基本概念
flex 盒模型是 CSS3 中全新的布局模型,其子元素拥有强大的空间分布和对齐能力。
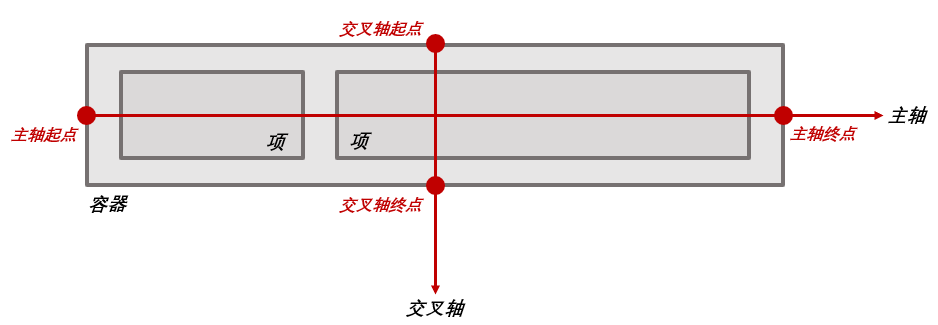
flex 盒模型示意图:
容器:一个元素的 display 设置为 flex 或 inline-flex,就会创建一个 flex 容器。
项:容器的直接子元素被称为 flex 项,项会依据 flex 盒模型的规则进行布局。
主轴:排列项的轴被称为主轴,默认情况下,项由主轴起点延伸至终点进行排列。
交叉轴:垂直于主轴的轴被称为交叉轴,交叉轴同样具有方向性。
*display 取值 flex ,在流布局中,生成块级别的容器;取值 inline-flex 在流布局中,生成内联级别的容器。
*容器中,float 和 clear 不会对项产生浮动和清除效果,vertical-align 对于项也不会产生效果。
使用方法
把一个元素的 display 属性值设置为 flex 或者 inline-flex,那么,其直接子元素就会自动成为 flex 项。
例子:
.flex-container {
display: flex;
}
或者
.flex-container {
display: inline-flex;
}
应用在容器上的属性
flex-direction
指定主轴的方向。
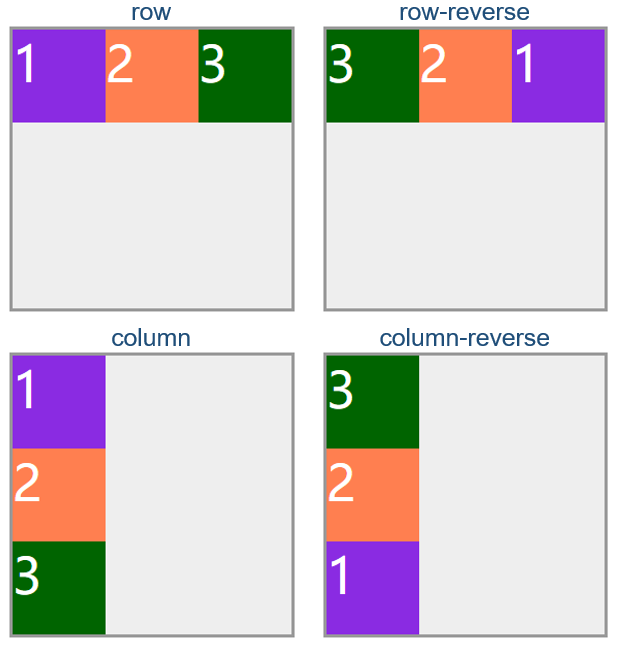
- row:默认值,主轴为水平方向,并且主轴起点为左端,因此项从左至右排列
- row-reverse:主轴为水平方向,但主轴起点为右端,因此项从右至左排列
- column:主轴为垂直方向,并且主轴起点为上端,因此项从上至下排列
- column-reverse:主轴为垂直方向,但主轴起点为下端,因此项从下至上排列
flex-wrap
指定项在必要的时候是否可以拆行。
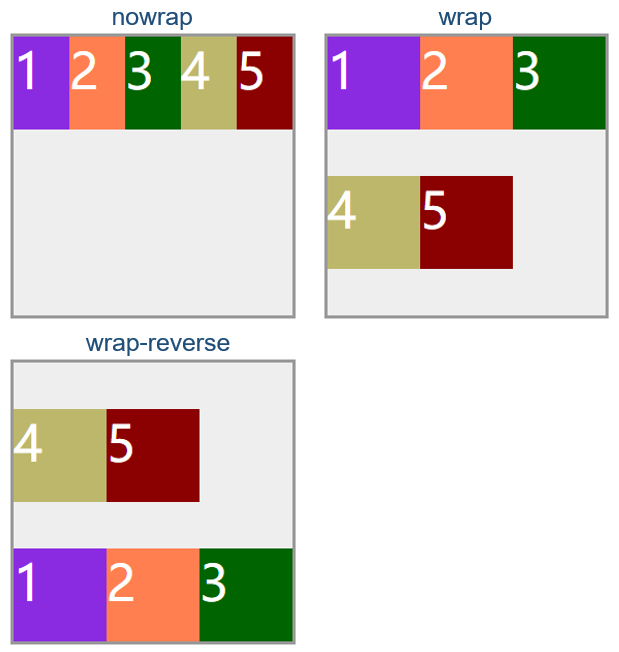
- nowrap:默认值,项不拆行
- wrap:项在必要的时候可以折行,并且第一行位于上方
- wrap-reverse:项在必要的时候可以折行,但第一行位于下方
flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性,默认值为 row nowrap。
justify-content
指定项在主轴上的位置。
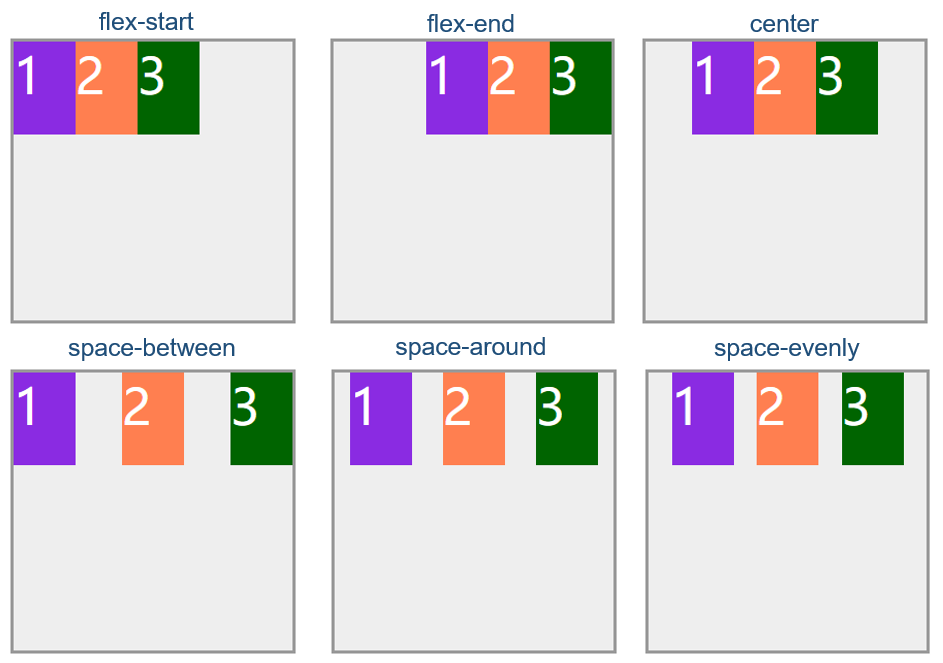
- flex-start:默认值,项在主轴的起点位置堆叠
- flex-end:项在主轴的终点位置堆叠
- center:项在主轴的中心位置堆叠
- space-between:第一个项与最后一个项分别位于主轴的起点与终点位置,并且以相等的间距排列
- space-around:项左右两侧均以相等的间距排列,因此,项与项的间距会比项与主轴起点、终点的间距大一倍
- space-evenly:项与项、项与主轴起点和终点位置,均以相等的间距排列
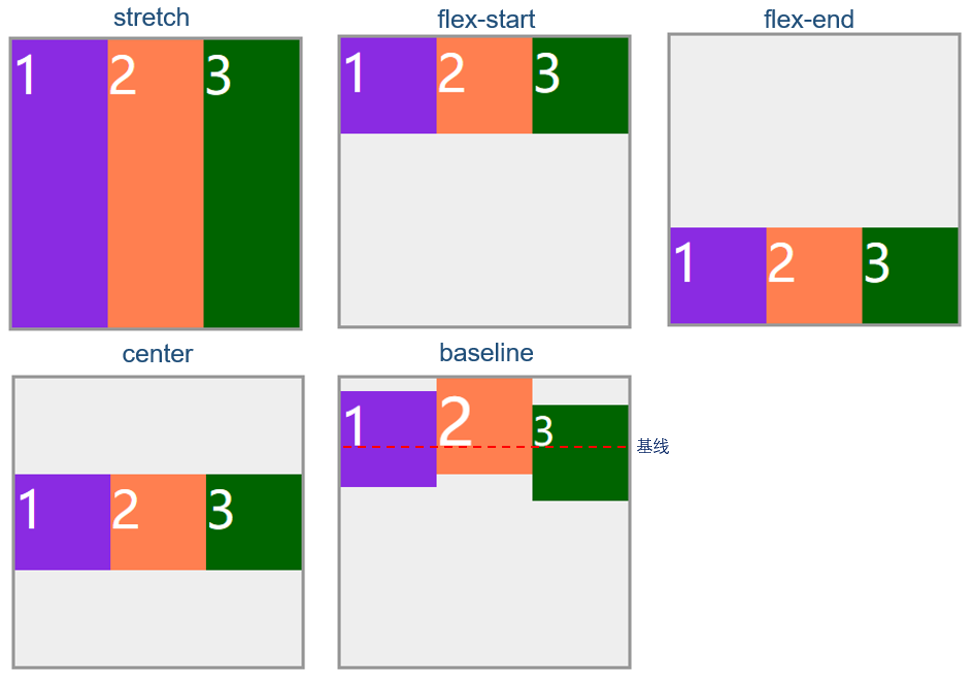
align-items
指定项在交叉轴上的对齐方式。
- stretch:默认值,如果项未设置高度或高度值为auto,项会被拉伸以填充容器高度
- flex-start:项在交叉轴的起点位置对齐
- flex-end:项在交叉轴的终点位置对齐
- center:项在交叉轴的中心位置对齐
- baseline:基线对齐
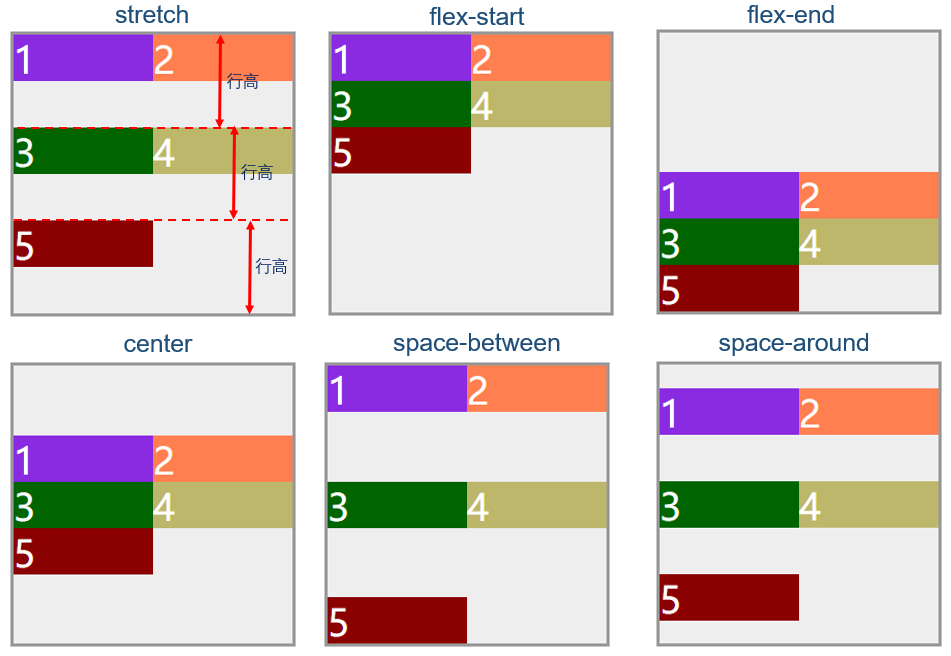
align-content
指定项在交叉轴上的对齐方式,但前提是容器内部存在多行的项。
- stretch:默认值,如果容器的剩余空间是正数,各行将均分(可以理解为行高相同);否则各行将在交叉轴的起点位置堆叠
- flex-start:各行在交叉轴的起点位置堆叠
- flex-end:各行在交叉轴的终点位置堆叠
- center:各行在交叉轴的中心位置堆叠
- space-between:第一行与最后一行分别位于交叉轴的起点与终点位置,并且以相等的间距排列
- space-around:各行上下均以相等的间距排列,因此,行与行的间距会比行与交叉轴起点、终点的间距大一倍
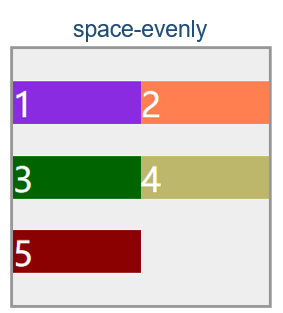
- space-evenly:行与行、行与交叉轴起点和终点位置,均以相等的间距排列
应用在项上的属性
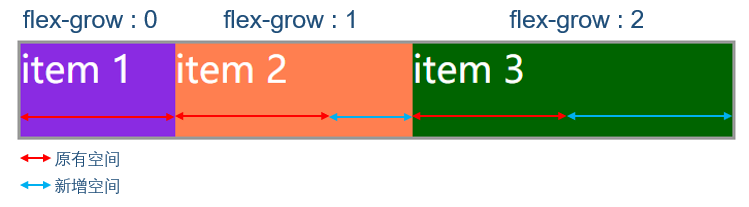
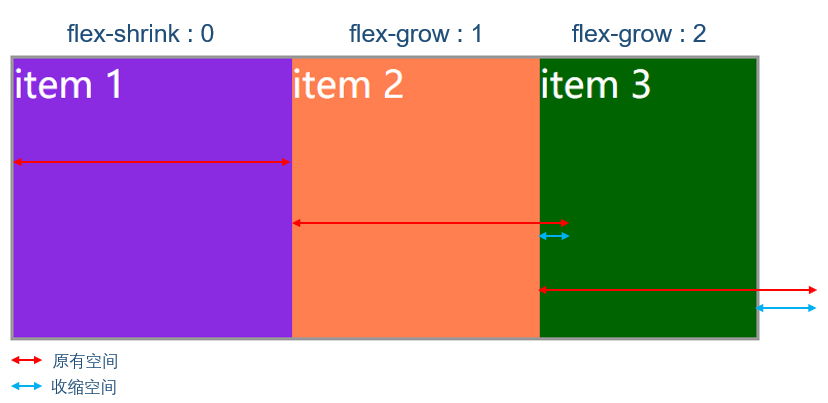
flex-grow
指定项的扩展规则:如果主轴上的剩余空间是正数,应该分配多少给该项;
值为数字,负值无效;
默认值为0,表示即使存在剩余空间,也不进行分配。
flex-shrink
指定项的收缩规则:如果主轴上的剩余空间是负数,该项的收缩比例是多少;
值为数字,负值无效;
默认值为1,表示当剩余空间为负数时,所有项进行等比例收缩;
值为0时,不进行收缩。
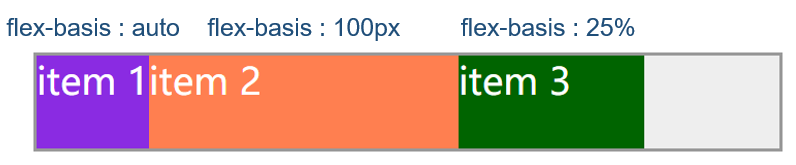
flex-basis
指定项在主轴上占据的空间大小,默认值为 auto,表示项的空间大小具有包裹性,但最大不会超过其容器。
flex
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的复合属性,默认值为 0 1 auto。
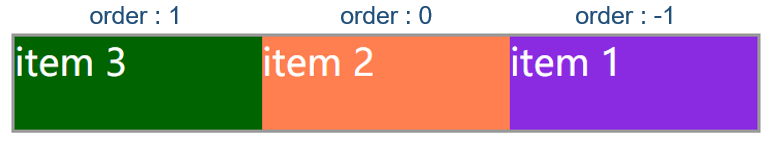
order
指定项在主轴上的视觉顺序 ;
值为数字,默认值为0,数字越小,排列越靠近主轴起点位置;
相同值的项依据在源码中出现的顺序进行排列。
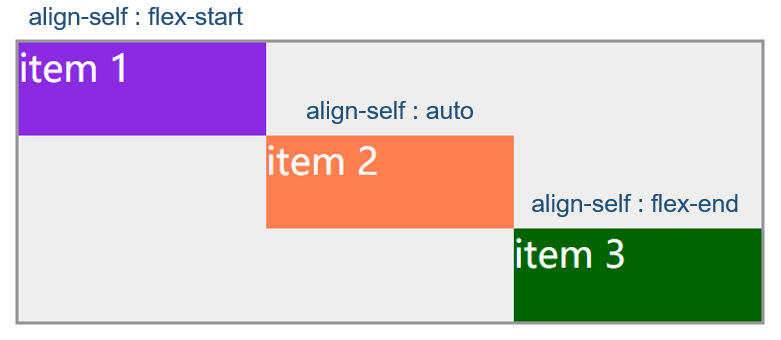
align-self
指定单个项在交叉轴上的对齐方式,可覆盖 align-items 属性值;
默认值为 auto,表示继承容器的 align-items 值;
其他值与 align-items 值效果一致。
如有错误,欢迎指正,本人不胜感激。
共同学习,写下你的评论
评论加载中...
作者其他优质文章