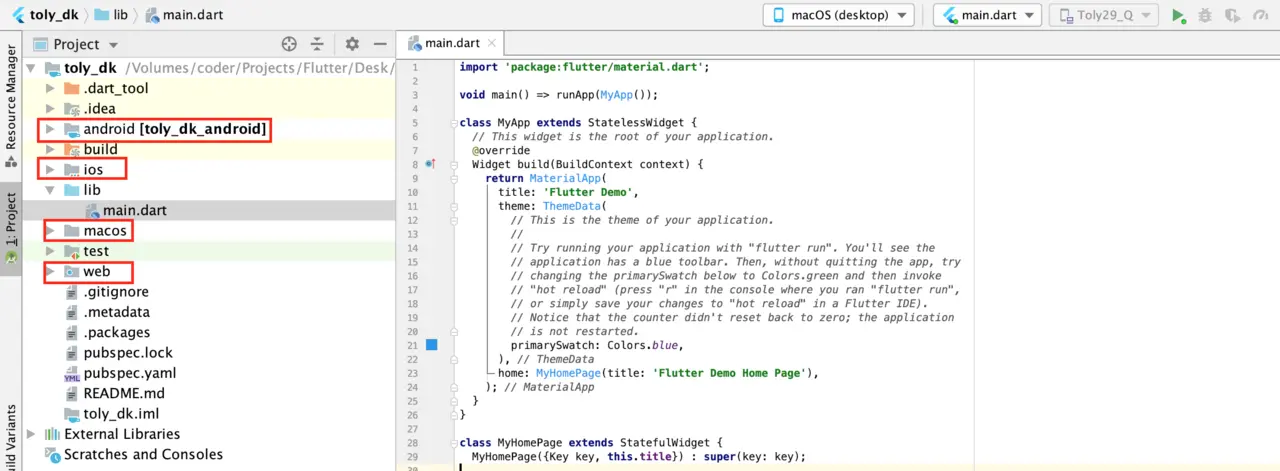
使用AndroidStudio一路创建…
你会发现和原来的项目相比多了两个包,web包以及,我的是macOS
1.2 运行项目
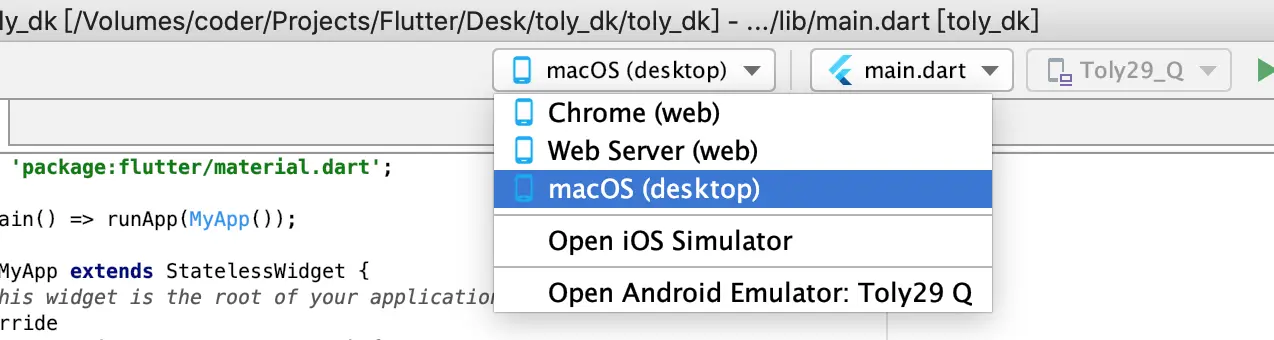
在设备栏可以看到支持的设备
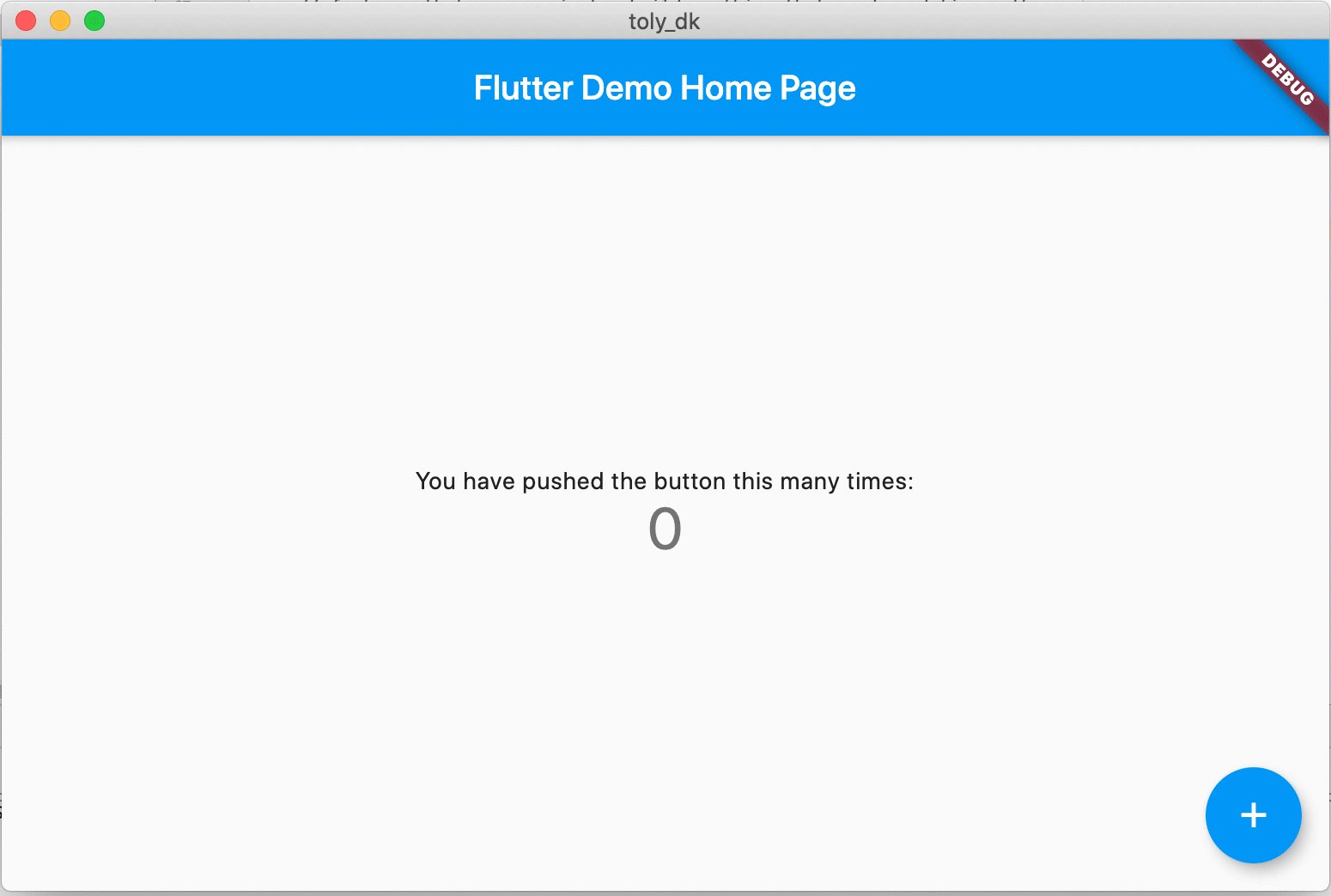
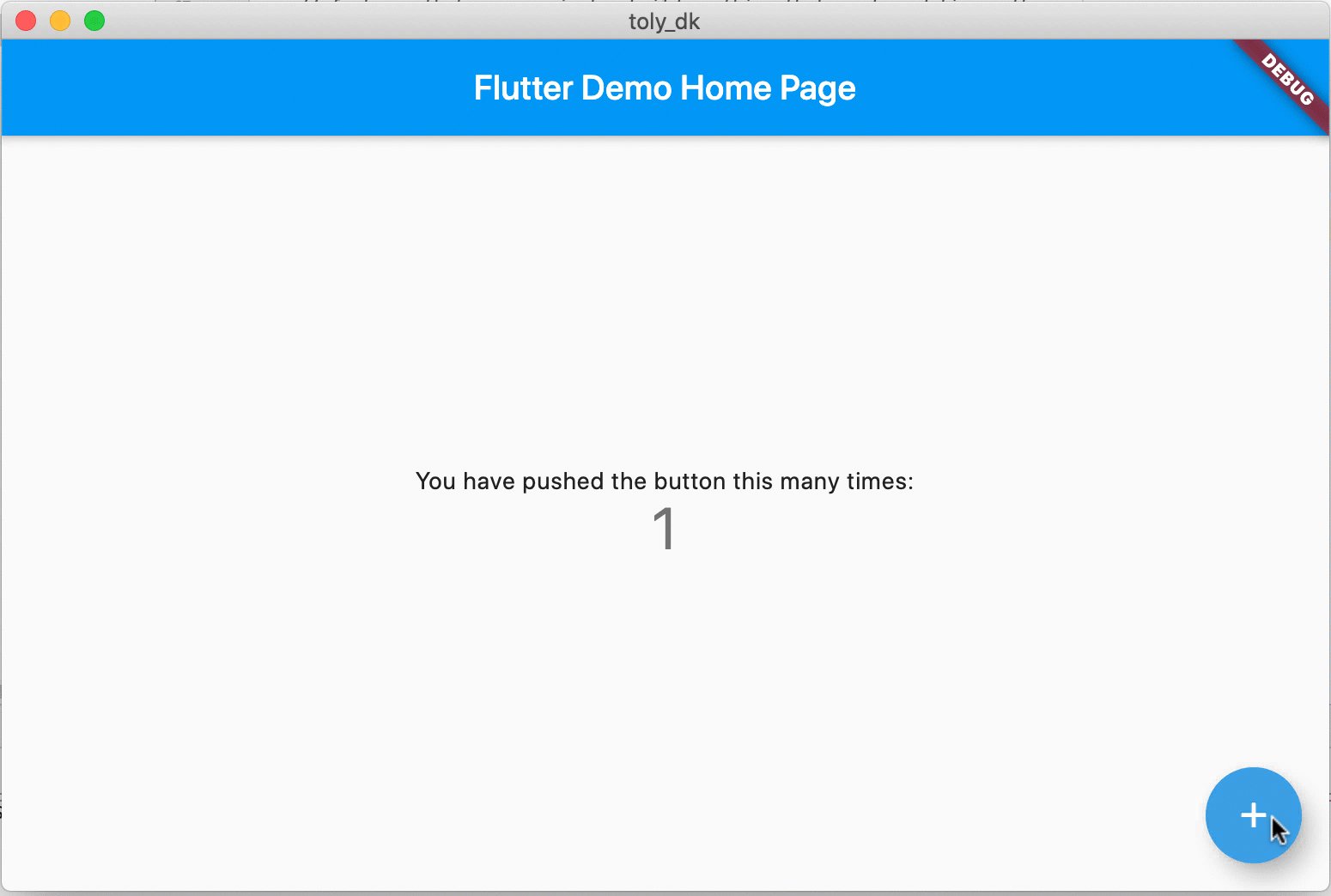
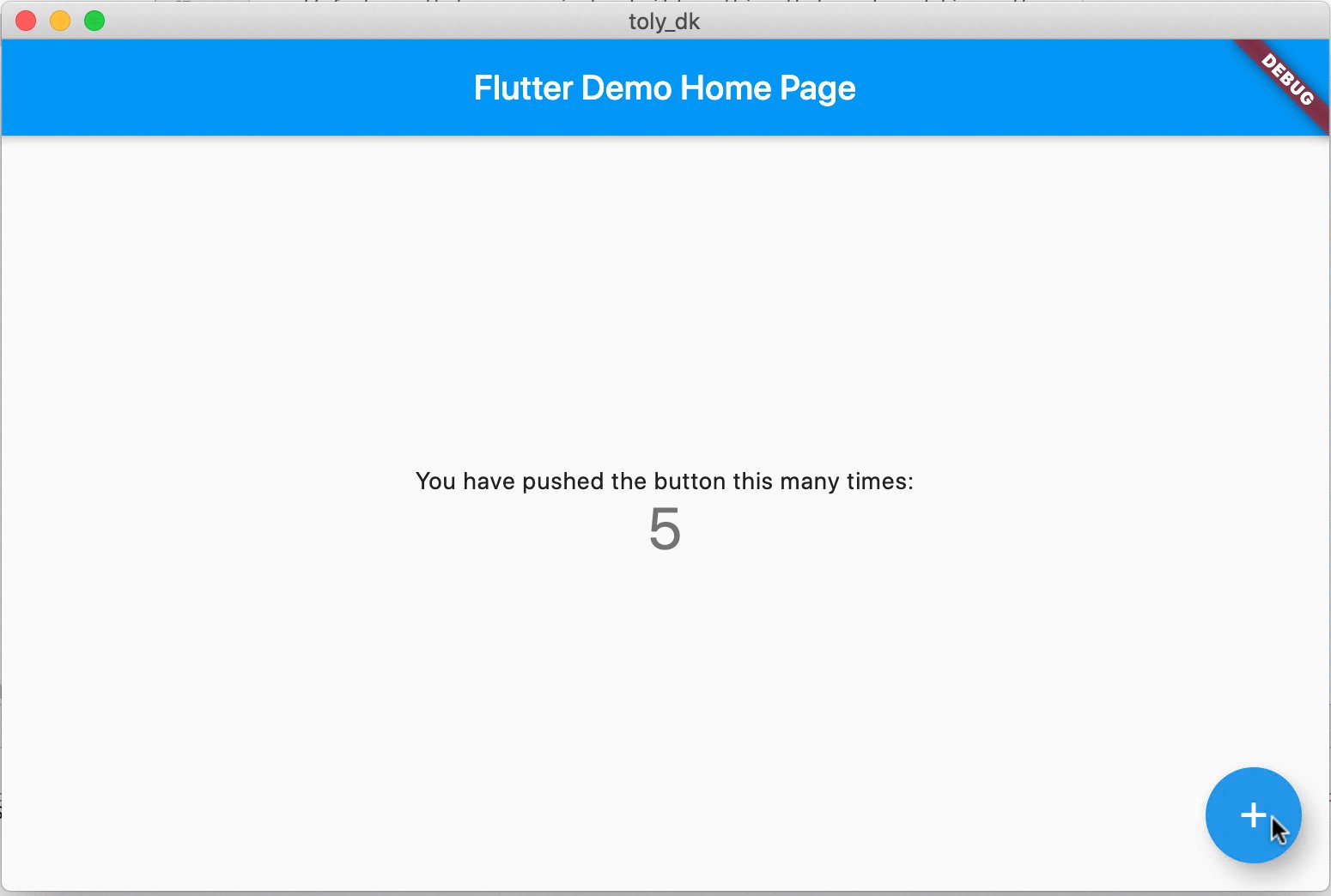
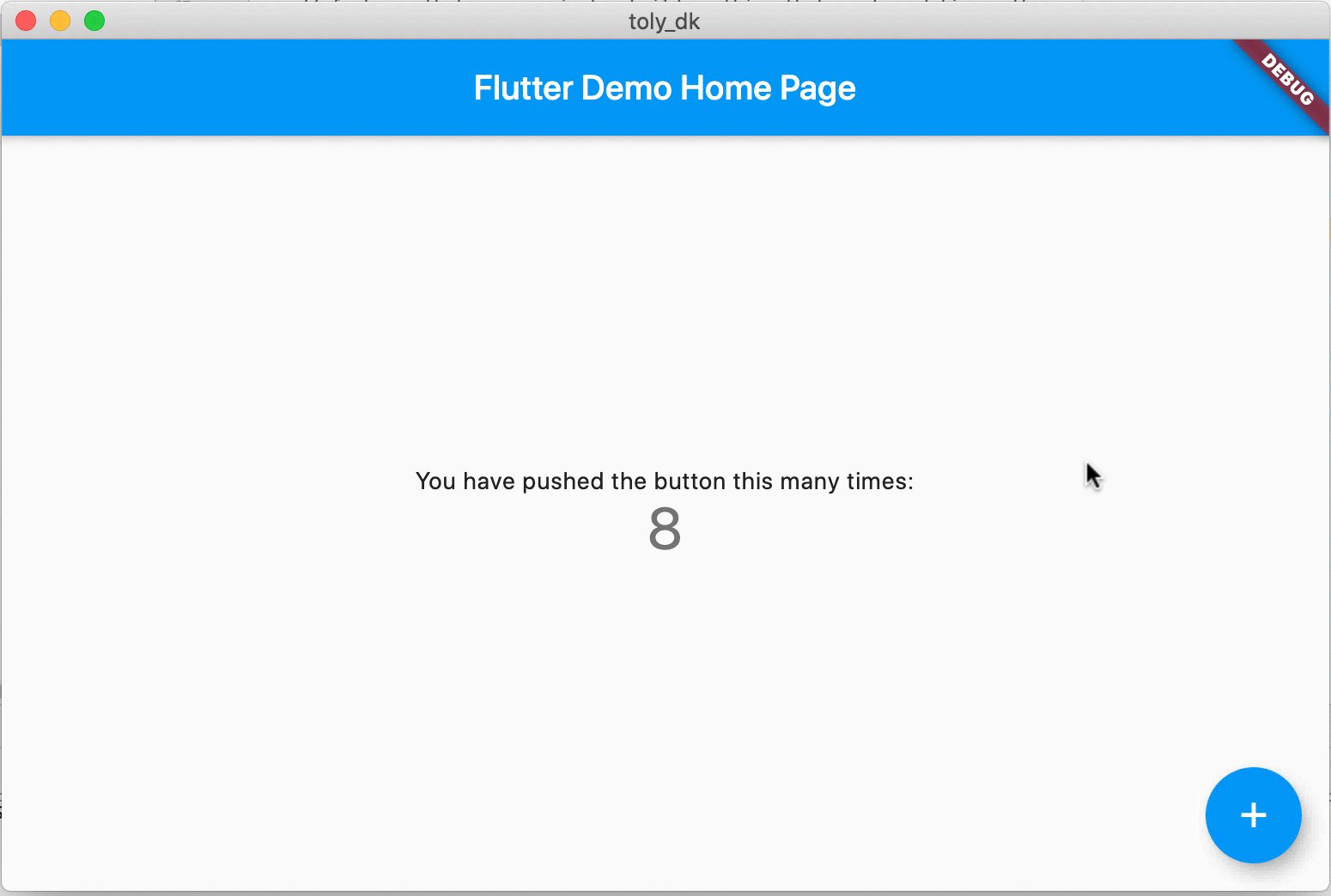
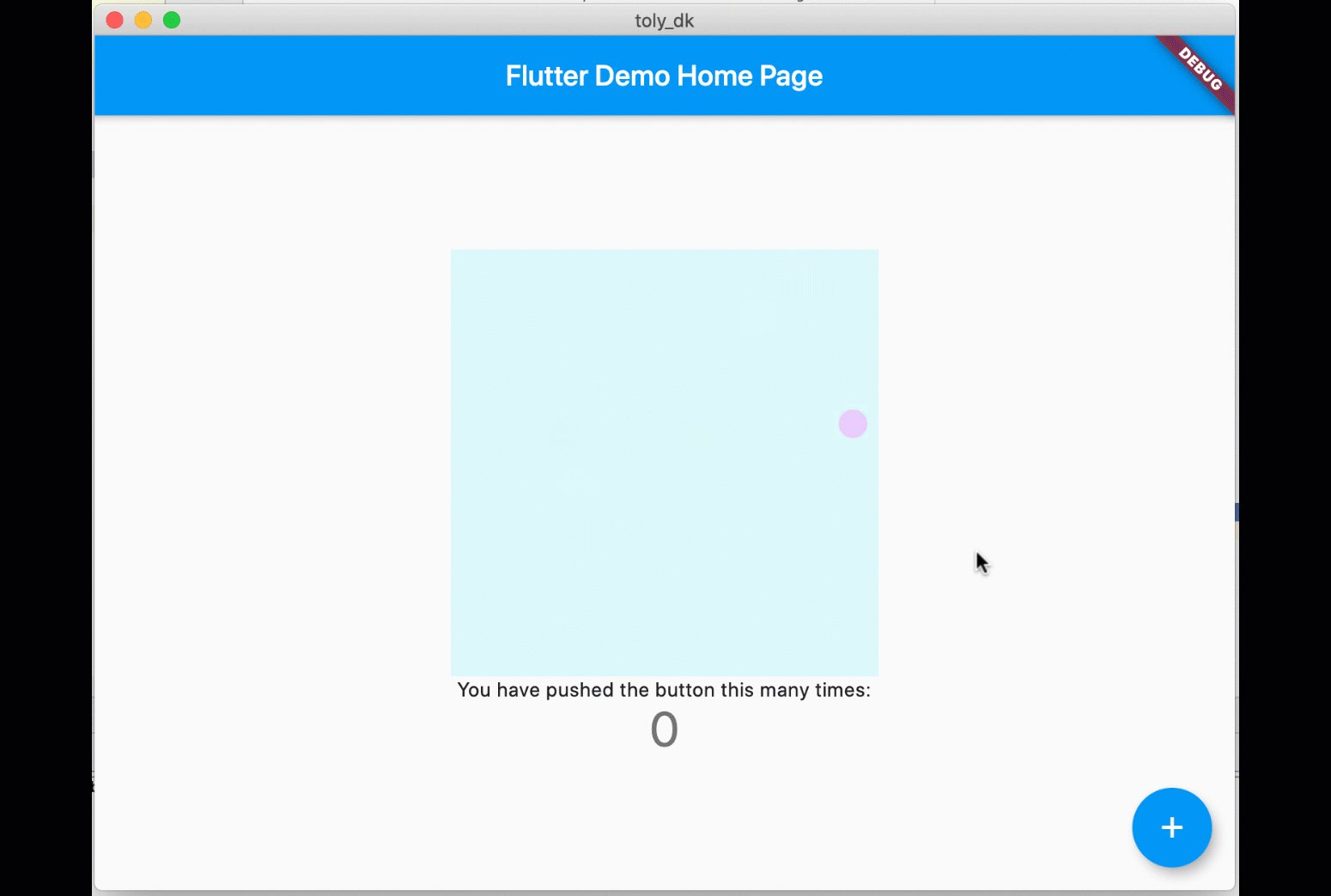
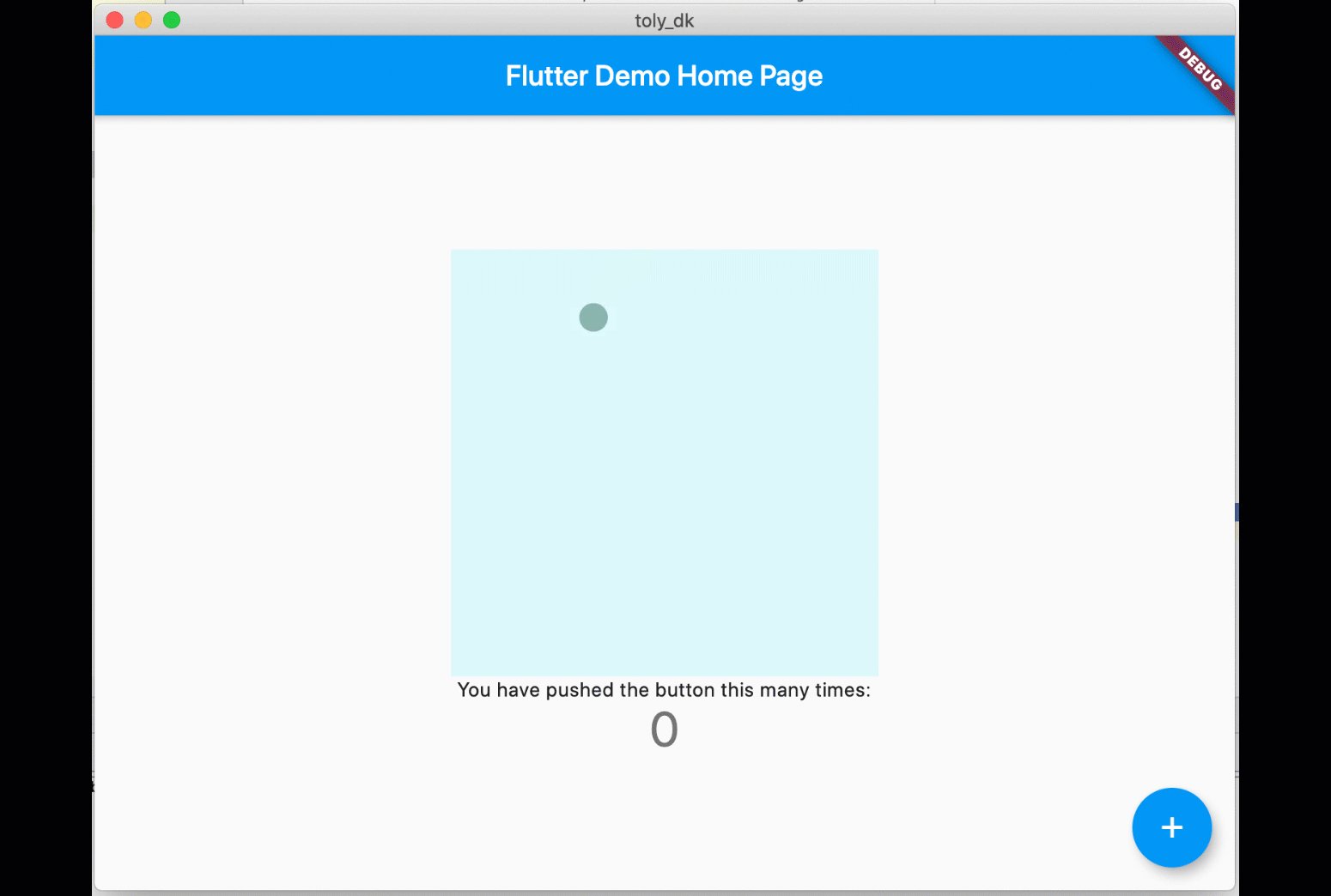
可以直接运行项目:macOS效果
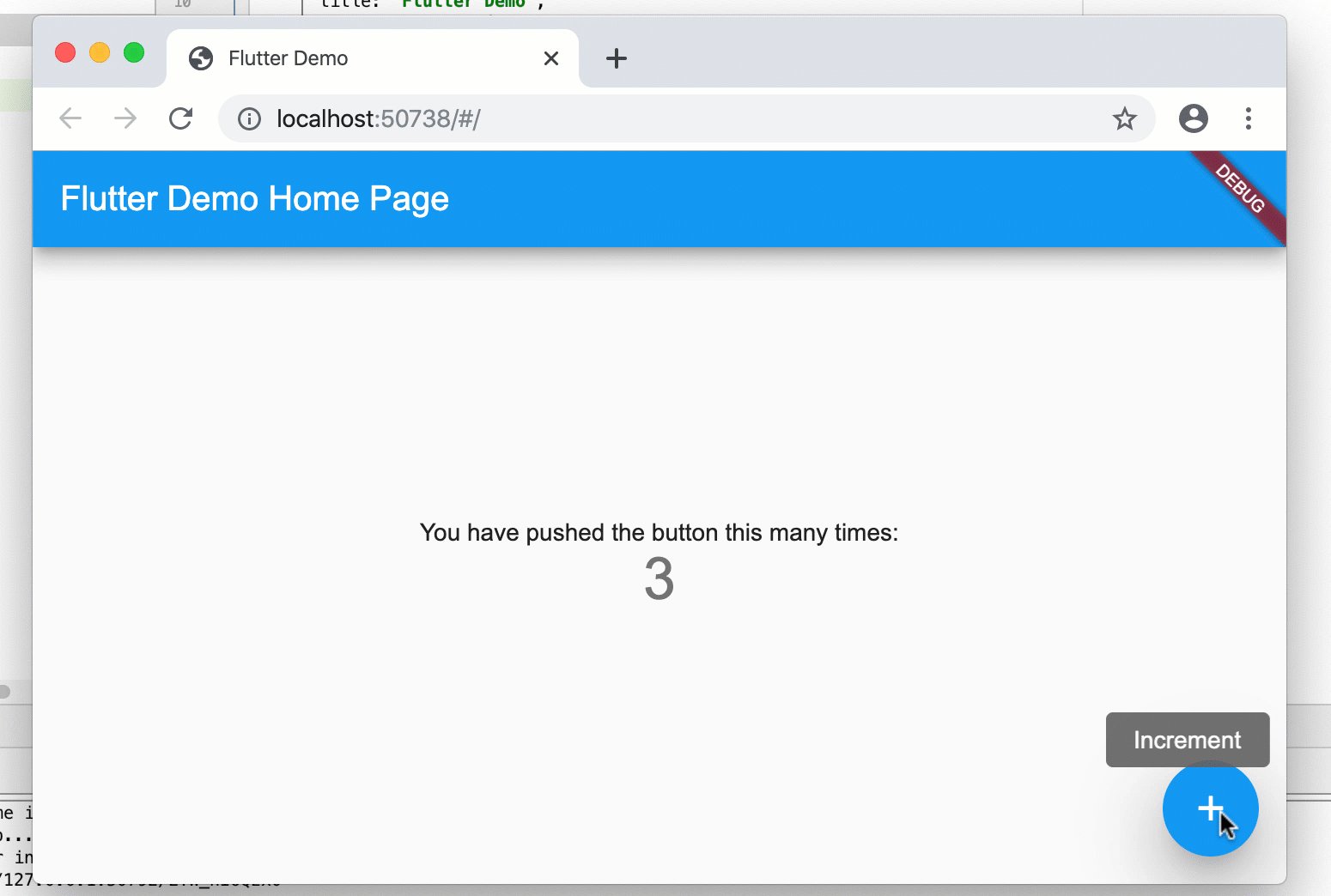
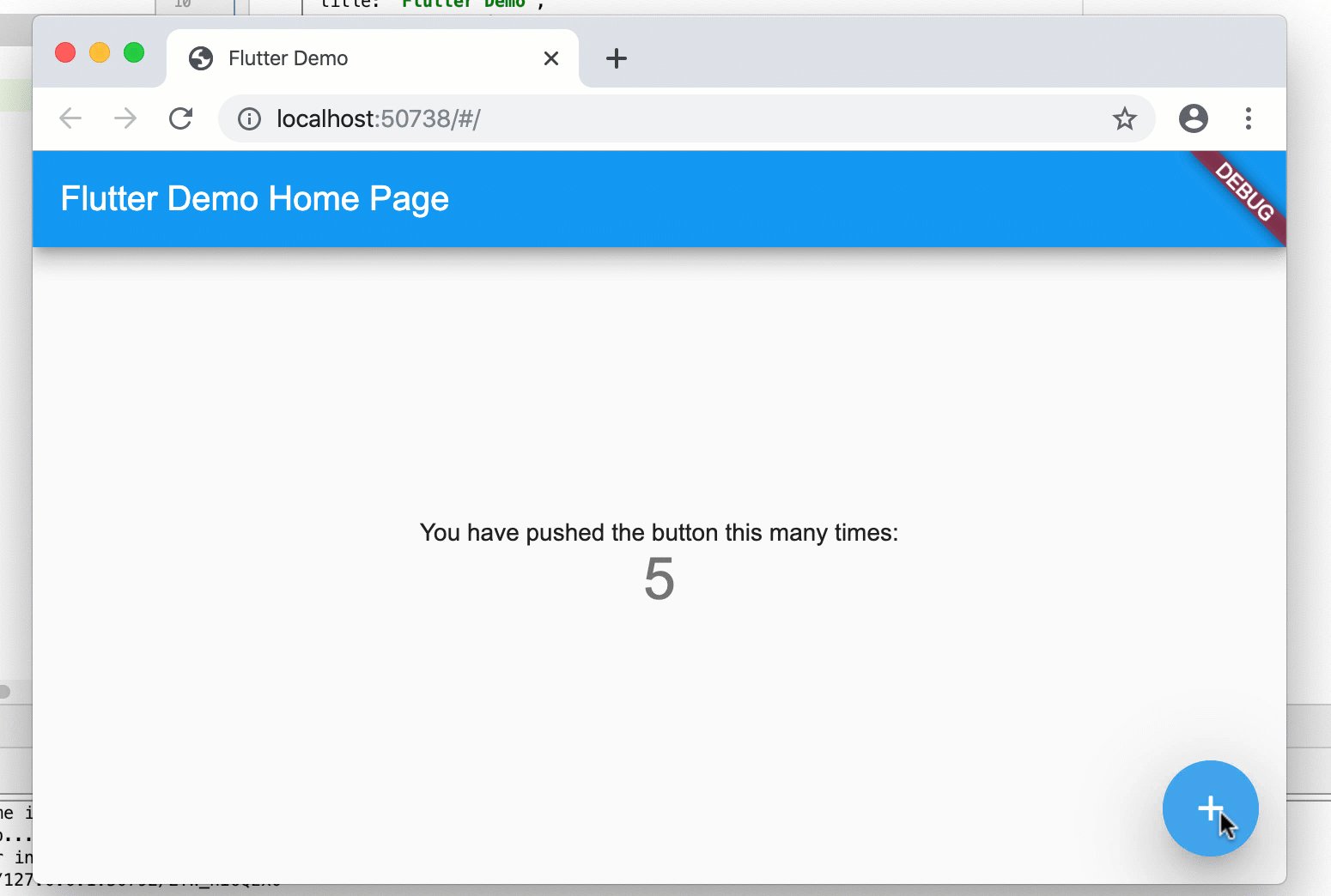
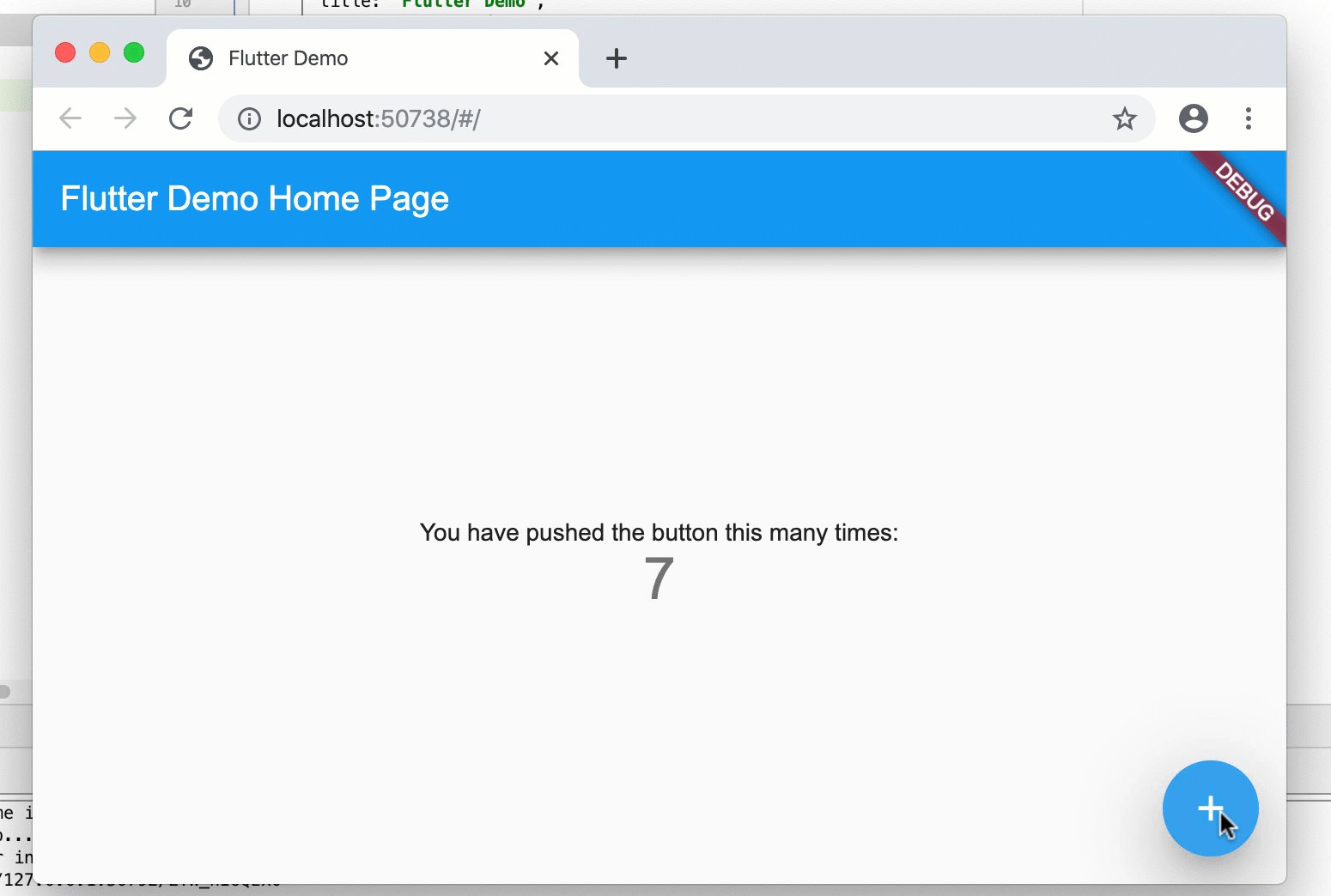
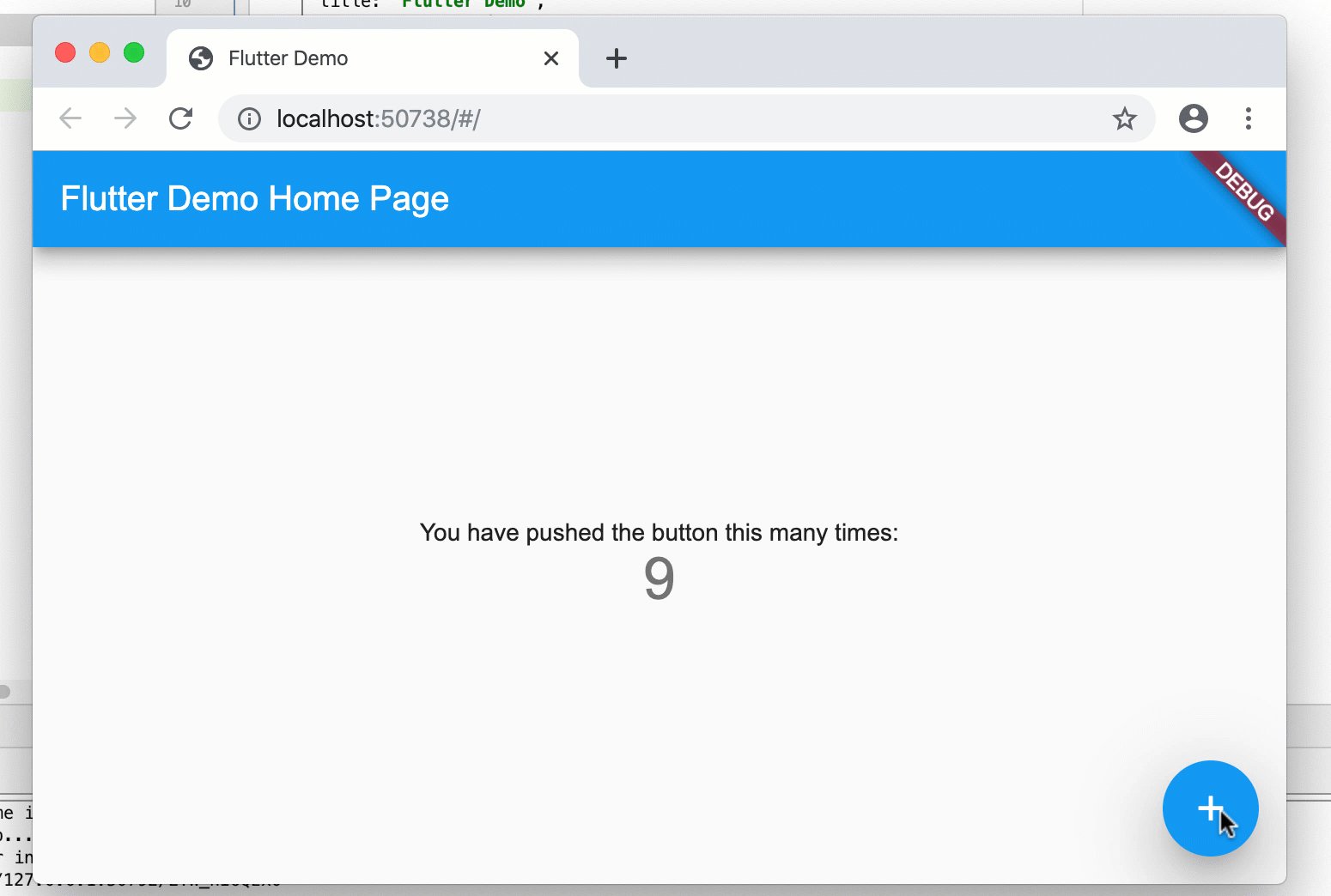
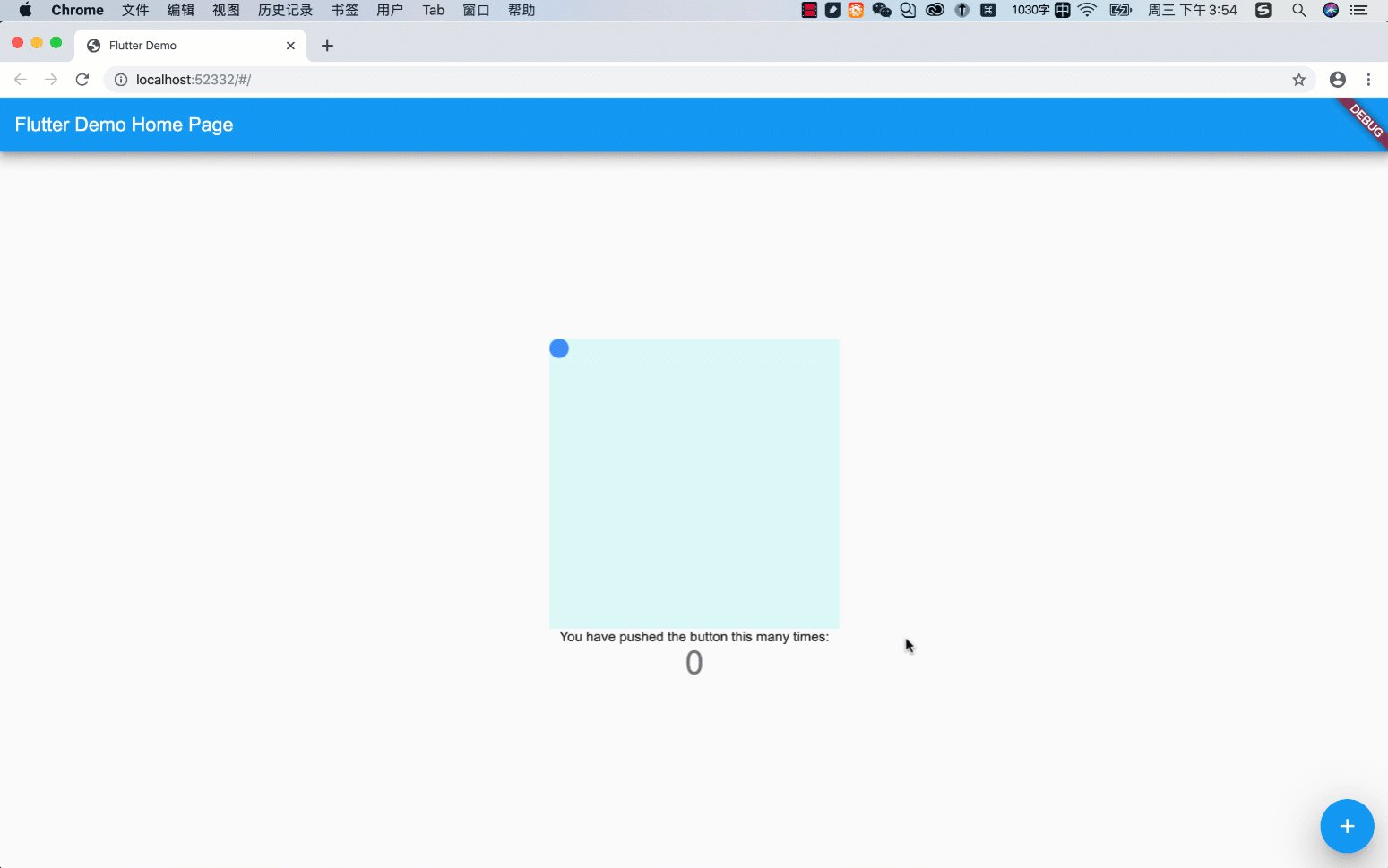
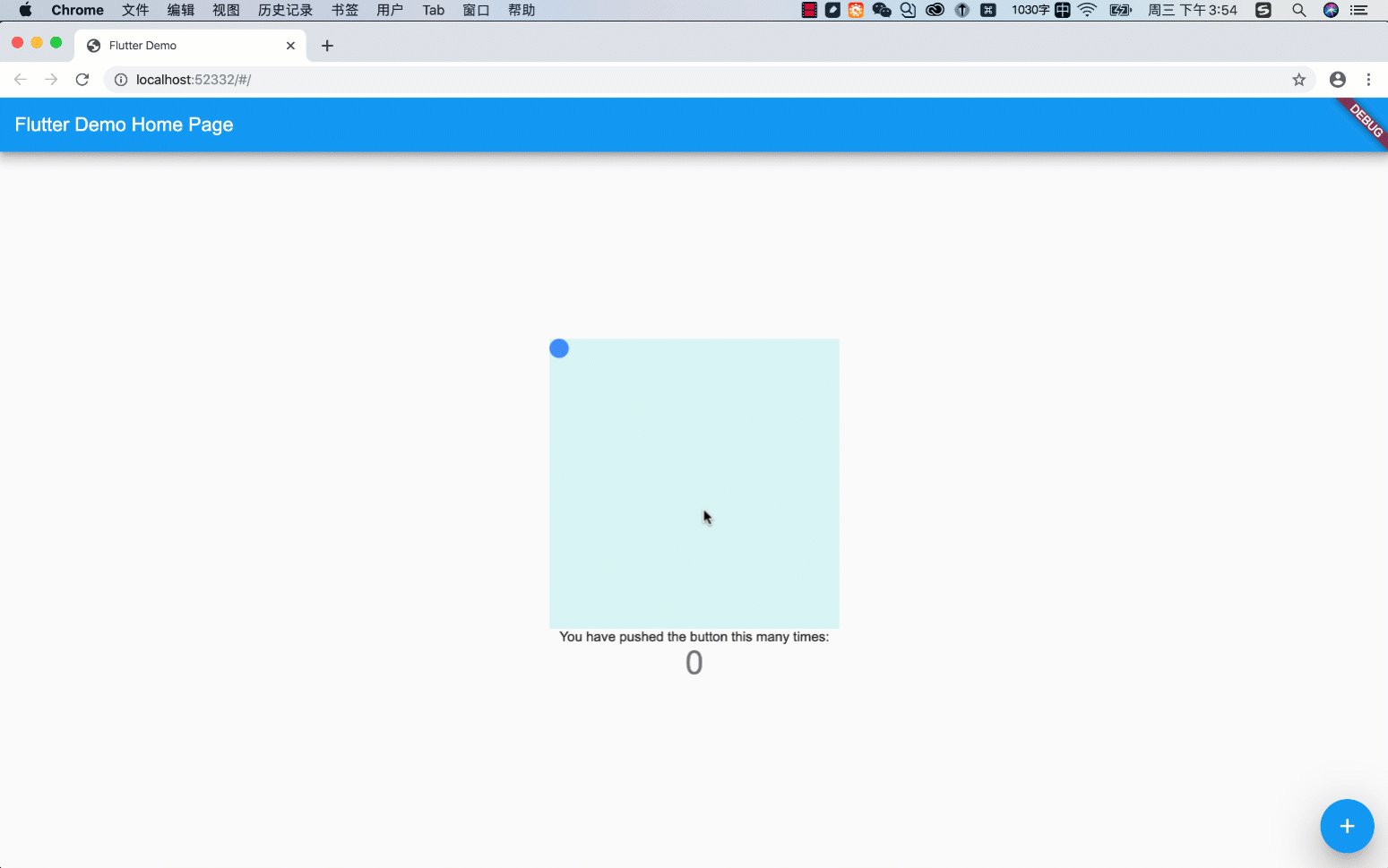
可以直接运行项目:web效果
2.看一下自定义组件的表现
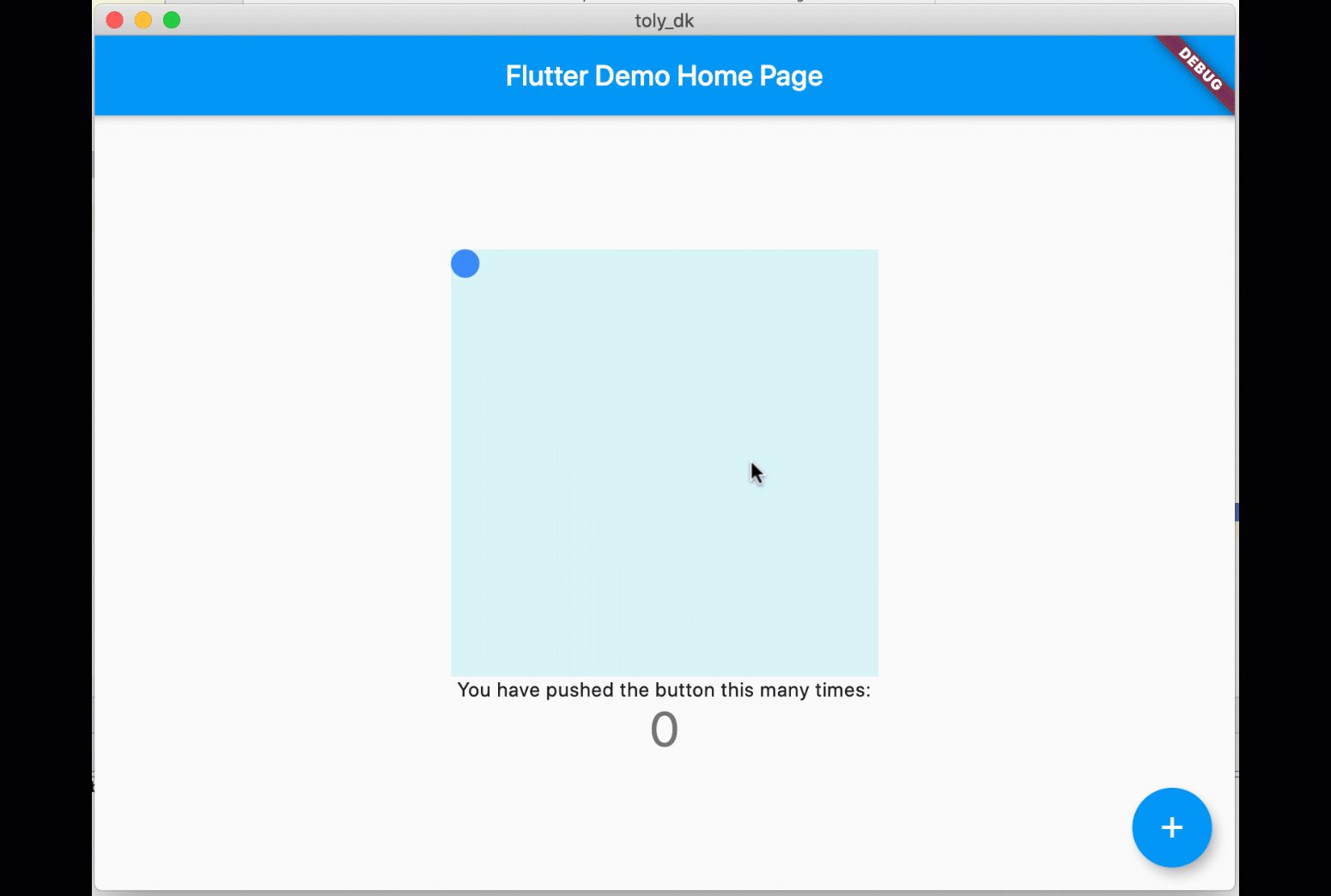
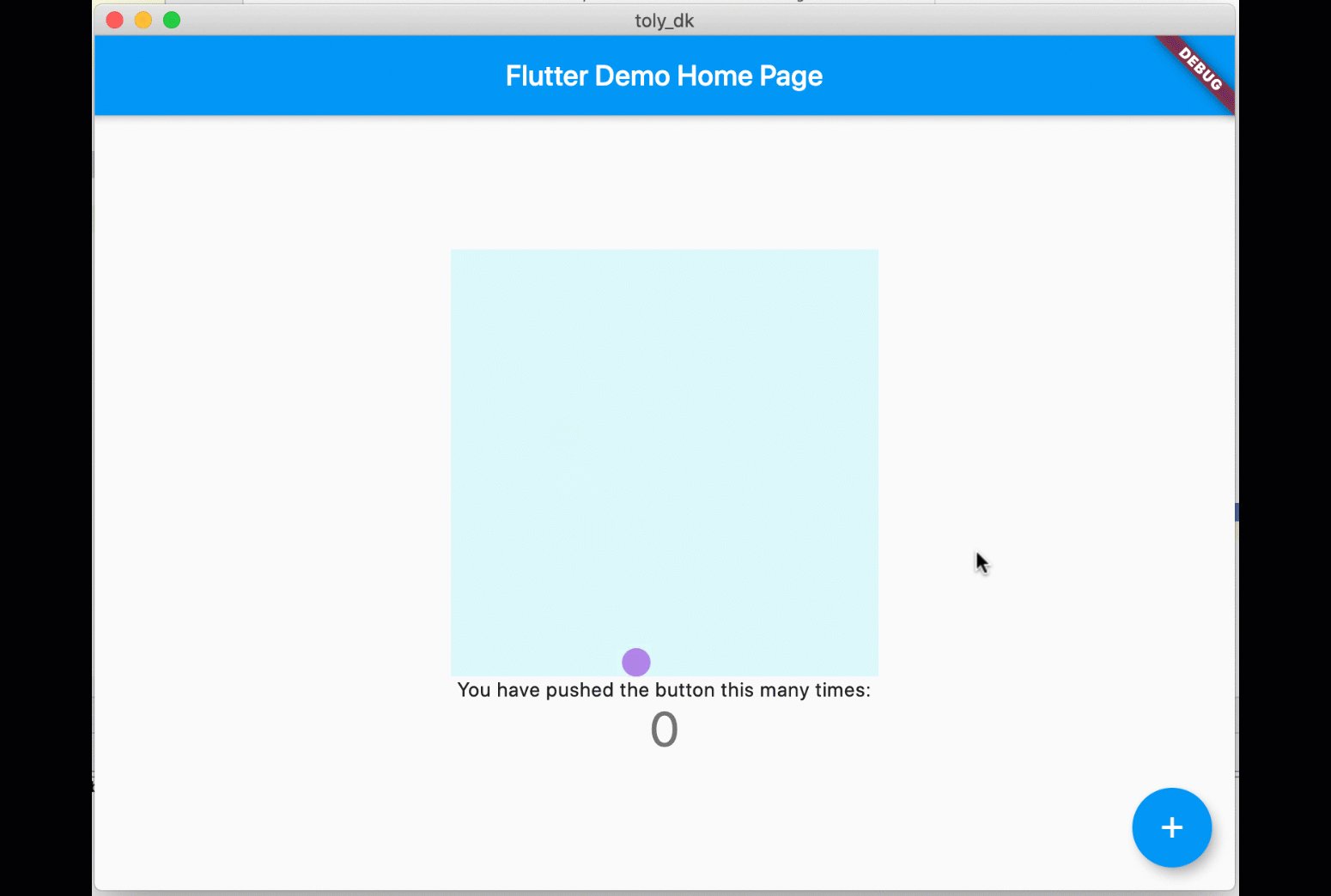
2.1 RunBall 运动盒的表现
运动盒尺寸300*300,默认的窗口尺寸自行目测
点击测试InkWell的涟漪效果正常,鼠标选浮有效果
组件拼组正常,Canvas表现良好,说明自定义组件可以在多平台公用。
运动盒实现详见:Flutter动画之粒子精讲
// 英雄所见...
children: <Widget>[
RunBallWidget(size: Size(300, 300),),
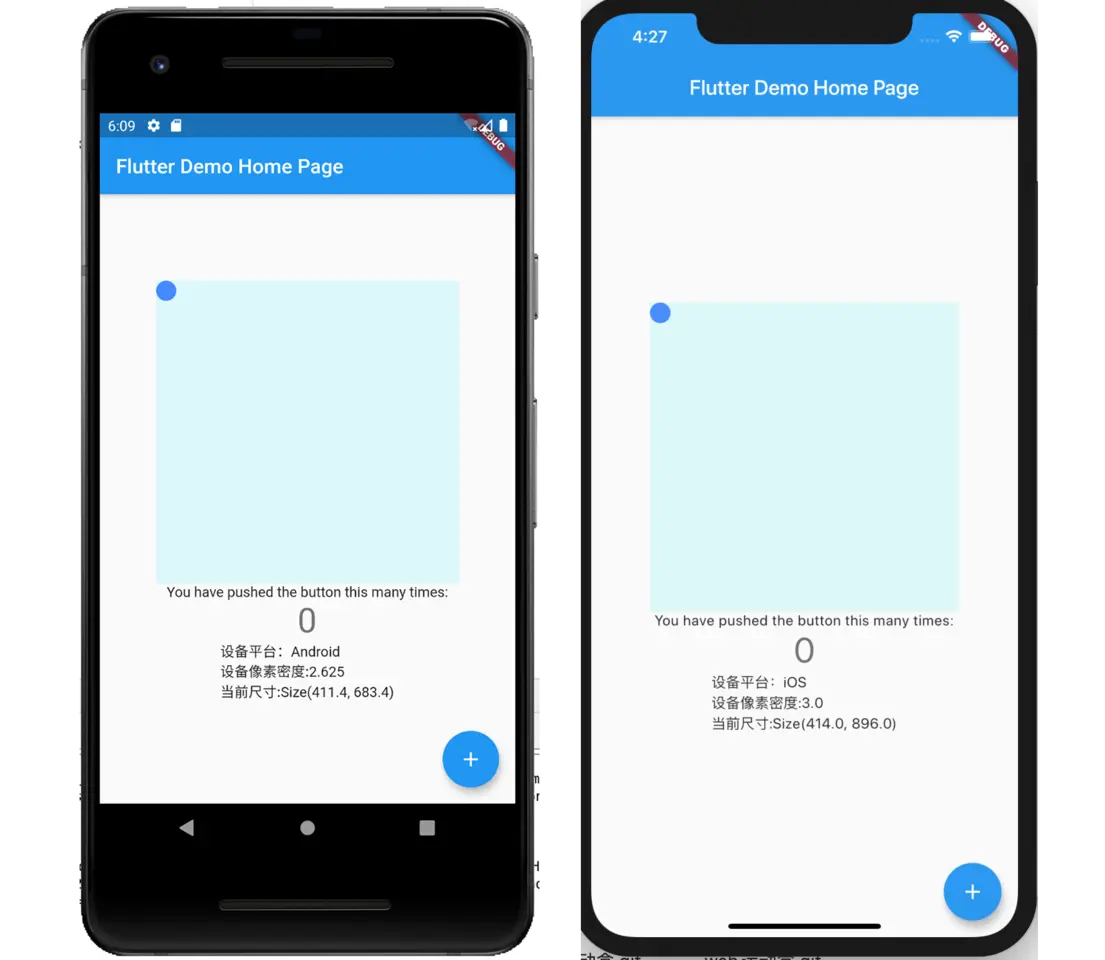
自定义组件:macOS效果
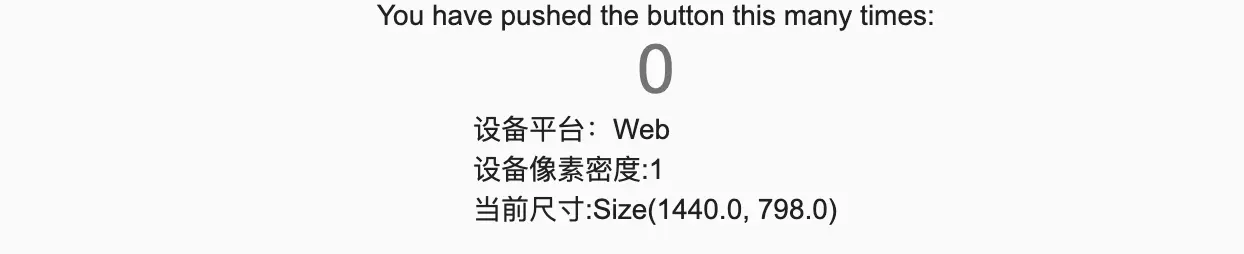
自定义组件:web效果
3.基本详情
自定义InfoWidget 来看一下当前的信息
如果说能够迅速开发6个平台(windows,linux,Android,iOS,macOS,web)的界面
Flutter称为天下第一剑,当之无愧。
import 'dart:io';
import 'package:flutter/material.dart';
class InfoWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
var info = "";
var platformName = "null";
var devicePixelRatio = MediaQuery.of(context).devicePixelRatio;
var size=MediaQuery.of(context).size.toString();
try {
if (Platform.isIOS) {
platformName = "iOS";
//ios相关代码
} else if (Platform.isAndroid) {
platformName = "Android";
//android相关代码
} else if (Platform.isWindows) {
platformName = "Windows";
} else if (Platform.isMacOS) {
platformName = "MacOS";
} else if (Platform.isLinux) {
platformName = "Linux";
}
} catch (e) {
print(e);
platformName="Web";
}
return Container(
child: Text("设备平台:$platformName\n"
"设备像素密度:$devicePixelRatio\n"
"当前尺寸:$size\n"
),
);
}
}
4.插件和网络测试
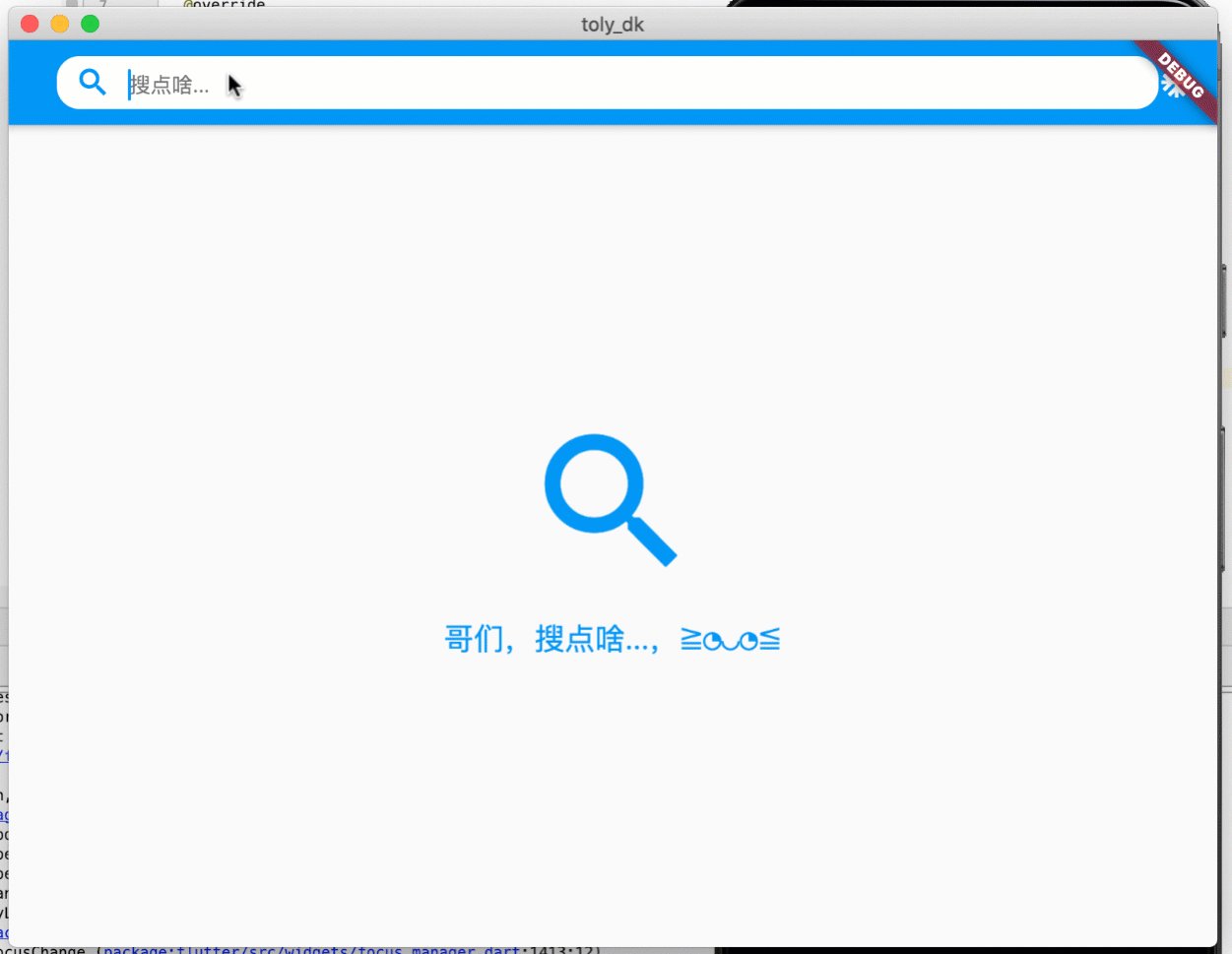
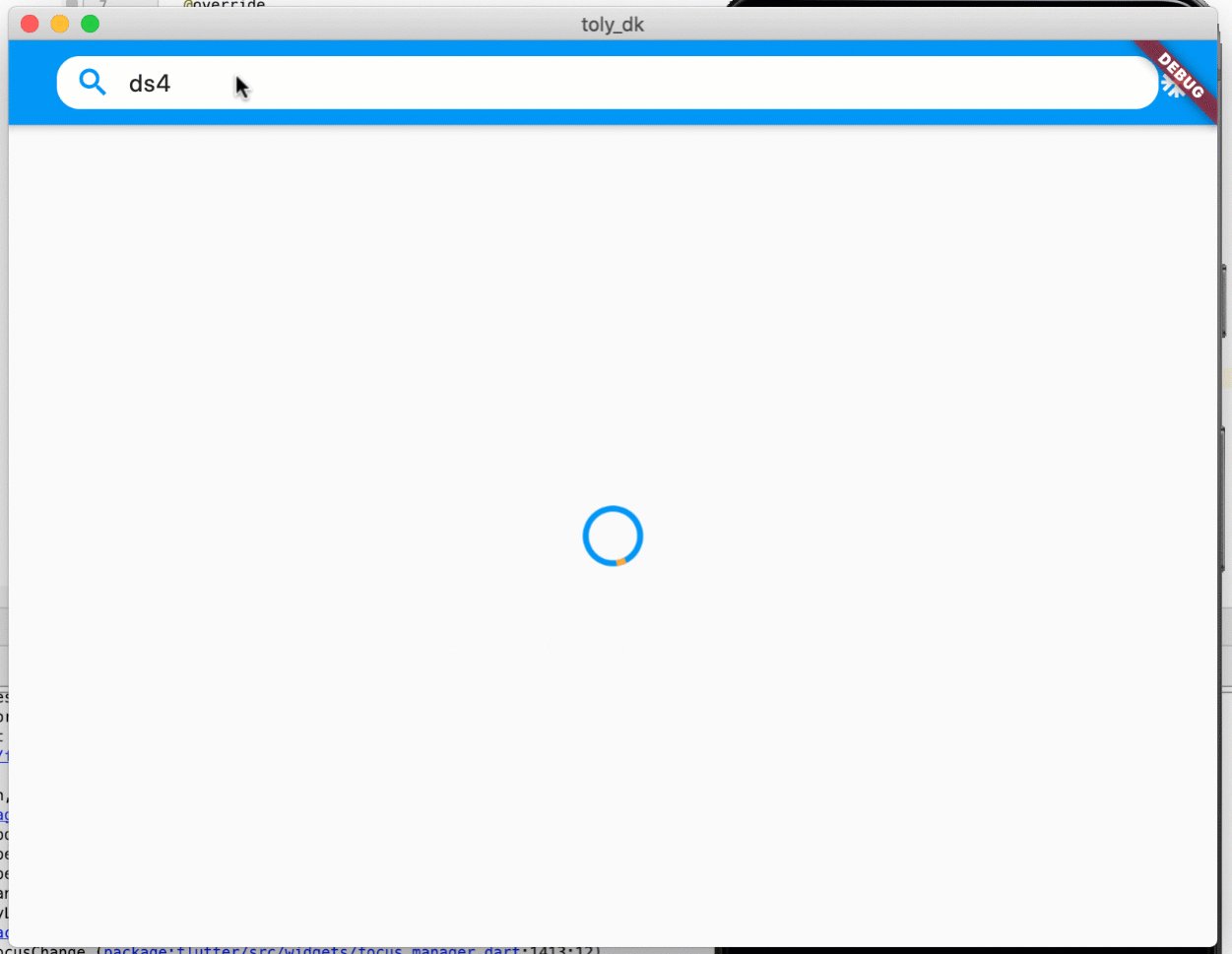
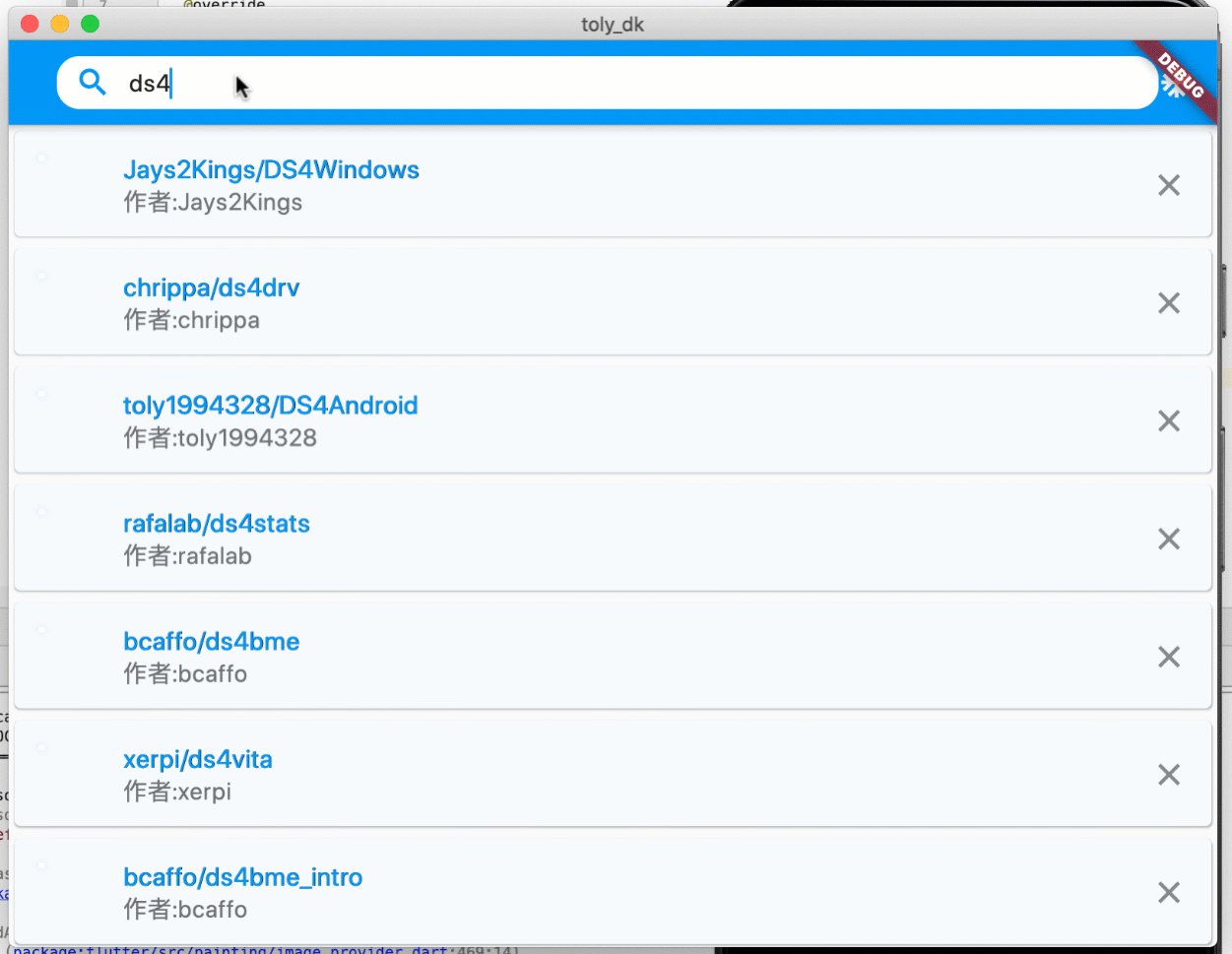
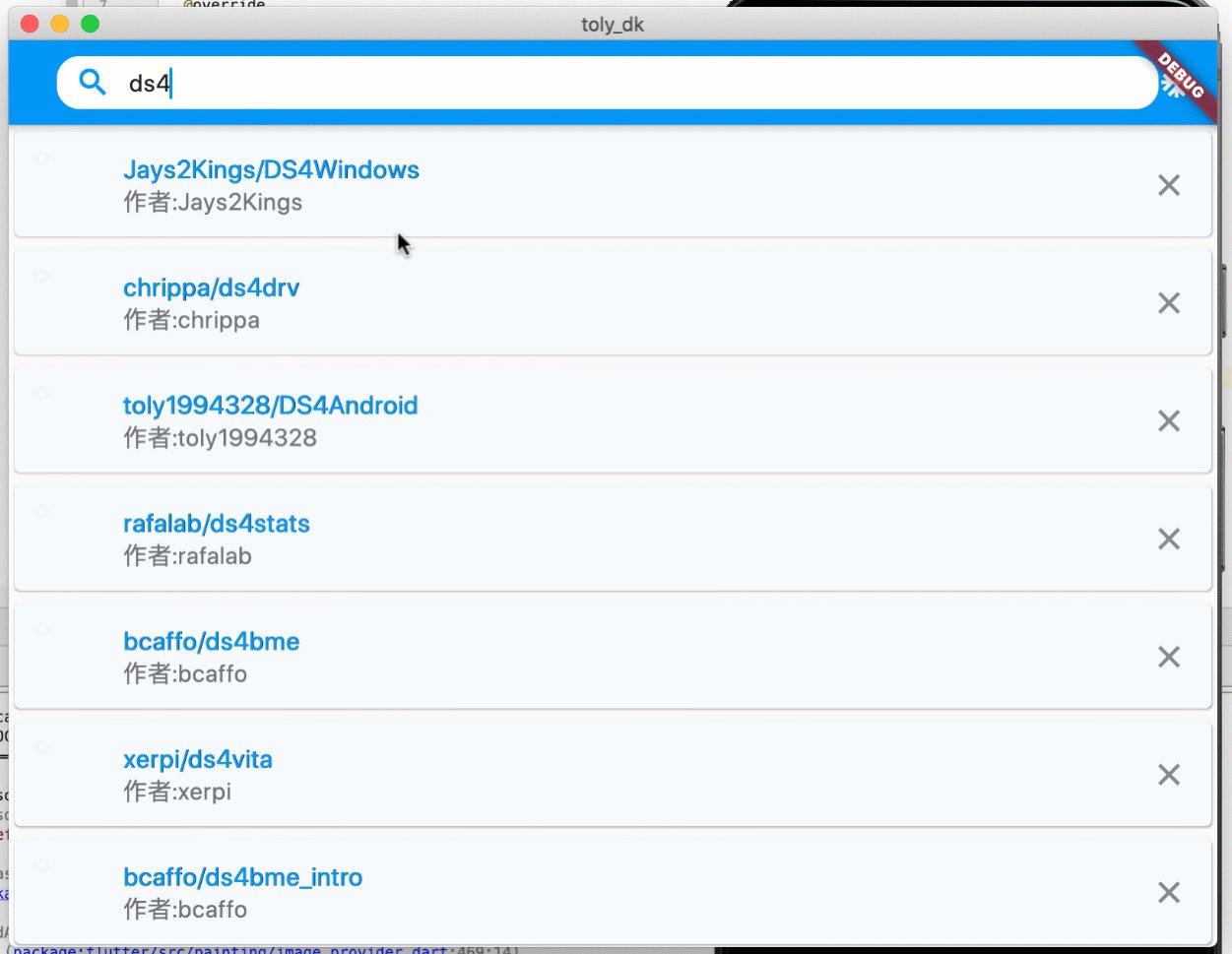
使用bloc + 网络测试,下面是我在Android/iOS端做的基于bloc状态管理的github搜索页,直接拷贝进去。逻辑和组件都没有问题:
Flutter网络测试详见:[- Flutter基础篇 -] 网络访问
BUT:MacOS 访问网络也要加权限
BUT:MacOS 访问网络也要加权限
BUT:MacOS 访问网络也要加权限
<key>com.apple.security.network.client</key>
<true/>
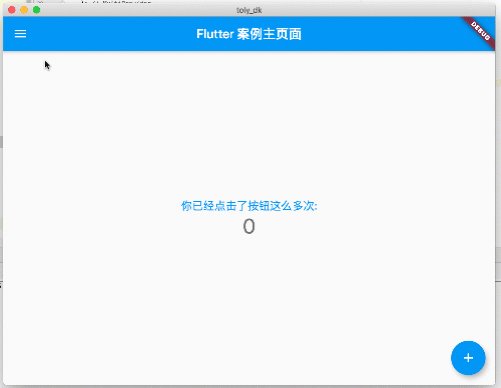
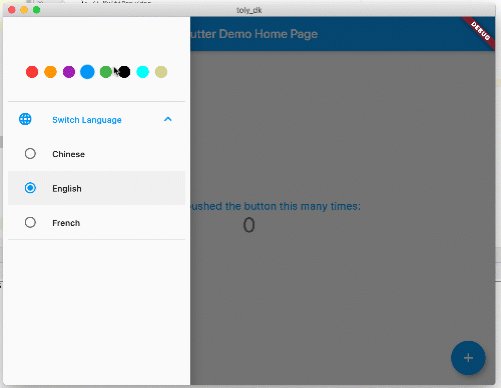
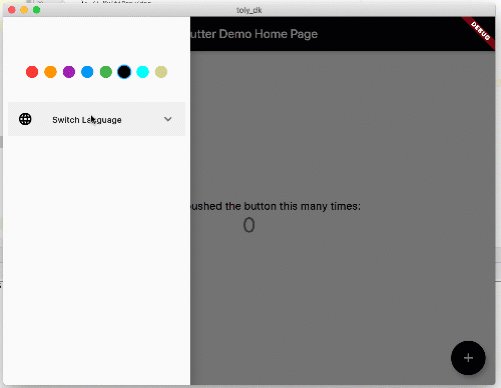
5.国际化和主题切换
总的来看,Flutter 桌面的
网络访问+ 数据管理 + UI表现这三块基本表现都不错。
开发直接使用AndroidStudio也非常方便。至于浏览器端…差强人意
不过我看来Flutter的能力还是非常不错的。桌面和浏览器完善起来,可能又是一个时代了
但在我看开,Flutter最迷人的是它的UI布局优雅,组件复用的丝滑,入口即化。
尾声:
秦王扫六合,天下之势,合久必分,分久必合。但也
不必要把Flutter捧上神坛。
Flutter不是神,只是一把跨界斩杀的最强之剑。你不会编程的心法和剑法,不磨炼技艺和逻辑控制力。握着最强的剑,耍几招三脚猫功夫就说会用了?醒醒吧,孩子,你对于力量一无所知。
还有,别张口就要源码,别人的始终是别人的。运行出来看看没什么意义,不自己走过来,不踩点坑,怎么长记性?别让开源成为你偷懒的借口。摸摸良心,你为开源做了什么?
被惯出的臭毛病,像极了现在吃饭都要哄着喂的五岁小孩!不喂你,你就不吃?
共同学习,写下你的评论
评论加载中...
作者其他优质文章