环境搭建
基于 Angular CLI 新建项目
环境要求
- Node.js
- NPM
*在命令提示符面板(cmd)中,检测 Node.js 和 NPM 是否安装成功:
搭建步骤
- 安装 Angular CLI
npm install -g @angular/cli
- 检测 Angular CLI 是否安装成功
ng --version
- 新建项目
ng new project-name
- 启动本地服务器
cd project-name
ng serve --open
*默认地址是 localhost:4200,可以输入 ng serve --port 4201 修改端口号。
克隆已有的项目
环境要求
- Node.js
- Npm
- Git
搭建步骤
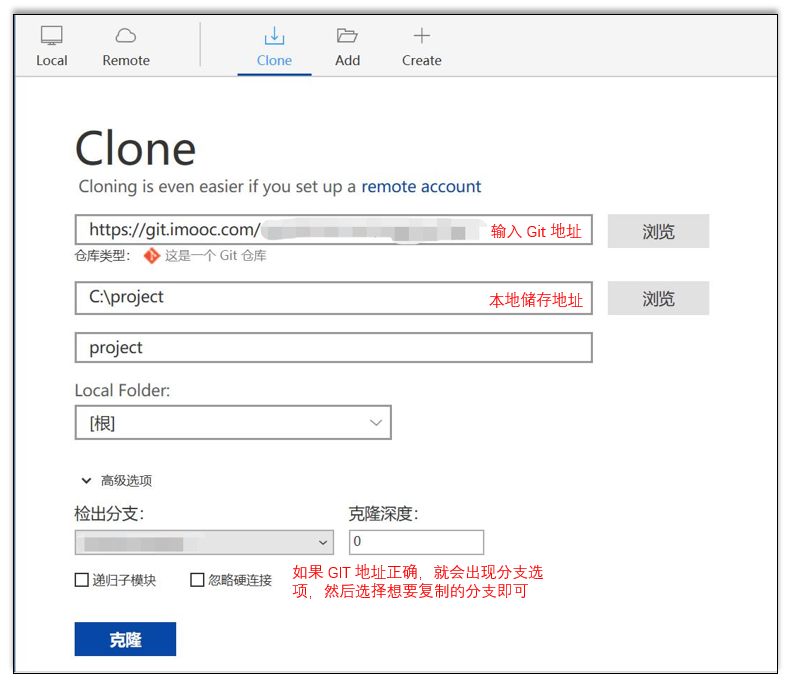
以下操作基于 Git 客户端 SourceTree:
- 复制已有项目
- 安装所需依赖
cd project-name
npm install
- 启动本地服务器
ng serve --open
VS Code 内置 Git 命令,因此,如果本地已经安装过 Git,可以直接使用 VS Code 克隆已有的项目:
- F1(或者 Ctrl + Shift + P) 打开命令面板;
- 输入 Git Clone,并填写正确的 Git 地址;
- Ctrl+` 打开控制台,输入 npm install,安装所需依赖;
- 输入 ng serve,启动本地服务器。
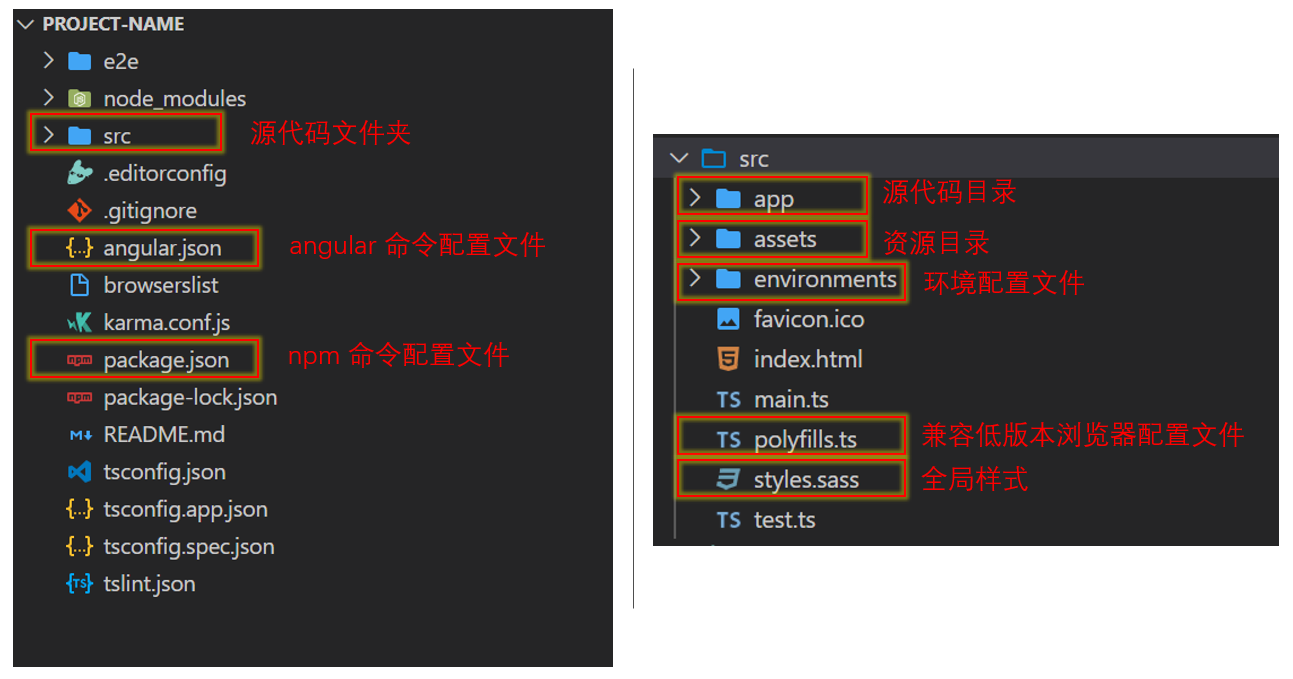
项目结构
以下对实际开发中使用频率较高的文件做了说明:
开发工具以及插件推荐
推荐使用的 IDE(集成开发环境) 是 VS Code。
推荐插件:
- Angular Files:在项目目录中快速构建模块、组件、服务等
- Angular Language Service:快速转到定义、引用位置
- Angular 8 Snippets:Angular 代码段(下载最新版即可)
- TSLint:TypeScript 语法检测
- Prettier:代码格式化
- Debugger for Chrome:调试源码
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦