创建应用工程
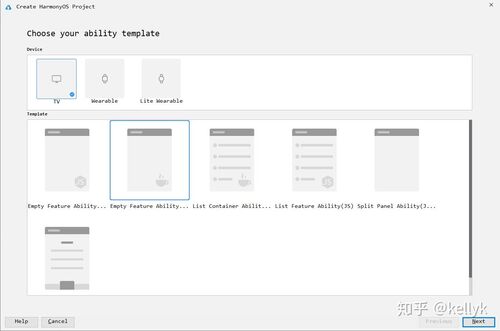
使用 DevEco Studio 创建应用工程,在菜单栏打开“File>New>New Project”,在弹出的对话框中选择java工程模板:
选择好模板之后点击“Next”,在下一个界面中指定“Project Name”和“Package Name”,然后点击“Finish”即可建立工程,SDK选择API Version 3。
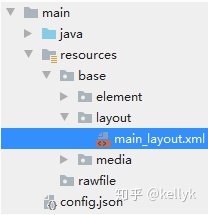
在“Project”窗口,打开“entry > src > main > resources > base”,右键点击“base”文件夹,选择“New > Directory”,命名为“layout”。
右键点击“layout”文件夹,选择“New > File”命名为“main_layout.xml”。
在“layout”文件夹下可以看到新增了“main_layout.xml”文件:
编写自适应布局
在Java UI框架中,我们采用XML方式生命UI布局,这一点与代码中创建布局一样。本次主要是基于AdaptiveBoxLayout新的布局样式,它可以将布局在横竖屏设备上进行自适应分布排列。打开“main_layout.xml”文件,添加示例代码如下:
<?xml version="1.0" encoding="utf-8"?><DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:id="$+id:play_music_root" ohos:width="match_parent" ohos:height="match_parent" ohos:left_padding="24vp" ohos:right_padding="24vp" ohos:orientation="vertical"> <Text ohos:text_size="30vp" ohos:text_color="#FF000000" ohos:text="图库" ohos:top_margin="20vp" ohos:layout_alignment="left" ohos:width="match_parent" ohos:height="match_content" ohos:multiple_lines="false"/> <DirectionalLayout ohos:width="match_parent" ohos:orientation="horizontal" ohos:height="match_content"> <Text ohos:text_size="15vp" ohos:text_color="#FF787878" ohos:text="用户可自定义新的图库分组" ohos:layout_alignment="left|vertical_center" ohos:width="match_content" ohos:weight="1" ohos:height="match_content" ohos:multiple_lines="false"/> <Image ohos:id="$+id:remote" ohos:width="match_content" ohos:height="match_content" ohos:right_margin="10vp" ohos:layout_alignment="right|vertical_center" ohos:image_class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="$media:icon_display_off.png"/> <Image ohos:width="match_content" ohos:layout_alignment="right|vertical_center" ohos:height="match_content" ohos:image_class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="$media:icon_more.png"/> </DirectionalLayout> <AdaptiveBoxLayout ohos:id="$+id:title_bar" ohos:width="match_parent" ohos:top_margin="30vp" ohos:height="match_content"> <DirectionalLayout ohos:width="match_parent" ohos:margin="10vp" ohos:orientation="vertical" ohos:height="match_content"> <DirectionalLayout ohos:width="match_parent" ohos:orientation="horizontal" ohos:height="match_content"> <Text ohos:text_size="20vp" ohos:text_color="#FF000000" ohos:text="推荐" ohos:layout_alignment="left|vertical_center" ohos:width="match_content" ohos:weight="1" ohos:height="match_content" ohos:multiple_lines="false"/> <Text ohos:text_size="15vp" ohos:text_color="#FF787878" ohos:text="共51张" ohos:layout_alignment="right|vertical_center" ohos:width="match_content" ohos:height="match_content" ohos:multiple_lines="false"/> <Image ohos:width="match_content" ohos:layout_alignment="right|vertical_center" ohos:height="match_content" ohos:image_class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="$media:icon_arrow.png"/> </DirectionalLayout> <Image ohos:id="$+id:pic1" ohos:width="match_parent" ohos:height="match_content" ohos:top_margin="20vp" ohos:layout_alignment="center" ohos:image_class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="$media:pic1.png"/> </DirectionalLayout> <DirectionalLayout ohos:width="match_parent" ohos:orientation="vertical" ohos:margin="10vp" ohos:height="match_content"> <DirectionalLayout ohos:width="match_parent" ohos:orientation="horizontal" ohos:height="match_content"> <Text ohos:text_size="20vp" ohos:text_color="#FF000000" ohos:text="照片" ohos:layout_alignment="left|vertical_center" ohos:width="match_content" ohos:weight="1" ohos:height="match_content" ohos:multiple_lines="false"/> <Text ohos:text_size="15vp" ohos:text_color="#FF787878" ohos:text="共32张" ohos:layout_alignment="right|vertical_center" ohos:width="match_content" ohos:height="match_content" ohos:multiple_lines="false"/> <Image ohos:width="match_content" ohos:layout_alignment="right|vertical_center" ohos:height="match_content" ohos:image_class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="$media:icon_arrow.png"/> </DirectionalLayout> <Image ohos:id="$+id:pic2" ohos:width="match_parent" ohos:top_margin="20vp" ohos:height="match_content" ohos:layout_alignment="center" ohos:image_class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="$media:pic2.png"/> </DirectionalLayout> </AdaptiveBoxLayout> </DirectionalLayout>
加载XML布局
在“Project”窗口中,选择“entry > src > main > java > com.example.helloworld > slice”,打开“MainAbilitySlice.java”文件。
重写onStart( )方法加载XML布局,示例代码如下:
package com.example.myapplication.slice;import com.example.myapplication.ResourceTable;import ohos.aafwk.ability.AbilitySlice;import ohos.aafwk.content.Intent;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_main_layout); // 加载XML布局 }
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}运行效果:
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦