1 概述
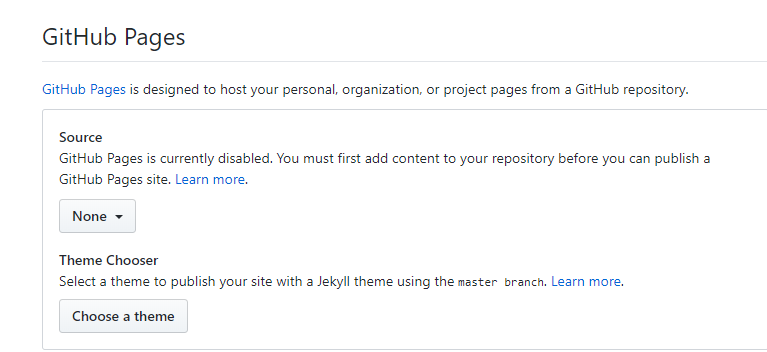
Github Pages可以用来托管个人网站,静态的,便于用来实现博客,可以在一个仓库的settings中开启:
Gridea是一个静态博客写作客户端,所有文件都在本地,没有数据库,实现简单,支持Markdown。
好了不多说开始动手。
2 准备工作
- 一个Gthub账号
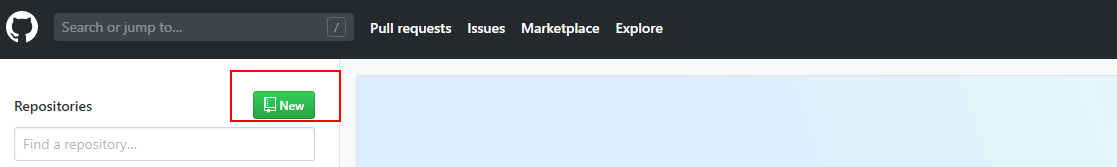
- 一个Github Pages的仓库
- 一个Gridea客户端(支持Mac,Windows,Linux)
- (可选)一个域名
3 Github Pages
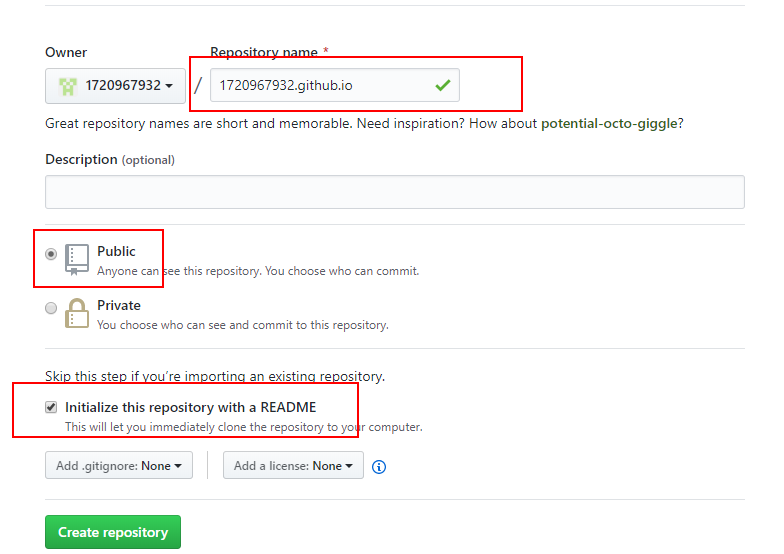
仓库名是:
用户名.github.io
需要公开仓库与一个REDAME文件,然后创建.
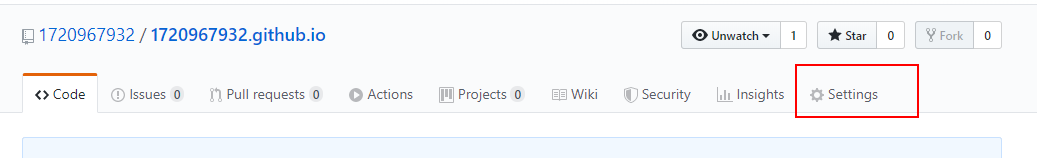
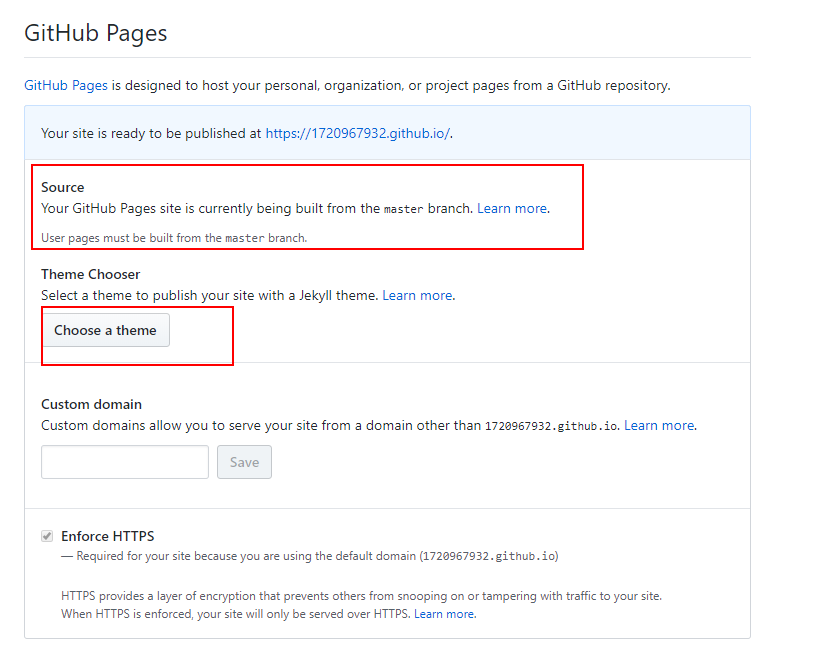
进入设置开启Github Pages:
下拉找到Github Pages:
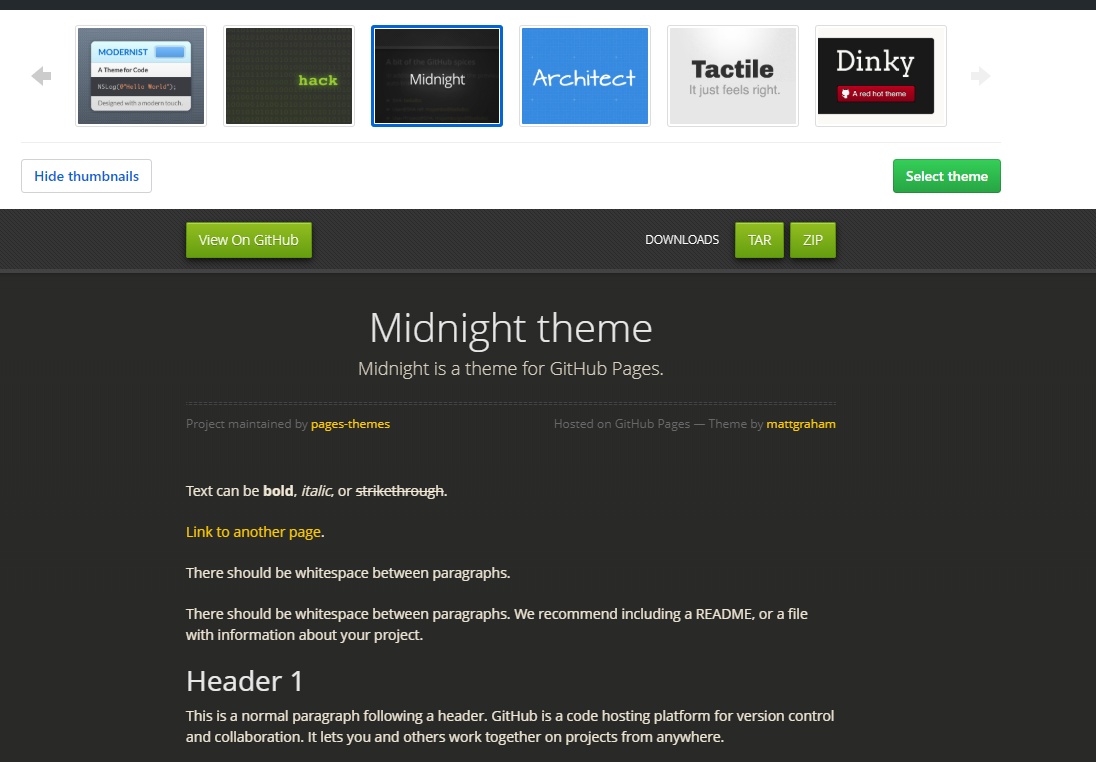
默认使用master分支,可以选择主题.
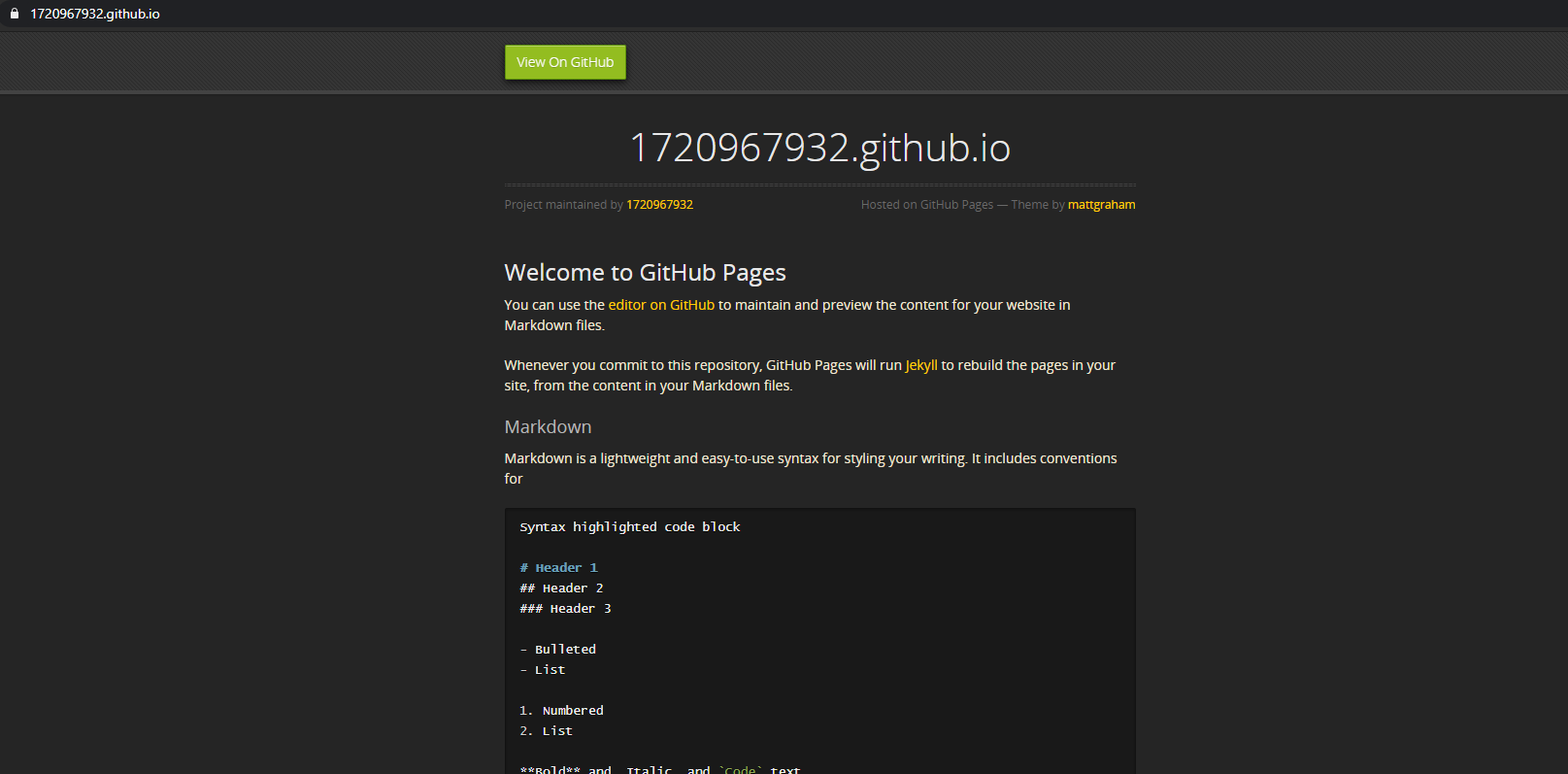
然后在浏览器输入刚才创建的仓库名就可以访问了.
4 Gridea
理论上来说这样就完成了,但是如果想更好看和更方便管理一些,就要用Gridea.
先去下载,官网这里.
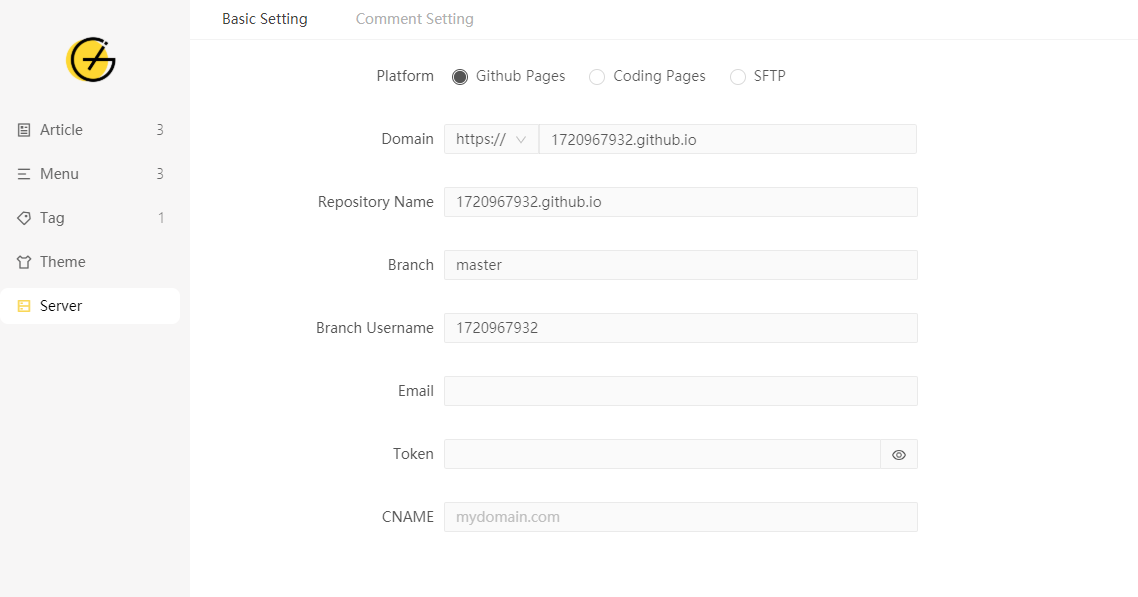
下载之后直接打开,进入设置:
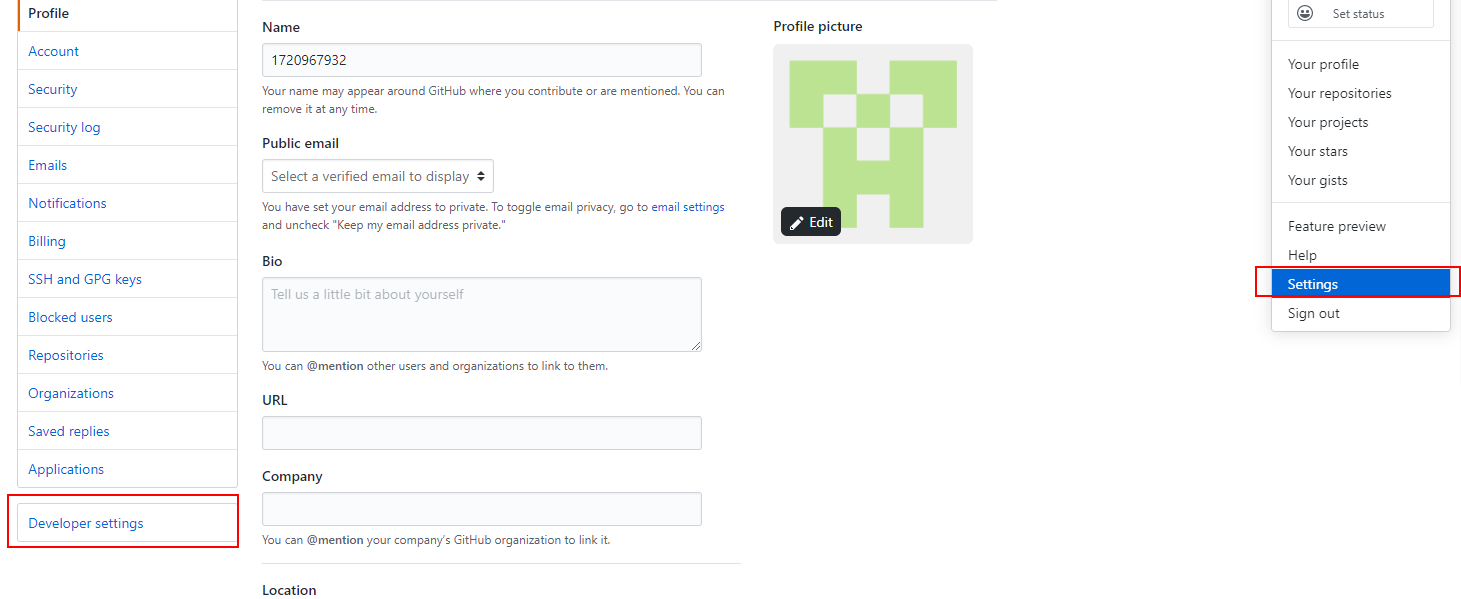
域名与仓库名一样,分支填master,email自己填,这里说一下Token.打开设置中的开发者设置:
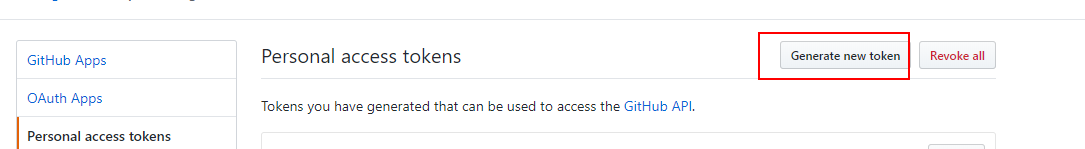
新建一个Token:
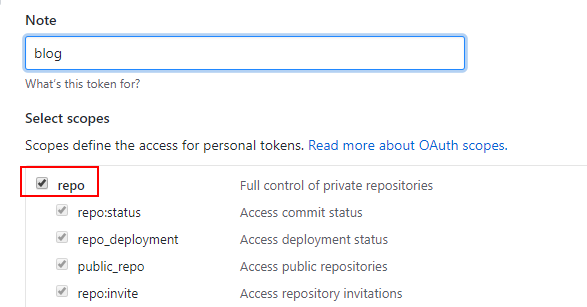
只需要勾选仓库相关的权限,名字可以随便.
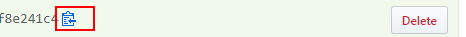
复制填入.
然后可以测试一下连接:
若失败请返回前几步看看哪里出错.
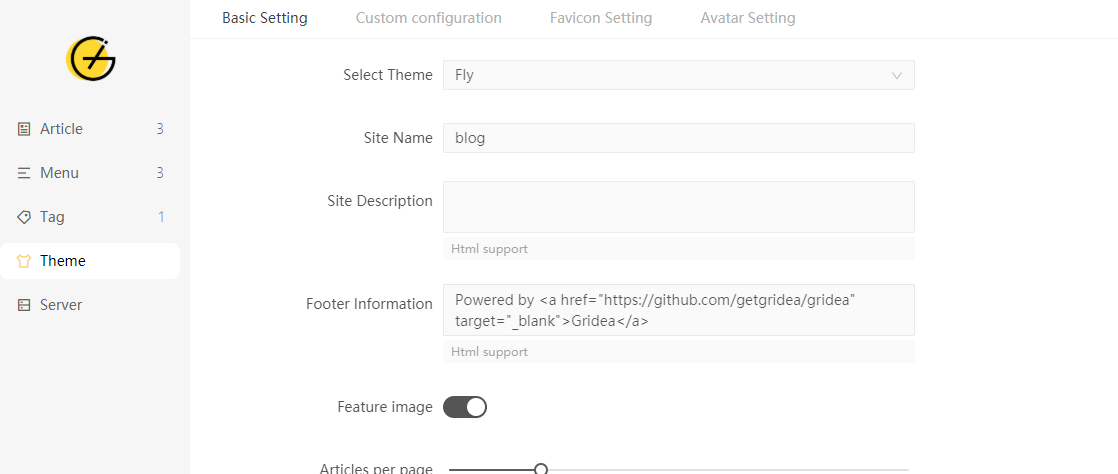
设置好了之后可以设置主题等,自定义美化.
设置好了之后可以先预览再同步.
同步完成后就可以在浏览器输入
用户名.github.io
进行访问了.
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦