如果您将一些iframe代码粘贴到编辑器中(即默认的Joomla TinyMCE 编辑器),它将自动从内容中剥离这些代码。
让我们学习如何在“ Joomla管理”面板中对某些配置进行更改,然后就可以简单实用iframe框架了。
第一步:
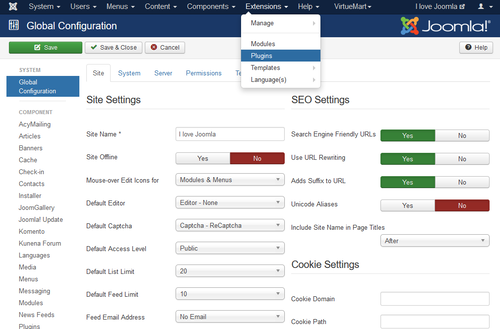
从顶部菜单转到扩展 -> 插件。
第二步:
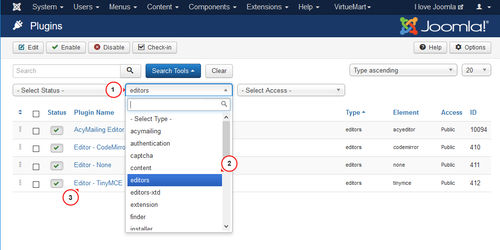
在“插件”页面上,您可以找到一个名为“选择类型”的下拉过滤器选项。在下拉菜单中选择编辑器。
现在,“插件”页面列出了所有可用的编辑器。从列表中单击编辑器 – TinyMCE。
第三步:
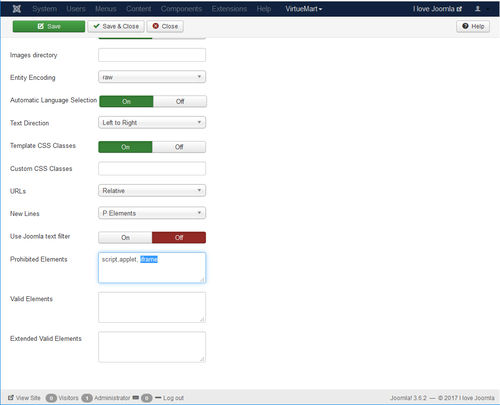
接下来,在编辑页面上转到插件 选项卡。在插件的几乎底部,您可以找到名为禁止元素的选项 。如您所见,此处列出了iframe。从该字段中删除iframe。然后单击顶部的“ 保存并关闭”按钮以保存您的更改并关闭编辑部分。
现在,您知道如何将任何iframe内容添加到Joomla文章的正文部分。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦