如果你浪费了自己的年龄,那是挺可悲的。因为你的青春只能持续一点儿时间——很短的一点儿时间。 —— 王尔德
前言
最近工作使用Vue+Element UI来进行开发,遇到部门树功能的时候选择了el-tree组件来展示,功能都完成了,但需要在加载完成后默认点击第一个节点,从而查询右侧对应的部门人员信息,但官方没有提供默认触发node-click事件,通过Google找到相关答案
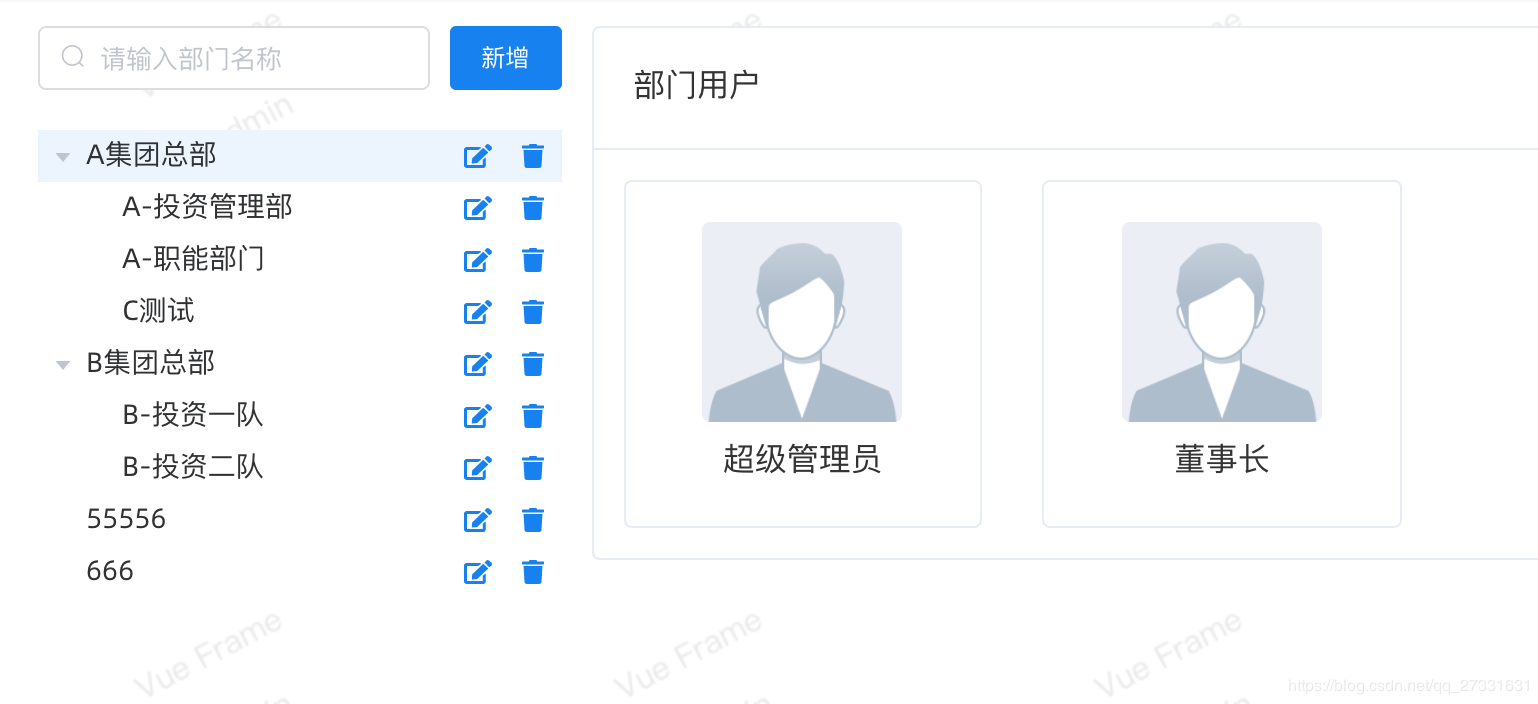
效果图:
代码如下
watch: {
// 根据名称筛选部门树
deptName(val) {
this.$refs.tree.filter(val);
},
// 默认点击Tree第一个节点
deptTreeData(val) {
if (val) {
this.$nextTick(() => {
document.querySelector('.el-tree-node__content').click()
})
}
}
},
通过watch观测对象值的变化,从而获取第一个节点的DOM元素,触发点击事件,相关issue
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦