也就是在去年,我们在密集开发了将近1年的node项目后,一个egg项目中包含了500多个接口,代码量也变得非常大。所以我们准备将服务拆分,然后将一些服务封装成npm包。因为这些npm包中包含业务逻辑,所以必须自建私有npm完成这个事情。所以自建npm就提上日程。
因为我们需要对接gitlab账号控制权限,所以选定 cnpm+gitlab 实现私有npm包的管理
配置cnpm
- 前置准备
因为我们是使用docker安装的cnpm。所以需要提前在centos上准备好
docker、git、mysql node(这四个请自行google安装,mysql也使用docker安装)
- 下载cnpmjs
mkdir /cnpm
cd /cnpm
git clone https://github.com/cnpm/cnpmjs.org.git
- 配置mysql
进入mysql
1.创建db
create database cnpmjs;
2.导入sql文件
source /cnpm/cnpmjs.org/docs/db.sql;
- 配置cnpm的config
打开 /cnpm/cnpmjs.org/docs/dockerize/config.js
database: {
db: 'cnpmjs',
username: 'root',
// 填写数据库密码
password: '123456',
// 数据源设置为mysql
dialect: 'mysql',
// 设置数据库Host地址(注意:此时我们使用的是docker启动mysql 所以我们使用Link来关联两个容器。link的名字就是mysql)
host: 'mysql',
// 设置mysql端口号
port: 3306,
}
- 编译docker image
cd /cnpm/cnpmjs.org
编译镜像
docker build -t xy/cnpmjs:v1 .
执行成功后可以通过docker images 查看镜像。正确执行后即完成。
- 启动docker
创建 /cnpm/cnpm_data目录用来存cnpm的数据
然后执行
docker run -d -p 7001:7001 -p 7002:7002 -v /cnpm/cnpm_data:/var/data/cnpm_data --restart always --name cnpm xy/cnpmjs:v1
- 验证cnpm是否启动完成
使用浏览器访问 http://ip:7002/
看到页面就表示启动成功
对接gitlab权限
因为我们内部用的是gitlab,所以在最开始我们就考虑将cnpm的权限与gitlab绑定,通过gitlab上用户对于某个project的读写
权限来控制cnpm的读写权限,后来在实践过程中遇到了各种问题,所以最后选定了一种最简单的方法。统一用一个账号去publish包。
然后所有的gitlab用户只拥有拉取权限。这样做的话最后就只能把publish的动作放到gitlab上去自动完成。所有开发者将
npm包源码push到gitlab上,然后gitlab利用runner自动publish到cnpm中。这样就实现了代码上传自动publish了。
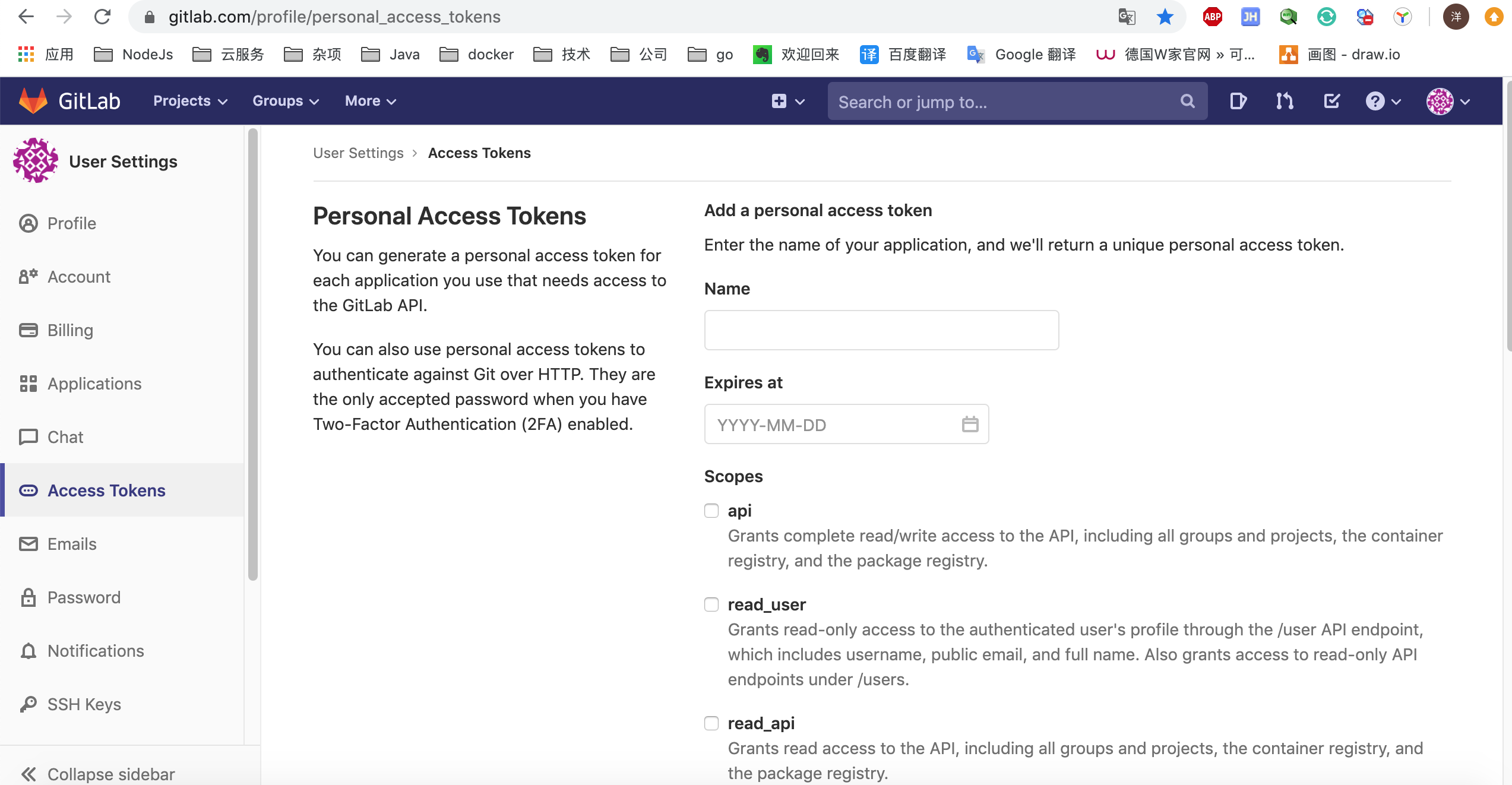
- 获取gitlab token
因为使用gitlab做鉴权需要gitlab的token,需要注册一个。我使用gitlab官方的仓库做实验,申请一个token。如下图
- 在cnpm中对接gitlab
我自己写了一个npm库简单的进行gitlab权限的验证。
https://www.npmjs.com/package/cnpm-gitlab-user-service
首先在/cnpm/cnpmjs.org中
npm install cnpm-gitlab-user-service
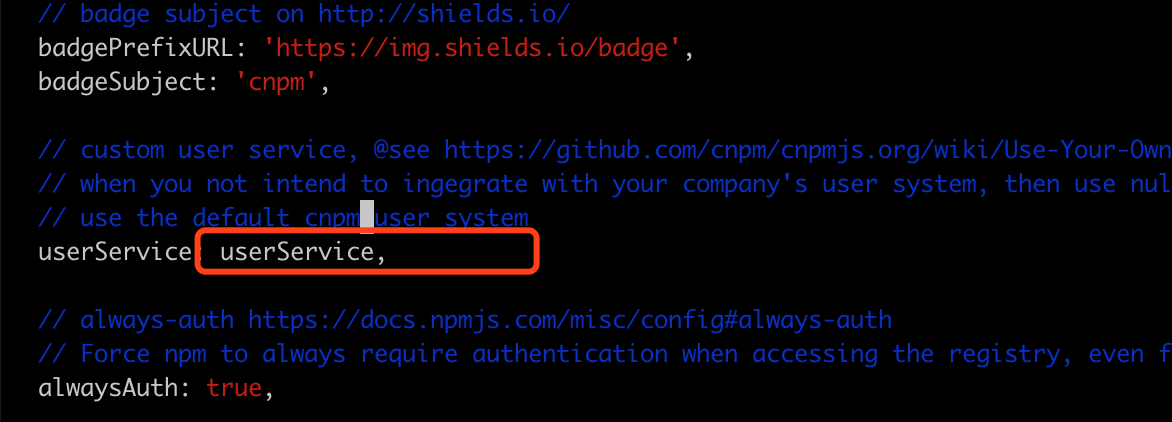
然后将/cnpm/cnpmjs.org/docs/dockerize/config.js中的
alwaysAuth设置为true
enablePrivate设置为true
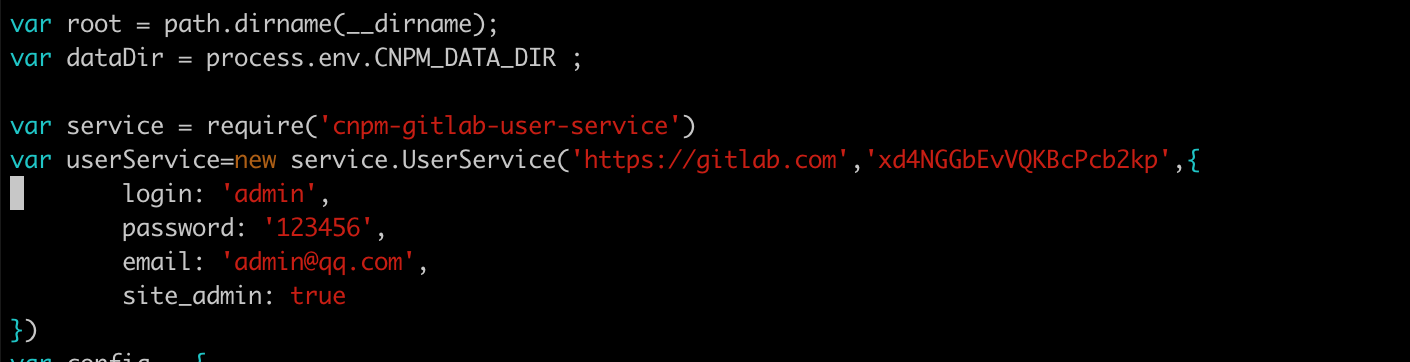
并且设置userService为引入的service(如下图)
UserService的三个参数分别是 gitlab的地址、token、超管账号的信息
- 重新启动cnpm
此时,其实cnpm的权限部分都已经好了。此时的cnpm应该可以使用内置的admin账号进行登录且publish。使用gitlab的账号进行登录并拉取(但不能publish)。所以我们可以先验证一下到这一步为止是否成功。
重新build镜像
docker run -d -p 7001:7001 -p 7002:7002 -v /cnpm/cnpm_data:/var/data/cnpm_data --restart always --name cnpm xy/cnpmjs:v2
删除正在运行的cnpm 容器
docker ps -a
获取到cnpm的容器id
docker stop id
docker rm id
然后重新启动
docker run -d --link mysql:mysql -p 7001:7001 -p 7002:7002 -v /cnpm/cnpm_data:/var/data/cnpm_data --restart always --name cnpm xy/cnpmjs:v2
这样新的cnpm就已经启动成功了。
- 尝试验证cnpm的权限控制
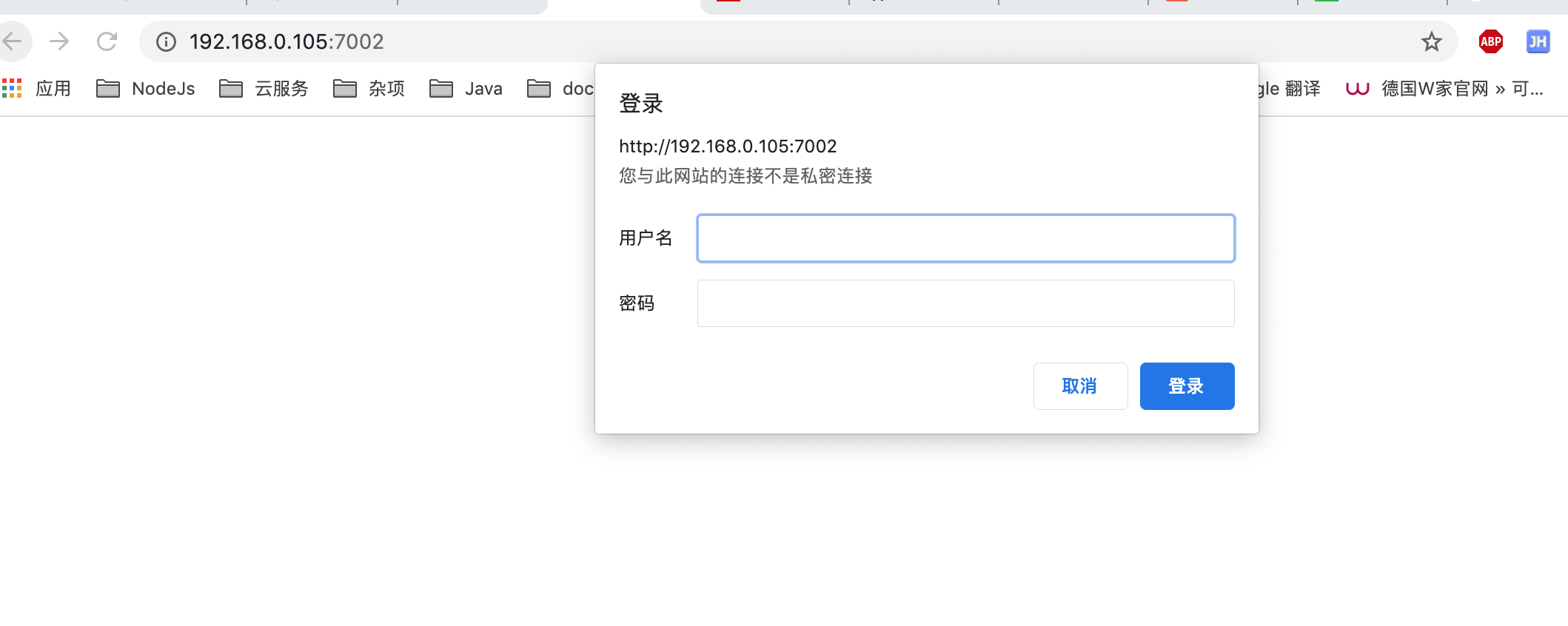
此时使用 http://ip:7002/ 登陆npm仓库时就会显示弹窗让你登陆
设置npm的源为自己的私有npm仓库
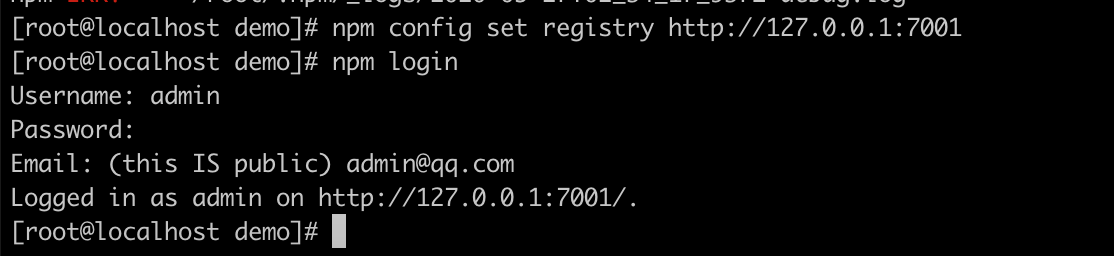
npm config set registry http://ip:7001
然后登陆
npm login
最后展示登陆成功即代表权限设置成功
admin是设置的默认超管账号。需要使用gitlab的账号名跟密码登陆验证与gitlab之间的关联是否正常。因为此时邮箱已经无用,
所以同意使用admin@qq.com这种邮箱即可(这个admin@qq.com是我在cnpm-gitlab-user-service中写死的。如果有特殊需求
需要改也可以自己改库)。
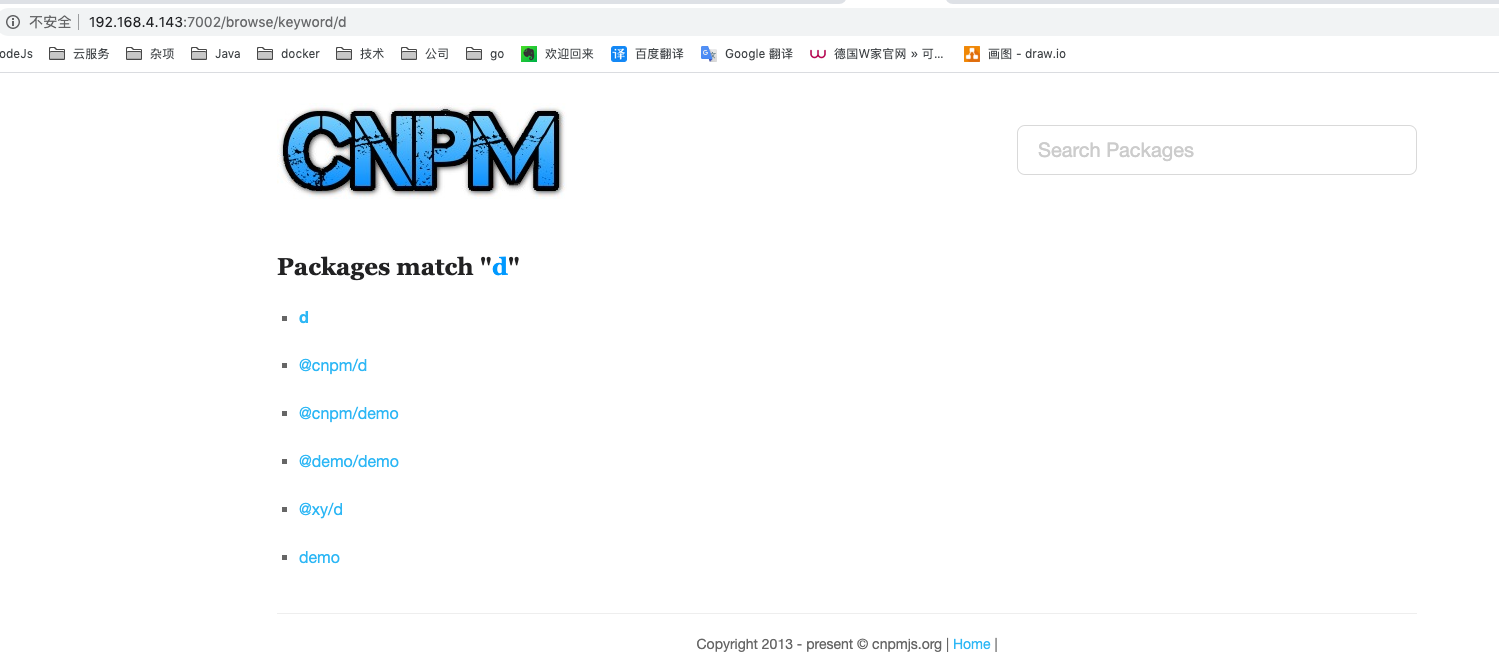
- 试着发布和下载
到了这一步,其实基本的功能都已经好了。此时的cnpm可以使用内置的超管账号进行登陆、publish、install。也可以使用gitlab
的账号密码进行登陆、install。我们可以使用admin进行登陆并publish一些包到cnpm中。并在web页面查看。也可以使用gitlab
账号登陆并install这些包。
利用gitlab-runner实现自动上传npm包
- 为什么需要自动上传
上述两部完成了cnpm与gitlab关联的基本功能。但是此时的cnpm不够自动化。admin账号不能下发给所有人。人员变动时无法管理
权限。所以不是一个企业可以使用的。所以我们利用gitlab-runner来完成npm包publish的动作。将admin账号收回。这样开发人员
就只需要登陆、install两个权限就可以了。
- 安装和注册gitlab-runner
curl -L https://packages.gitlab.com/install/repositories/runner/gitlab-runner/script.rpm.sh | sudo bash
sudo yum install gitlab-ci-multi-runner
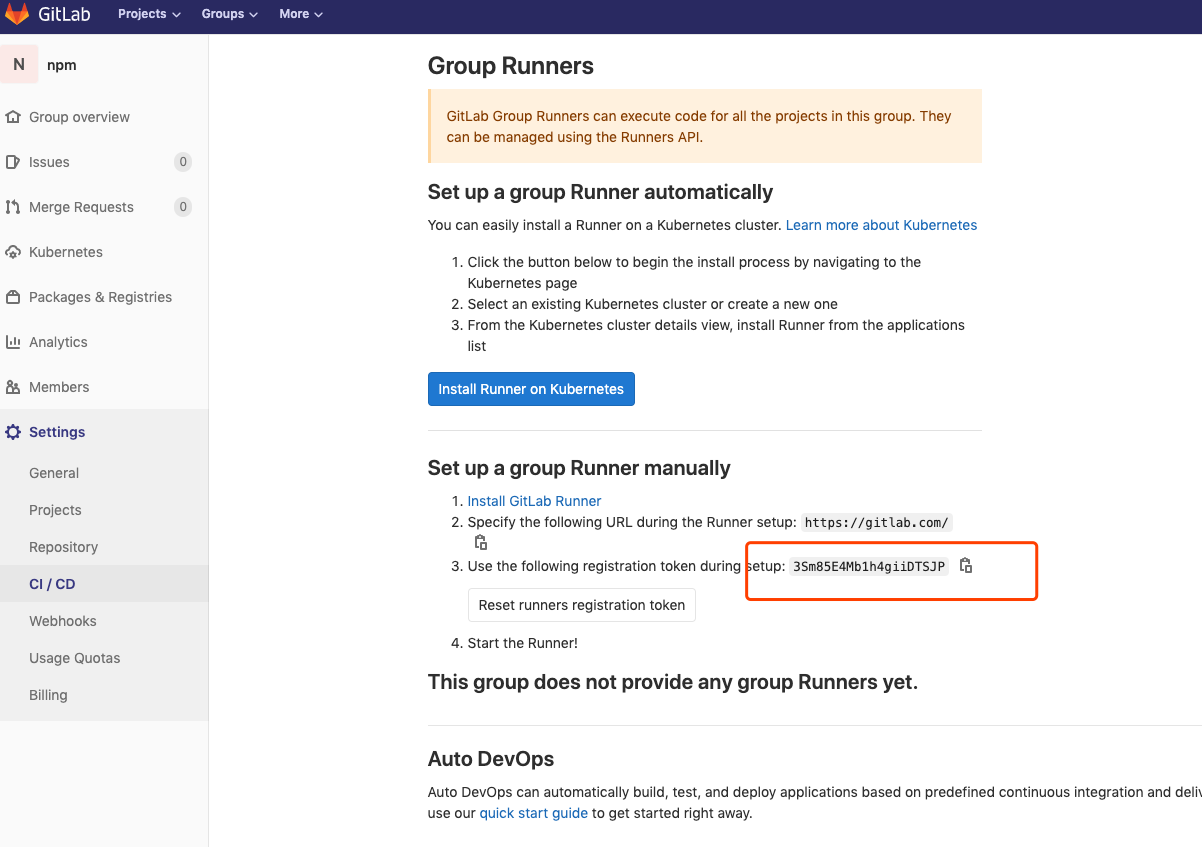
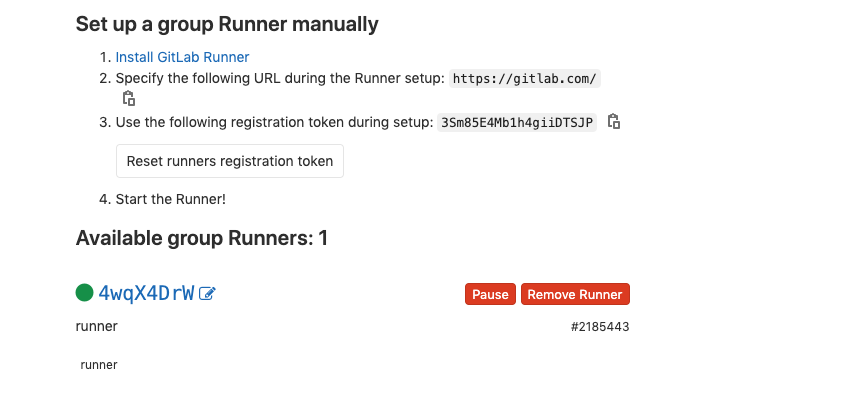
然后在gitlab上创建一个group 名叫npm
然后在 groups -> Sttings -> CI/CD 中拿到token(如下图)
gitlab-runner下载完成后执行
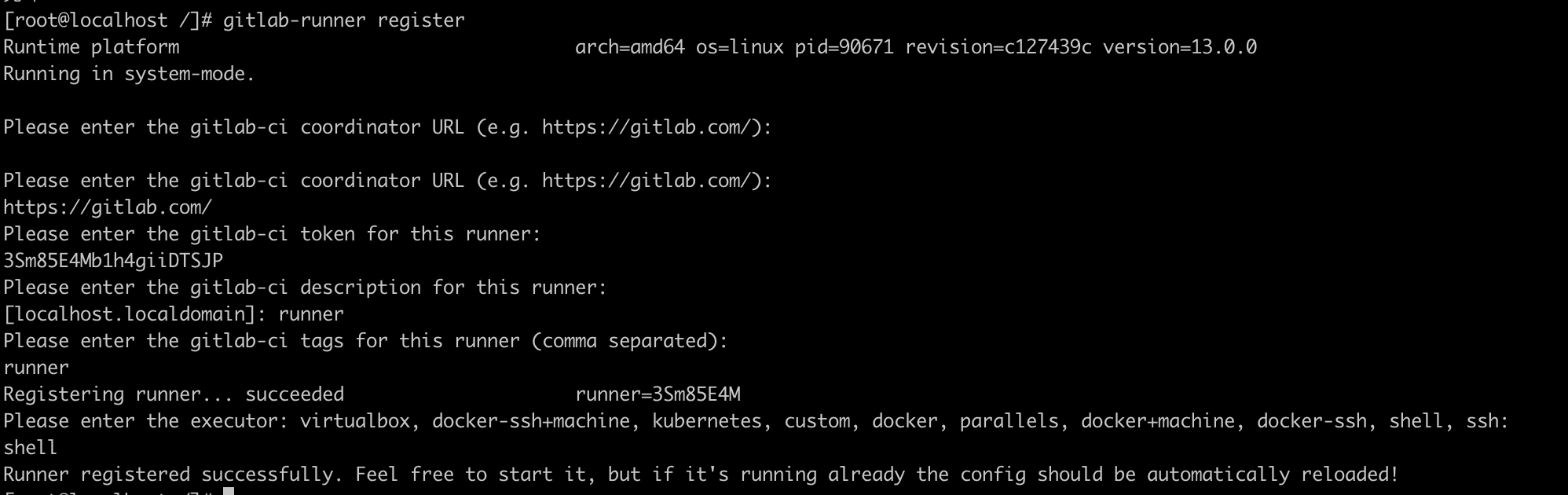
gitlab-runner register
然后会出现一系列弹窗。依次输入gitlab的地址、token、tag、shell即可
然后在gitlab中查看gitlab-runner是否注册成功。如下图则代表注册成功。
- 配置gitlab自动publish
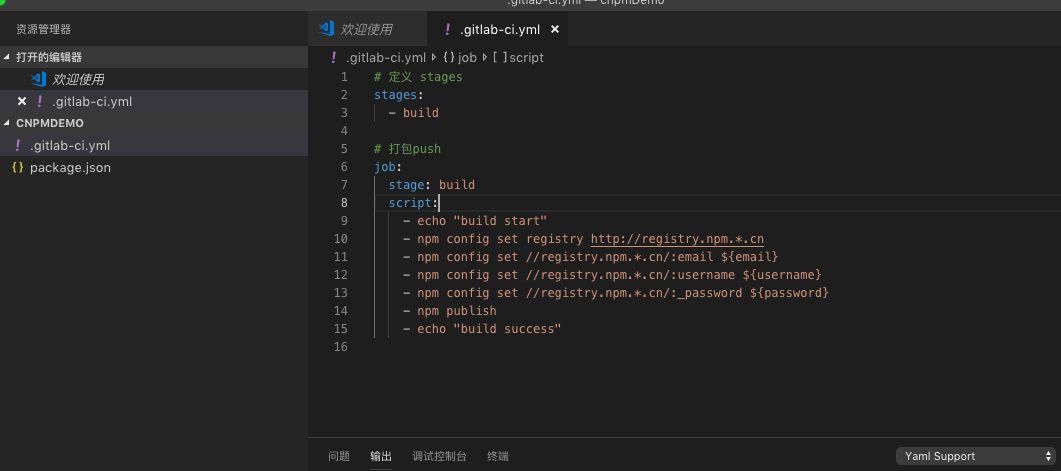
gitlab有ci/cd功能。在项目中配置.gitlab-ci.yml文件即可实现此功能
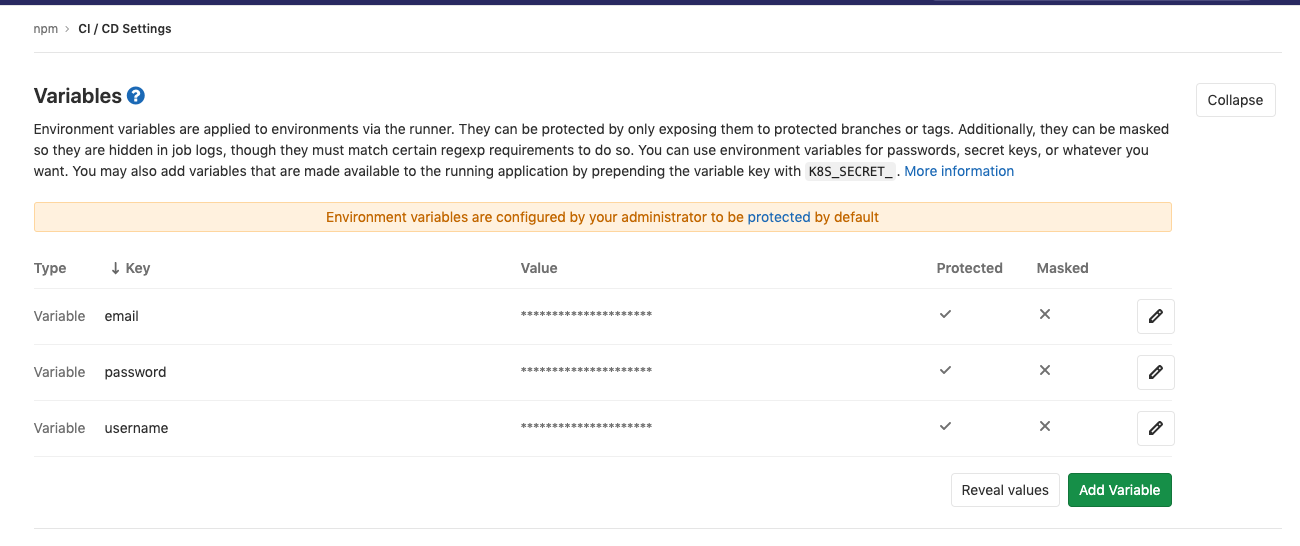
在执行这一步是我们遇到了一个问题。那就是超管账号的npm登录态我们如何保持。试了很多办法我们最后选用的办法是将npm的账户信息
通过ci/cd时设置。通过npm config edit拿到admin账号的登录态数据。将数据保存在gitlab的Variables中。这样可以让
admin登录态信息统一管理
然后我们在group中创建项目。然后push一个项目。就会触发ci,会去执行.gitlab-ci.yml中配置的的步骤。
注:因为在gitlab中publish需要我们自建的npm仓库有一个外网地址,这次演示没有配置所以这一步无法成功。
- 完整流程
此时,我们的完整流程应该是已经完成了。我们可以创建一个项目。在项目中配置.gitlab-ci.yml。然后在配置了ci cd的group中
创建一个project。将该项目上传上去。上传后,触发ci。gitlab将项目自动publish到cnpm中。 用户在自己的电脑上配置私有
npm仓库地址。然后登陆并install,下载完成。 此时这个流程就完成了。我们本次要讲的cnpm配合gitlab实现私有鉴权npm仓
库的东西就讲完了。
容易踩坑的地方
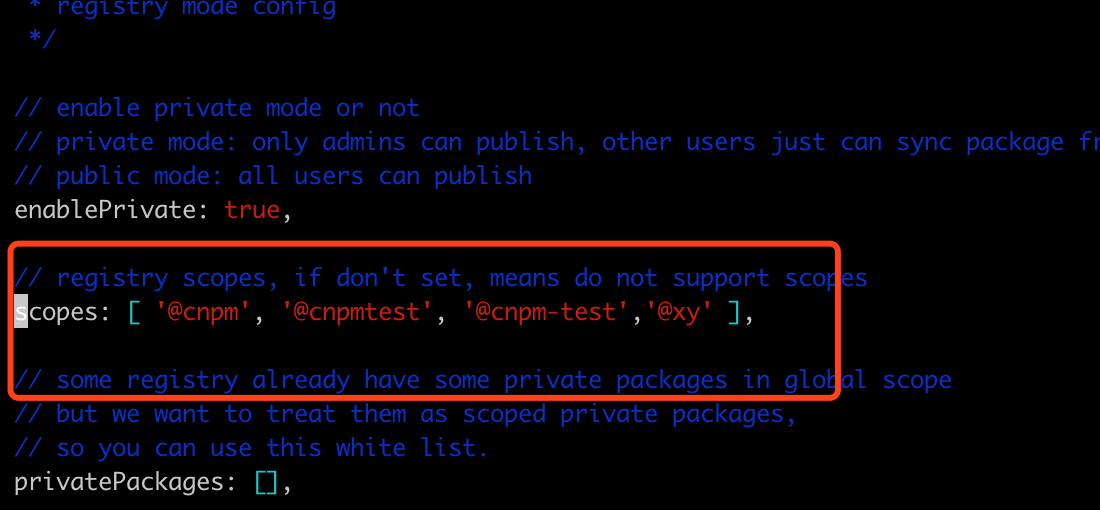
- scopes造成无法下载的问题
我自己在写这篇文章时同步搭建cnpm。当我使用admin账号上传@xy/demo这种格式的包名后,包是可以正常publish的。但是install
时就会遇到404 notfound的问题。我找了好久最后发现install不能install超出scopes设置的域之外的包。然后我在scopes中加
上@xy一切就正常了。所以不要让自己的包名超过设置的scopes。以免发生问题。
- 一切正常当时npm login就是登陆不上
查看自己的gitlab是不是开启了双重验证。如果是请把双重验证关闭。
- 在ci执行时报npm命令不存在
我们在使用时也遇到了这个问题。后来发现通过yum下载的node就不会出现这个问题。nvm下载 源码编译的都会有这个问题。具体原因未深究。
cnpm config.js的详细配置
{
enableCluster:是否启用 cluster-worker 模式启动服务,默认 false,生产环节推荐为 true;
registryPort: API 专用的 registry 服务端口,默认 7001;
webPort: Web 服务端口,默认 7002;
bindingHost:监听绑定的 Host ,默认为 127.0.0.1,如果外面架了一层本地的 Nginx 反向代理或者 Apache 反向代理的话推荐不用改;
sessionSecret:session 用的盐;
logdir:日志目录;
uploadDir:临时上传文件目录;
viewCache:视图模板缓存是否开启,默认为 false;
enableCompress:是否开启 gzip 压缩,默认为 false;
admins:管理员们,这是一个 JSON Object,对应各键名为各管理员的用户名,键值为其邮箱,默认为 { fengmk2: 'fengmk2@gmail.com', admin: 'admin@cnpmjs.org', dead_horse: 'dead_horse@qq.com' };
logoURL:Logo 地址,不过对于我这个已经把 CNPM 前端改得面目全非的人来说已经忽略了这个配置了;
adBanner:广告 Banner 的地址;
customReadmeFile:实际上我们看到的 cnpmjs.org 首页中间一大堆冗长的介绍是一个 Markdown 文件转化而成的,你可以设置该项来自行替换这个文件;
customFooter:自定义页脚模板;
npmClientName:默认为 cnpm,如果你有自己开发或者 fork 的 npm 客户端的话请改成自己的 CLI 命令,这个应该会在一些页面的说明处替换成你所写的;
backupFilePrefix:备份目录;
database:{
//数据库相关配置,为一个对象,默认如果不配置将会是一个 ~/.cnpmjs.org/data.sqlite 的 SQLite ;
db:数据的库名;
username:数据库用户名;
password:数据库密码;
dialect:数据库适配器,可选 "mysql"、"sqlite"、"postgres"、"mariadb",默认为 "sqlite";
hsot:数据库地址;
port:数据库端口;
pool:{
//数据库连接池相关配置,为一个对象;
maxConnections:最大连接数,默认为 10;
minConnections:最小连接数,默认为 0;
maxIdleTime:单条链接最大空闲时间,默认为 30000 毫秒;
}
storege:仅对 SQLite 配置有效,数据库地址,默认为 ~/.cnpmjs/data.sqlite;
},
nfs:包文件系统处理对象,为一个 Node.js 对象,默认是 fs-cnpm 这个包,并且配置在 ~/.cnpmjs/nfs 目录下,也就是说默认所有同步的包都会被放在这个目录下;开发者可以使用别的一些文件系统插件(如上传到又拍云等),又或者自己去按接口开发一个逻辑层,这些都是后话了;
registryHost:暂时还未试过,我猜是用于 Web 页面显示用的,默认为 r.cnpmjs.org;
enablePrivate:是否开启私有模式,默认为 false;
//如果是私有模式则只有管理员能发布包,其它人只能从源站同步包;
//如果是非私有模式则所有登录用户都能发布包;
scopes:非管理员发布包的时候只能用以 scopes 里面列举的命名空间为前缀来发布,如果没设置则无法发布,也就是说这是一个必填项,默认为 [ '@cnpm', '@cnpmtest', '@cnpm-test' ],据苏千大大解释是为了便于管理以及让公司的员工自觉按需发布;更多关于 NPM scope 的说明请参见 npm-scope;
privatePackages:就如该配置项的注释所述,出于历史包袱的原因,有些已经存在的私有包(可能之前是用 Git 的方式安装的)并没有以命名空间的形式来命名,而这种包本来是无法上传到 CNPM 的,这个配置项数组就是用来加这些例外白名单的,默认为一个空数组;
sourceNpmRegistry:更新源 NPM 的 registry 地址,默认为 https://registry.npm.taobao.org;
sourceNpmRegistryIsCNpm:源 registry 是否为 CNPM ,默认为 true,如果你使用的源是官方 NPM 源,请将其设为 false;
syncByInstall:如果安装包的时候发现包不存在,则尝试从更新源同步,默认为 true;
syncModel:更新模式(不过我觉得是个 typo),有下面几种模式可以选择,默认为 "none";
// "none":永不同步,只管理私有用户上传的包,其它源包会直接从源站获取;
// "exist":定时同步已经存在于数据库的包;
// "all":定时同步所有源站的包;
syncInterval:同步间隔,默认为 "10m" 即十分钟;
syncDevDependencies:是否同步每个包里面的 devDependencies 包们,默认为 false;
badgeSubject:包的 badge 显示的名字,默认为 cnpm;
userService:用户验证接口,默认为 null,即无用户相关功能也就是无法有用户去上传包,该部分需要自己实现接口功能并配置,如与公司的 Gitlab 相对接,这也是后话了;
alwaysAuth:是否始终需要用户验证,即便是 $ cnpm install 等命令;
httpProxy:代理地址设置,用于你在墙内源站在墙外的情况。
}
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦