常用 css 布局学习整理
学习记录于 常见 css 布局
手动目录:
一、垂直居中
二、等分布局
三、等高布局
四、多列布局
五、局中布局(垂直居中)
六、全屏布局
七、三列布局
八、圣杯布局
九、双飞翼布局
十、水平居中
十一、css 布局特别整理
注意: 代码里面都有比较详细的注释
项目代码全部已经上传至 码云 和 Github,两个仓库我会同步更新
码云 git 下载地址:git@gitee.com:gorit/Coding-with-Front-end.git
Github git 下载地址:git@github.com:CodingGorit/Coding-with-Front-end.git
一、垂直居中
有父容器和子容器,实现子容器在父容器中的居中效果
布局效果:
二、等分布局
实现一行元素,在等高,等宽的情况下,在游览器汇总均匀排布
布局效果
三、等高布局
两列在同一级的 div 元素,实现等高等宽效果
布局效果
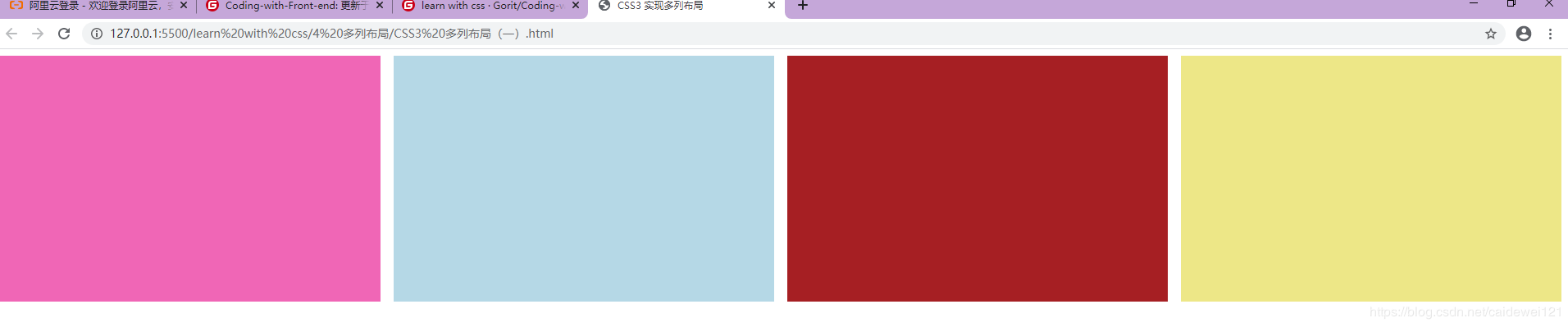
四、多列布局
多列布局实现 (等宽,非等宽,有间隙)
布局效果
自适应的效果不方便展示,可以在代码中查看
五、局中布局(垂直居中)
两个 div 元素,小盒子在 大盒子上下,左右都在中间
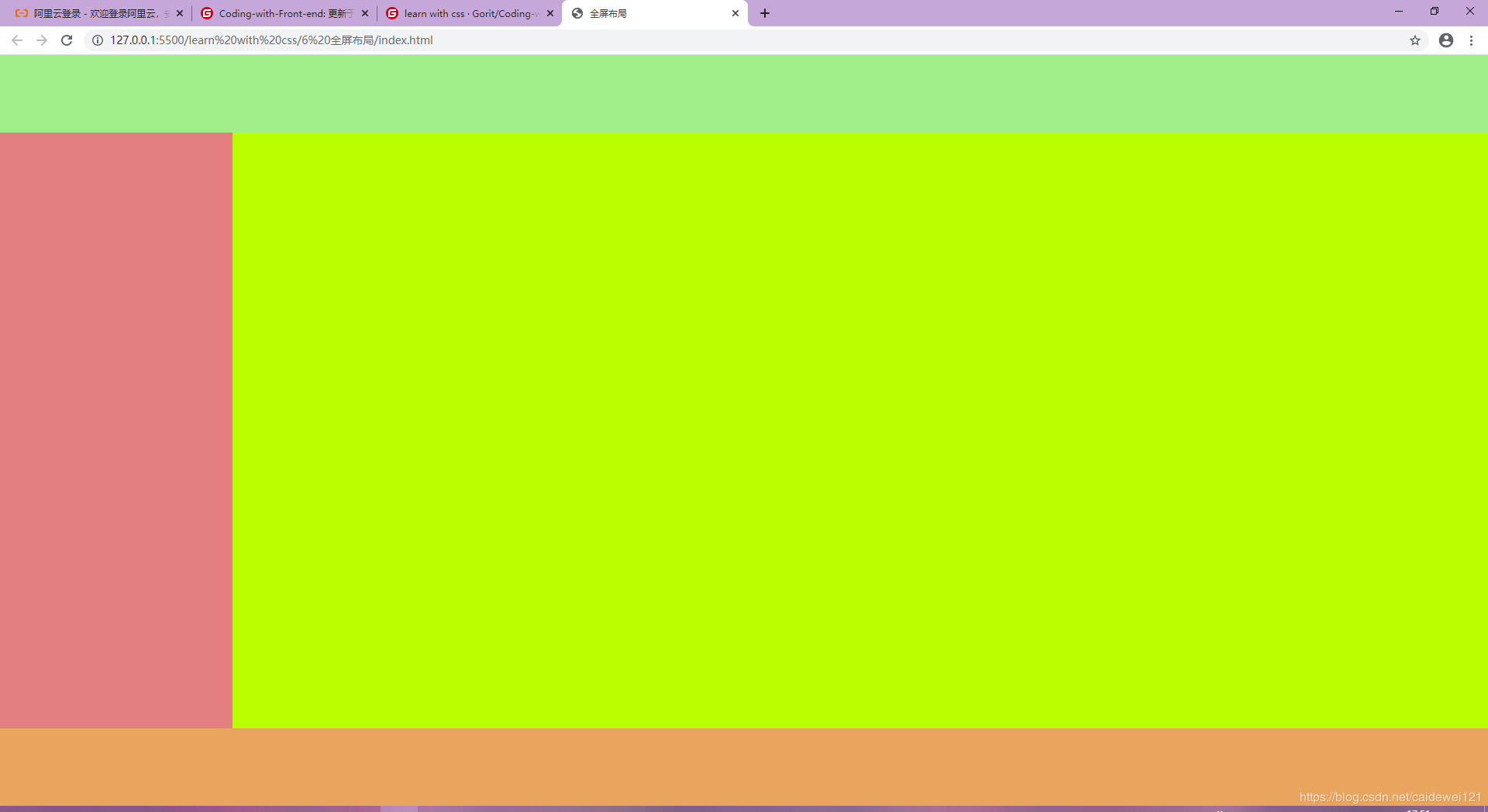
六、全屏布局
常见的 header,body, foot 的主流界面布局效果
七、三列布局
三列元素分摊 width
八、圣杯布局
头 + 尾布局
布局效果
九、双飞翼布局
left + item + right (left = right)
布局效果
十、水平居中
元素在水平内部居中效果实现
布局效果
十一、css 布局特别整理
- div 元素快速位于 html 顶部或者底部
点击查看更多内容
4人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦