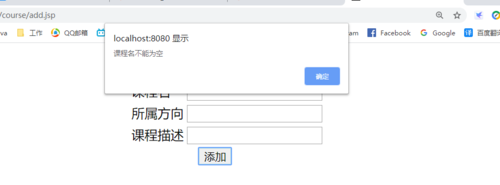
jquery验证
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>addcourse</title>
<style>
.out{
position:relatively;
width:100%;
height:300px;
}
.in{
margin:0 auto;
width:100%;
}
table{
margin:0 auto;
}
</style>
<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".but").click(function(){
var name = document.getElementById("name").value;
var category = document.getElementById("category").value;
var desp = document.getElementById("desp").value;
if(name==null||name==""){
alert("课程名不能为空");
return false;
}
if(category==null||category==""){
alert("所属方向不能为空");
return false;
}
if(desp==null||desp==""){
alert("课程描述不能为空");
return false;
}
return true;
});
});
</script>
</head>
<body>
<div class="out">
<div>
<form action="${pageContext.request.contextPath }/AddServlet" method="post">
<div class="in">
<table>
<tr>
<td></td>
<td><span style="text-align:center;font:25px bolder">课程添加</span></td>
</tr>
<tr>
<td>课程名</td>
<td><input type="text" name="name" id="name"/></td>
</tr>
<tr>
<td>所属方向</td>
<td><input type="text" name="category" id="category"/></td>
</tr>
<tr>
<td>课程描述</td>
<td><input type="text" name="desp" id="desp"/></td>
</tr>
<tr>
<td></td>
<td> <input style="border:1px lightblue solid" type="submit" class="but" value="添加"/></td>
</tr>
</table>
</div>
</form>
</div>
</div>
</body>
</html>
共同学习,写下你的评论
评论加载中...
作者其他优质文章