1. 用途
单选框使用的场景非常普遍,用于列出多个选项,供用户选择其中一个。
注意Select选择器也可以从多个选项中选择一个,单选框的优势是可以在界面上同时显示所有选项,缺点是选项多时占用空间大。
而选择器优势是占用空间小(选项下拉选择时才显示),缺点是必须要下拉时才能显示所有选项。
2. 单选框
单选框HTML代码如下:
<el-radio v-model="radio1" label="male">男</el-radio>
<el-radio v-model="radio1" label="female">女</el-radio>
选中:{{radio1}}
<el-divider></el-divider>
需要注意,汉字部分表示显示内容,label表示选中的值,v-model表示绑定的JS变量。JS部分代码:
radio1: 'male',
效果如下:
3. 单选框样式
单选框添加按钮边框样式,通过border属性实现。
HTML代码:
<el-radio v-model="radio2" label="basketball" border>篮球</el-radio>
<el-radio v-model="radio2" label="football" border>足球</el-radio>
选中:{{radio2}}
<el-divider></el-divider>
JS代码:
radio2: 'basketball',
效果如下:
4. 单选框组
可以使用el-radio-group标签将单选框包围起来,这样只需要设置一个v-model绑定变量即可。这样的方式会将同一组的选项放在一个标签内,使用起来更加符合习惯。示例:
HTML代码:
<el-radio-group v-model="radio3">
<el-radio label="male">男</el-radio>
<el-radio label="female">女</el-radio>
</el-radio-group>
选中:{{radio3}}
<el-divider></el-divider>
JS代码:
radio3: 'male',
效果:
4. 单选框组样式
Element为单选框组也提供了按钮样式,看起来更加富有科技感。
HTML代码:
<el-radio-group v-model="radio4">
<el-radio-button label="chinese">语文</el-radio-button>
<el-radio-button label="math">数学</el-radio-button>
<el-radio-button label="english">英语</el-radio-button>
</el-radio-group>
<el-divider></el-divider>
JS代码:
radio4: 'chinese',
效果:
5. 尺寸调节
针对按钮样式的单选框和单选框组,可以使用size调整其大小,例如:
<el-radio-group v-model="radio4" size="medium">
<el-radio-button label="chinese">语文</el-radio-button>
<el-radio-button label="math">数学</el-radio-button>
<el-radio-button label="english">英语</el-radio-button>
</el-radio-group>
<el-radio-group v-model="radio4" size="small">
<el-radio-button label="chinese">语文</el-radio-button>
<el-radio-button label="math">数学</el-radio-button>
<el-radio-button label="english">英语</el-radio-button>
</el-radio-group>
<el-radio-group v-model="radio4" size="mini">
<el-radio-button label="chinese">语文</el-radio-button>
<el-radio-button label="math">数学</el-radio-button>
<el-radio-button label="english">英语</el-radio-button>
</el-radio-group>
<el-divider></el-divider>
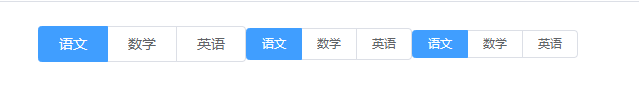
效果如下:
6. 绑定值变化事件
当绑定值发生变化时,可以通过@change指定触发的事件方法。例如:
HTML代码:
<el-radio @change="sexChange" v-model="radio1" label="male">男</el-radio>
<el-radio @change="sexChange" v-model="radio1" label="female">女</el-radio>
<el-divider></el-divider>
<el-radio-group v-model="radio4" @change="courseChange">
<el-radio-button label="chinese">语文</el-radio-button>
<el-radio-button label="math">数学</el-radio-button>
<el-radio-button label="english">英语</el-radio-button>
</el-radio-group>
JS代码:
export default {
data() {
return {
radio1: 'male',
radio2: 'basketball',
radio3: 'male',
radio4: 'chinese',
};
},
methods: {
sexChange() {
console.log("sexChange");
},
courseChange() {
console.log("courseChange");
}
}
}
当选中项变化时,就会触发对应的methods中定义的方法。
7. 小结
el-radio提供了比较多的单选按钮实现方式,建议还是使用单选框组,代码结构更加清晰容易管理。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦