报表工具的发展史,最早可以追溯到微软报表SSRS(SQL Server Reporting Services)时期。最初,报表工具主要应用于报表的定制、呈现和输出。经过几十年的发展,随着各种业务系统功能和结构的日趋复杂化,对报表工具“交互式、自助式、跨平台”的需求也在逐步攀升。
如今,一款优秀的报表工具,除了可以满足开发人员在不同的业务场景中,设计复杂结构报表和交互式报表的需求,还可以让开发人员将最大精力和时间投入到数据汇总、决策分析以及系统的UI表现层面。
葡萄城的 ActiveReports 报表,正是这些优秀的报表工具之一。作为一款专注于 .NET 平台的报表开发控件,ActiveReports已经为全球超过 300,000 名开发者提供全面的报表解决方案。
“经过二十余年发展历程,以及无数次版本更新迭代, ActiveReports 已经成为了市场上最受欢迎的 .NET报表控件之一,然而基于 .NET 架构的设计,使其很难做到与当下流行的Angular、React、Vue 等前端开发框架完美集成,如果我们推出一款同时具备强大的报表设计能力与前端框架完美兼容性的纯前端报表控件,一定可以受到报表开发者的欢迎”葡萄城ActiveReports产品经理郭岚曾无数次表达出她对这款纯前端报表控件的期待。
终于,伴随着纯前端报表控件 —— ActiveReportsJS的面市,这种期待成为了现实。
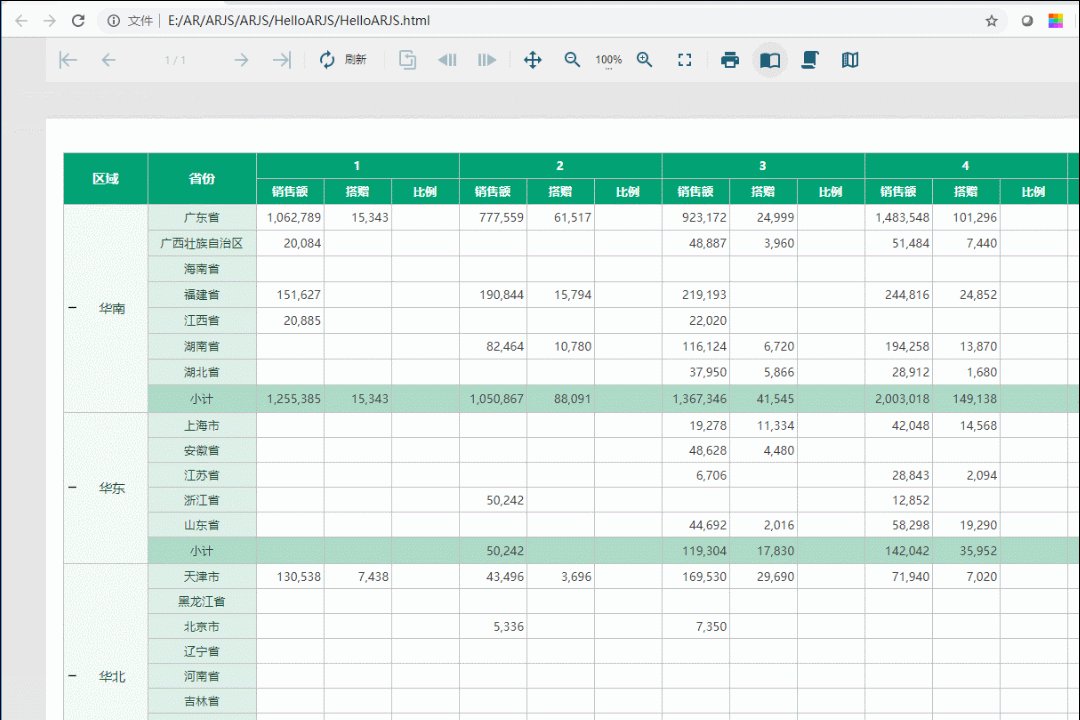
作为 ActiveReports 的优势互补,ActiveReportsJS除继续提供强大的报表设计能力之外,还具备了纯前端报表展示、JSON数据源绑定、前端精准打印/导出等功能,借助其灵活丰富的 API ,轻松设计中国式复杂报表,为开发者带来无与伦比的报表设计体验。
相比于其他纯前端报表控件,ActiveReportsJS具有如下优势:
1. 纯前端报表设计器,拖拽式报表开发模式,无需任何服务器和组件支持,即可在 Mac、Linux 和 Windows 等平台中,快速创建中国式复杂报表和各种交互式报表。
2. 前端精准打印和导出,以“所见即所得”的方式,一键导出PDF、Excel(XLSX)和 HTML等多种格式。
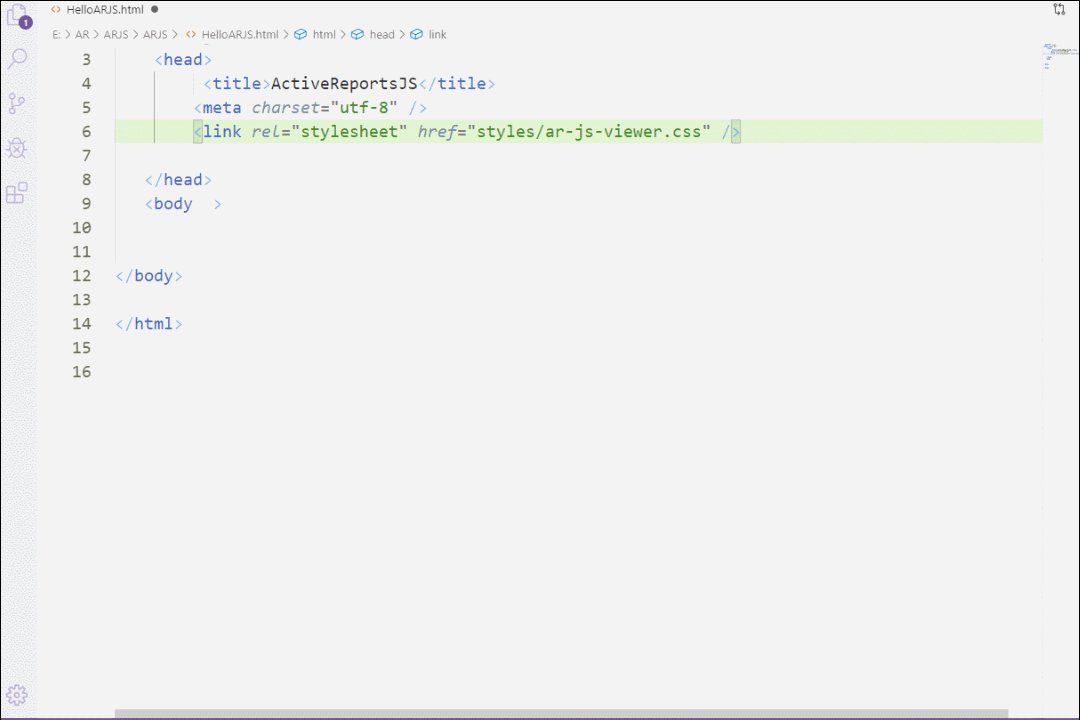
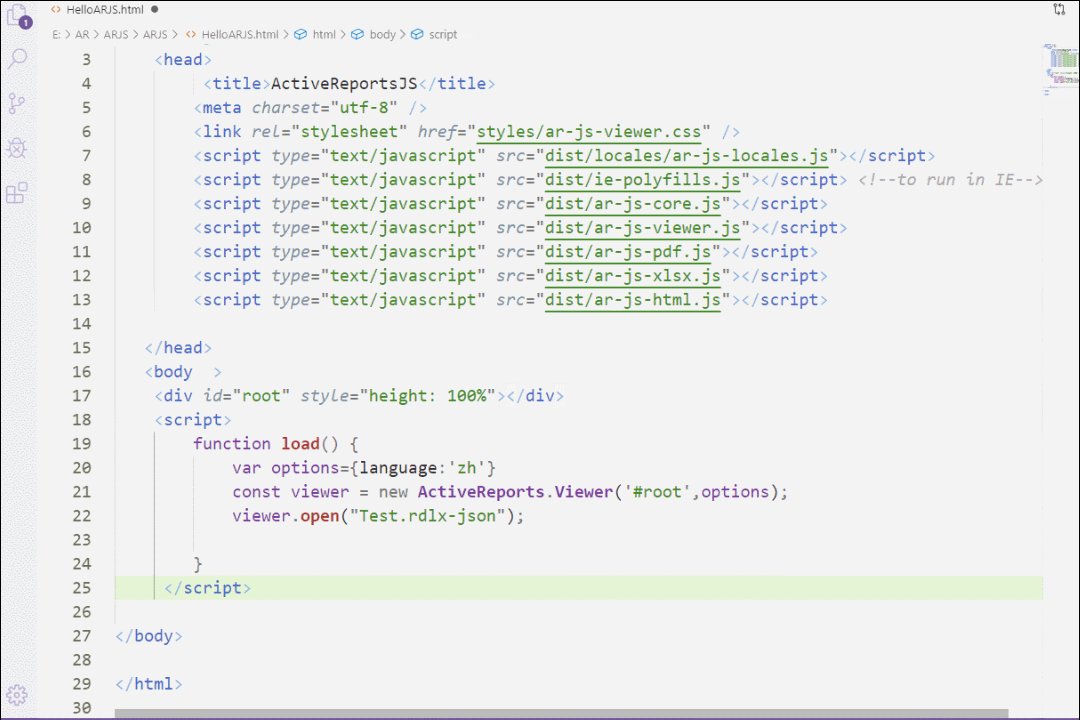
3. 简单易用,只需几行代码即可将全部报表功能嵌入到项目中。
4. 多种数据源绑定,支持在同一张报表中添加多个 JSON数据源,可动态配置 JSON数据源的链接方式。
5. 一流的框架支持及扩展,与Node.js、Angular、React、Vue 等前端框架完美集成。
6. 200 余张不同行业的优质报表模板,可供免费使用。
7. 完美继承了 ActiveReports .NET 的强大功能,从 .NET 迁移到 Web ,无需重新设计报表,减少二次投入成本。
ActiveReportsJS的出现,将ActiveReports 强大的报表设计能力,向Web端有效延伸,不但满足了用户全场景下的复杂报表设计需求,还将报表开发回归简捷高效,用更加灵活的方式,强化了企业数据展示与分析手段,为中国式复杂报表开发提供更契合的解决方案。
以上,就是 ActiveReportsJS 纯前端报表控件的基本内容。如需了解更多,欢迎访问ActiveReportsJS 产品官网,下载体验!
共同学习,写下你的评论
评论加载中...
作者其他优质文章