一、rem
1.em单位
em是相对 “父元素” 的 “字体大小” 来说的。
设置父元素的字号为12px,子元素的高宽都为10em,实际上子元素的宽高就是120px
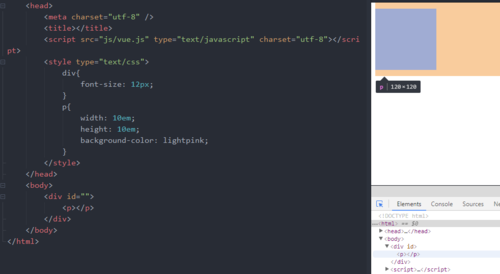
<style type="text/css">
div{
font-size: 12px;
}
p{
width: 10em;
height: 10em;
background-color: lightpink;
}
</style><body> <div id=""> <p></p> </div> </body>
2.rem单位
rem(root em) 是一个相对单位,类似于em,em是父元素字体大小
不同的是,rem的基准是相对于 html 元素的字体大小。
比如,根元素(html)设置 font-size=12px;非根元素设置 width:2rem;则换成px表示就是24px。
优点:
可以通过修改html里面的文字大小来改变页面中元素的大小,可以整体控制
二、媒体查询
2.1 什么是媒体查询
媒体查询(Media Query)是CSS3新语法。
使用@media查询,可以针对不同的媒体类型定义不同的样式
@media 可以针对不同的屏幕尺寸设置不同的样式
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
目前针对很多苹果手机、Android手机、平板等设备都用得到媒体查询
2.2 语法规范
@media mediatype and|not|only (media feature) {
CSS-Code;
}用 @media 开头 注意 @ 符号
mediatype 媒体类型
关键字 and not only
media feature 媒体特性,必须有小括号包含
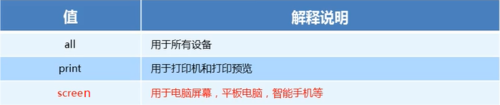
mediatype查询类型
将不同的终端设备划分成不同的类型,成为媒体类型
2.关键字
关键字将媒体类型货多个媒体特性链接到一起作为媒体查询的条件
and :可以将多个媒体特性连接到一起,相当于“且”的意思
not : 排除某个媒体类型,相当于“非”的意思,可以省略
only:指定某个特定的媒体类型,可以省略
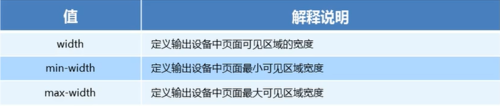
3.媒体特性
每种媒体类型都具有各自不同的特性,根据不同的媒体类型的媒体特性设置不同的展示风格,注意他们要加小括号包含
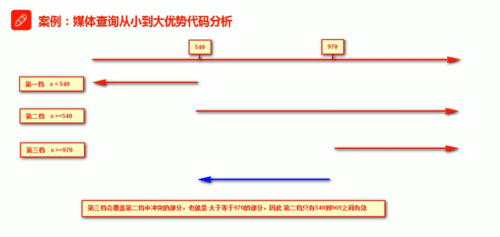
媒体查询一般按照从小到大或者从大到小的顺序来
注意:1.screen 还有 and必须带上,不能省略
2.媒体特性的数字后面必须跟单位 970px 这个 px 不能省略
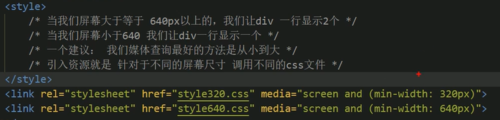
引入资源
共同学习,写下你的评论
评论加载中...
作者其他优质文章