前言
在工作中,我们可能会遇到一些项目管理方面的问题。在单个项目管理的时候,大家都知道该怎么管理。一旦涉及到多个项目管理,很多人就不一定能够管理好了。
这篇文章主要讲解一下 monorepo 在我们团队的应用。
multi-repo 的困境
在通常情况下,我们新开一个项目会先在 Github 上面创建一个新仓库,然后在本地创建这个项目,和远程仓库进行关联,基本上是一个仓库对应一个项目。
复用代码和配置困难
一旦项目多起来,就会遇到一些更复杂的情况。比如一些独立的 h5 活动页面,这些页面往往是不相关的,不方便部署到一起,需要独立部署到不同域名。
除此之外,这些页面可能会有很多共同之处,比如同样的错误处理、同样的多语言文案、同样的 eslint 和 prettier 处理等等。
如果有脚手架倒也还好,直接创建一个新项目就行了。但很多团队也没有维护脚手架,每次新开一个项目就是把原来项目的配置给复制粘贴过去,做一些修改,这样效率非常低下。
资源浪费
同时,每次有一个新的页面就去创建一个项目,这些项目也会过于分散,不便管理。
还会白白浪费资源,比如它们可能都会安装 React、React-dom 等包,不小心就造成了杯具(一个 node_module 有多大心里没数吗)。
调试麻烦
如果你想在本地项目进行调试,但这个项目依赖了另一个项目,那么你只能用 npm link 的方式将它 link 到需要调试的项目里面。
一旦 link 的项目多了,手动去管理这些 link 操作就容易心累,进一步就会发展到摔键盘、砸显示器。
npm 和 submodules
你可能会想着把它们发布到 npm,可一旦有一个新的版本变更,每个依赖的项目都要跟着改。
那么有什么好办法呢?也许你还会想到 git submodules,把这些相同的部分放到 git 仓库里面,通过 submodules 的形式来集成进来。
submodules 确实可以解决这个问题,但还不足以解决前面说的重复安装依赖的问题。而且submodules 这玩意有多难用,懂得都懂。
其实在我们这边,倒是有一种很合适 submodules 的使用场景。
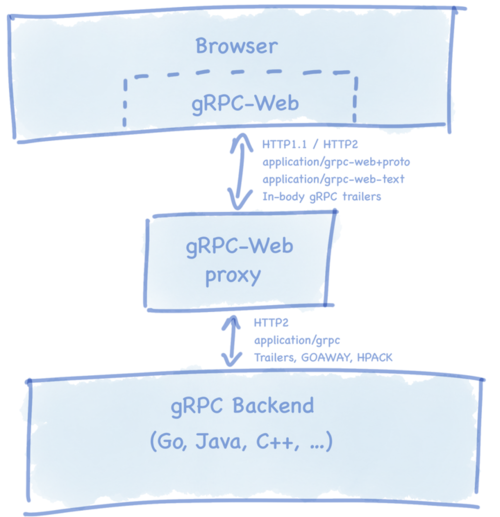
我们这里的服务都是用 go 和 grpc 写的,但是前端无法直接调用 grpc 接口(虽然有库可以支持,但体积实在太大了)。
所以就需要一个 Node 服务去动态加载 .proto 文件来调用 grpc 服务,这层 Node 服务起到将 grpc 接口转换到 http 接口的作用,我们称之为网关。
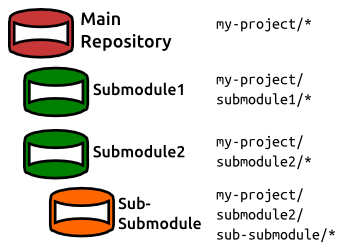
这样,在服务里面,我们必然要拿到后端的 proto 文件才能动态调用服务,所以可以直接把后端的 proto 文件用 submodules 的形式嵌入项目里面。
这样我们不需要手动 copy 他们的文件到项目中,他们每次改动我们只需要更新一下 submodule 就行了。
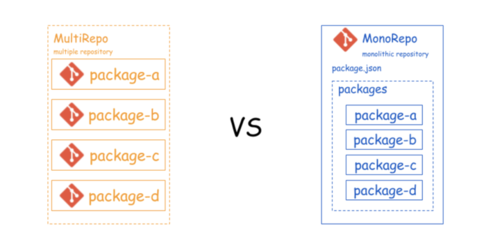
monorepo
monorepo 和 multirepo 是相反的两个概念。monorepo 允许我们将多个项目放到同一个仓库里面进行管理。
目前很多开源项目都用了 monorepo,比如 babel、nuxtjs 都使用了 lerna 来管理项目。
lerna 用起来也比较简单,只要使用 lerna init 就可以生成 packages 目录和 lerna.json 文件。
lerna 项目的结构目录一般如下:
- packages - project1 - src - index.ts - package.json - project2 - src - index.ts - package.json - project3 - src - index.ts - package.json - lerna.json - package.json - tsconfig.json
lerna 和 yarn workspace 在功能上大同小异,这里主要讲 yarn workspace 的用法(因为 lerna 我真的用的不多啊)。
yarn workspace
workspaces 是 yarn 相对 npm 的一个重要优势(另一个优势是下载更快),它允许我们使用 monorepo 的形式来管理项目。
开启 workspace 的功能也比较简单,只需要在 package.json 里面将 private 设置为 true,并且规定好 workspaces 字段里面的子项目就好了。
以上面 lerna 的项目结构为例:
{
...
private: true,
workspaces: [
"packages/*"
]
}当然,yarn workspace 没有规定你一定要放到 packages 目录下面。你也可以不使用通配符,直接手动声明每个子项目。
{
...
private: true,
workspaces: [
"packages/project1",
"packages/project2"
]
}在安装 node_modules 的时候它不会安装到每个子项目的 node_modules 里面,而是直接安装到根目录下面,这样每个子项目都可以读取到根目录的 node_modules。
整个项目只有根目录下面会有一份 yarn.lock 文件。子项目也会被 link 到 node_modules 里面,这样就允许我们就可以直接用 import 导入对应的项目。
- node_modules - project1 - project2 - project3 - packages - shared - src - index.ts - project1 - node_modules - src - index.ts - package.json - project2 - node_modules - src - index.ts - package.json - project3 - node_modules - src - index.ts - package.json - yarn.lock - package.json - tsconfig.json
当然,如果你的子项目里面依赖了不同版本的包,那么也会在子项目的 node_modules 里面安装对应版本的包。
比如根目录的 package.json 里面是 2.5 的 vue,而 project1 里面安装了 2.6 的 vue,那么就会在根目录的 node_modules 里面安装 2.5 版本,而 project 下面的 node_modules 安装 2.6 版本。
- node_modules - vue@2.5 - packages - shared - src - index.ts - project1 - node_modules - vue@2.6 - src - index.ts - package.json - project2 - node_modules - src - index.ts - package.json - project3 - node_modules - src - index.ts - package.json - yarn.lock - package.json - tsconfig.json
如果多个子项目依赖了同一个包的不同版本,那么根目录里面安装的就是版本号最高的那个。
yarn workspace 命令
yarn workspace 提供了一些常用的命令。
一般来说,执行某个项目下面的某个命令都用 yarn workspace project run xxx。
执行所有项目下面的某个命令要用 yarn workspaces run xxx。
安装依赖
安装整个项目的依赖和常规的 yarn 用法一样,直接 yarn install 就完事了。
如果你想安装一个依赖,那么分下面三种场景:
yarn workspaces add package:给所有应用都安装依赖
yarn workspace project add package:给某个应用安装依赖
yarn add -W -D package:给根应用安装依赖
清理 node_modules
如果想删除所有的 node_modules,可以用 lerna clean,或者安装 rimraf,然后在每个子项目的 package.json 里面写上:
clean: rimraf node_modules
这样你就可以在根目录下面直接执行 yarn workspaces run clean 来删除所有项目的 node_modules 了。
也许你只是想重装 node_modules,那么你可以用 yarn install --force 来重新获取所有的 node_modules。
适用场景
零散的页面
这种场景就是前面说过的一些 H5 活动页,他们可能都依赖了 React、React-dom 等等,但又需要部署到不同的域名下面,这样就不方便用 React-router 来管理了。
所以这里我们就可以将他们放到同一个仓库里面,用 monorepo 的形式来管理这个仓库。
由于他们使用了相同的技术栈,那么 eslint、prettier,甚至 webpack 配置都可以提取到最外面,不用维护在每个项目里面。
以 create-react-app eject 之后的配置为例:
- node_modules - react - react-dom - redux - lodash - packages - project1 - package.json - project2 - package.json - config - webpack.config.js - webpack.dev.config.js - scripts - create.js - bin.js - build.js - start.js - .eslintrc.js- .prettierrc- commitlint.config.js- jest.config.js- tsconfig.js- package.json- yarn.lock
我们可以看到,通用配置都被提取到了最外层。
如果运行或者构建子项目,只需要在子项目的 package.json 里面这么配置。
"start": "node ../../scripts/start.js", "build": "node ../../scripts/build.js", "test": "node ../../scripts/test.js"
前后端项目
有时候我们需要用 NodeJS 为自己开发的前端项目写一些简单接口,常常需要创建一个 server 项目,但这个项目功能很简单,也只有这个前端项目用。
那我们就不必把他们用两个仓库来管理,可以直接放到同一个仓库管理。
- website - package.json - server - package.json - package.json
在构建的时候,可以直接用 server 去渲染 website 最后构建出来的 index.html,这样只需要配置一份 nginx 就行了。
一个栗子
最近刚好和隔壁团队合作开发一个谷歌登录的功能,我这边提供登录页面和鉴权接口。
虽然这个功能是给他们用的,但后续也有可能接入其他团队的应用,所以我希望这个接口是通用的。
前期为了方便,我们两边的项目就先放到一起部署。但我的项目以后有可能会迁出去,所以我的服务这里就只导出了一个路由,他们的服务会动态加载我的路由。
所以项目结构就变成了这样:
- login - website - loginServer - server - package.json
在 server 里面直接引入了 loginServer:
import fastify from 'fastify'
import loginServer from 'loginServer';
fastify.register(loginServer, {
prefix: '/login'
})在 loginServer 的 src/index.ts 里面,直接导出了一个路由。
import routes from './routes' export default routes
这种组织结构也是对 monorepo 的一种灵活使用。
总结
monorepo 虽然不是一门新技术,但在接触到之后就爱不释手了,现在团队里面很多项目都用 monorepo 的形式来管理。
配合团队内基于 Jenkins Groovy 实现的类 Github Actions 语法,在构建部署上面也没遇到什么困难。
ps:图片都来源于网络,侵删
共同学习,写下你的评论
评论加载中...
作者其他优质文章