在搭建 UI 的过程中,经常会出现要求约束宽高比的需求。
比如,把照片变成 16:9 或者 4:3 ,这个时候你会怎么做?
是动态设置?还是写死宽高?
为此,Flutter 为我们提供了可以约束宽高比的控件 AspectRatio。
基本操作
还是按照惯例,先看官方文档:
A widget that attempts to size the child to a specific aspect ratio.
The widget first tries the largest width permitted by the layout constraints. The height of the widget is determined by applying the given aspect ratio to the width, expressed as a ratio of width to height.
尝试将子项调整为特定宽高比的 widget。
widget 首先尝试布局约束所允许的最大宽度。通过给定的宽高比来确定小部件的高度,表示为宽度与高度的比率。
还是一样没有demo,不过这种控件使用起来是比较简单的,直接来看构造函数:
1. `const AspectRatio({`
2. `Key key,`
3. `@required this.aspectRatio,`
4. `Widget child,`
5. `}) : assert(aspectRatio != null),`
6. `super(key: key, child: child);`
构造函数非常简单,只需要一个 宽高比 和一个 child。
撸码前有个点要注意一下,文档上面说了, 该widget 首先会尝试布局约束所允许的最大宽度。
也就是说,直接放一个 AspectRatio 上去他就是最大宽度的。
鉴于此,我们写demo的时候要先限定一下它的宽度。
1. `class AspectRatioPage extends StatelessWidget {`
2. `@override`
3. `Widget build(BuildContext context) {`
4. `return Scaffold(`
5. `appBar: AppBar(`
6. `title: Text('AspectRatioPage'),`
7. `),`
8. `body: Center(`
9. `child: Container(`
10. `width: 300, // 限定一下宽度`
11. `child: AspectRatio(`
12. `aspectRatio: 16.0 / 9.0, // 设置宽高比为16:9`
13. `child: Image.asset(`
14. `'images/game3.jpg',`
15. `fit: BoxFit.cover, //需设置一下裁剪模式来查看效果`
16. `),`
17. `),`
18. `),`
19. `),`
20. `);`
21. `}`
22. `}`
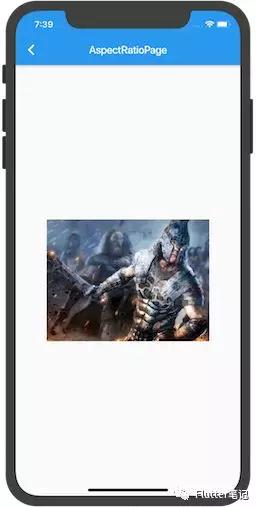
效果如下:
把宽高比设置为4:3 看一下:
可以看到,确实是按照我们输入的比例来执行的。
与GridView 联动
我们可能遇到更多的需求是:在GridView 中,也要控制住每一张图片的宽高比。
如果没有AspectRatio 控件则比较难实现,因为要算间距之类的。
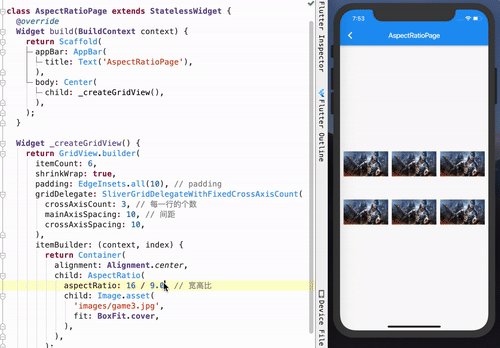
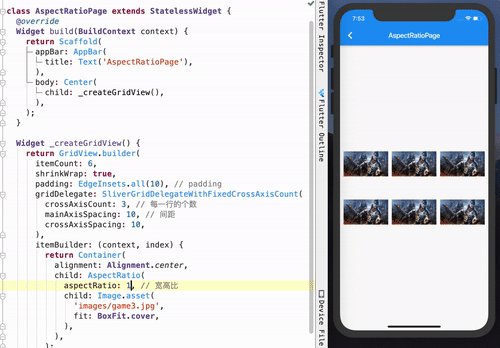
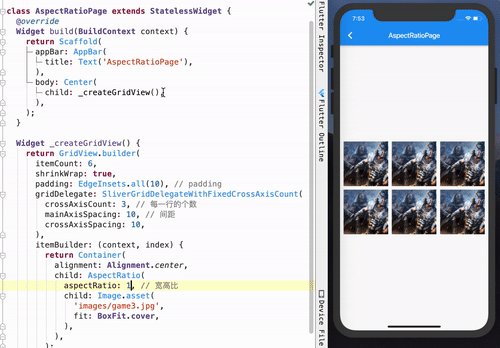
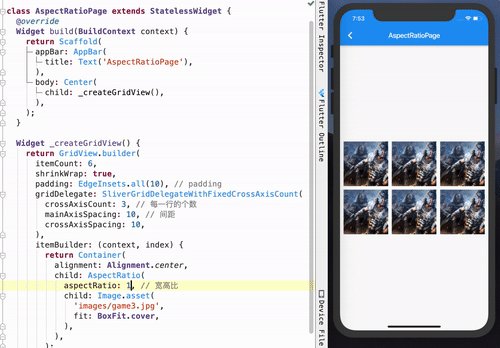
但是有了 AspectRatio,我们的代码就会简单很多,看一张动图:
可以看到,我们只需简单的更改宽高比,即可自动设置。
代码如下:
1. `class AspectRatioPage extends StatelessWidget {`
2. `@override`
3. `Widget build(BuildContext context) {`
4. `return Scaffold(`
5. `appBar: AppBar(`
6. `title: Text('AspectRatioPage'),`
7. `),`
8. `body: Center(`
9. `child: _createGridView(),`
10. `),`
11. `);`
12. `}`
13.
14. `Widget _createGridView() {`
15. `return GridView.builder(`
16. `itemCount: 6,`
17. `shrinkWrap: true,`
18. `padding: EdgeInsets.all(10), // padding`
19. `gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(`
20. `crossAxisCount: 3, // 每一行的个数`
21. `mainAxisSpacing: 10, // 间距`
22. `crossAxisSpacing: 10,`
23. `),`
24. `itemBuilder: (context, index) {`
25. `return Container(`
26. `alignment: Alignment.center,`
27. `child: AspectRatio(`
28. `aspectRatio: 1, // 宽高比`
29. `child: Image.asset(`
30. `'images/game3.jpg',`
31. `fit: BoxFit.cover,`
32. `),`
33. `),`
34. `);`
35. `},`
36. `);`
37. `}`
38. `}`
设置每一行为3个,间距为10,这时 Flutter 会自动给我们算出来我们控件的宽高。
这个时候我们就只需要设置宽高比即可设置合适的宽高。
设置不符合常理的宽高
前面我们设置的都是符合常理的宽高。
比如,我们限制了外部容器的宽高都为100。
第一种情况:宽高比为 2,设置宽为100,那么高会自动算出来为50,这样是合理的。
第二种情况:宽高比为0.5,也就是说高比宽更长,那这个时候我设置宽为100,会是什么样的结果?
正常来说,高应该为200,但是我们前面限定了宽高都为100。
这个时候AspectRatio会根据当前最高的值自动再计算一次宽高比,算出来宽应为50。
我们可以使用刚才的GridView 来实现这个猜想,因为GridView中的宽高就是限制好的。
看一下代码:
1. `Widget _createGridView() {`
2. `return GridView.builder(`
3. `itemCount: 6,`
4. `shrinkWrap: true,`
5. `padding: EdgeInsets.all(10),`
6. `// padding`
7. `gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(`
8. `crossAxisCount: 3, // 每一行的个数`
9. `mainAxisSpacing: 10, // 间距`
10. `crossAxisSpacing: 10,`
11. `),`
12. `itemBuilder: (context, index) {`
13. `return Container(`
14. `alignment: Alignment.center,`
15. `child: AspectRatio(`
16. `aspectRatio: 0.5, // 宽高比`
17. `child: Image.asset(`
18. `'images/game3.jpg',`
19. `fit: BoxFit.cover,`
20. `),`
21. `),`
22. `);`
23. `},`
24. `);`
25. `}`
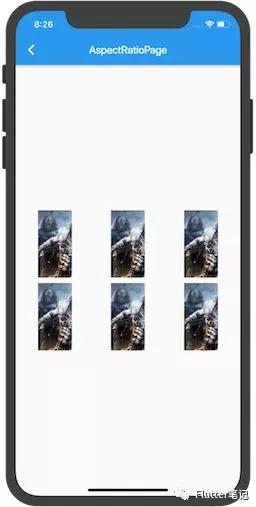
这里只是把宽高比设置为了0.5,我们看一下样式:
可以看到,确实如刚才所说,把宽度变小了。
共同学习,写下你的评论
评论加载中...
作者其他优质文章