一个实例看懂JS四种创建对象方式的区别
标签:
JavaScript
1. 概述
JS中常用的创建对象方式有四种:
- 对象字面量
- new Object()
- 构造函数
- Object.create()
这四种方式虽然都能创建对象,但是还是有区别的,接下来我们研究下。
2. 功能相同
先来看一个实例,我们使用4种方式创建4个对象。
// 对象字面量
var dog1 = {
name: '大黄',
age: 2,
speak: function () {
console.log("汪汪");
}
}
// 使用Object
var dog2 = new Object();
dog2.name = "大黄";
dog2.age = 2;
dog2.speak = function () {
console.log("汪汪");
}
// 使用构造函数
function Dog(name, age) {
this.name = name;
this.age = age;
}
Dog.prototype.speak = function () {
console.log("汪汪");
};
var dog3 = new Dog("大黄", 2);
// 使用Object.create
var dog4 = Object.create(dog1);
这4个对象都是有name、age两个属性和speak一个方法,我们来测试下:
console.log(dog1.name + dog1.age);
dog1.speak();
console.log(dog2.name + dog2.age);
dog2.speak();
console.log(dog3.name + dog3.age);
dog3.speak();
console.log(dog4.name + dog4.age);
dog4.speak();
执行结果如下,可见他们的功能是一样的。
3. 结构不同
虽然使用起来功能一样,但是实际这4个对象的结构并不是一样的,我们继续执行以下代码:
console.log(dog1);
console.log(dog2);
console.log(dog3);
console.log(dog4);
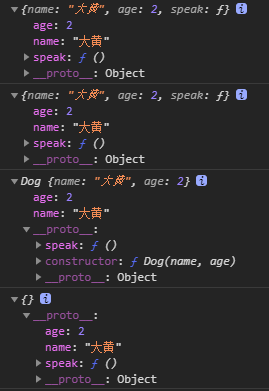
执行结果如下:
可见,对象字面量和new Object方式创建的对象结构是一样的。
使用构造函数创建的对象,speak方法是在其原型上的。
而使用Object.create创建的对象,原对象的属性和方法都会挂到新对象的原型上。
4. 小结
使用没区别,结构有区别,还是要加以区分的。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦