JavaScript中的变量提升(Hoisting)
标签:
JavaScript
译者按: let和var对于变量提升的影响不同。
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
提升(Hoisting)并不是指函数或则变量移动到最顶部。实际上,它们并没有移动到任何其它地方去。
<!-- 提升操作是在函数声明的时候,整个函数已经在内存中。 -->
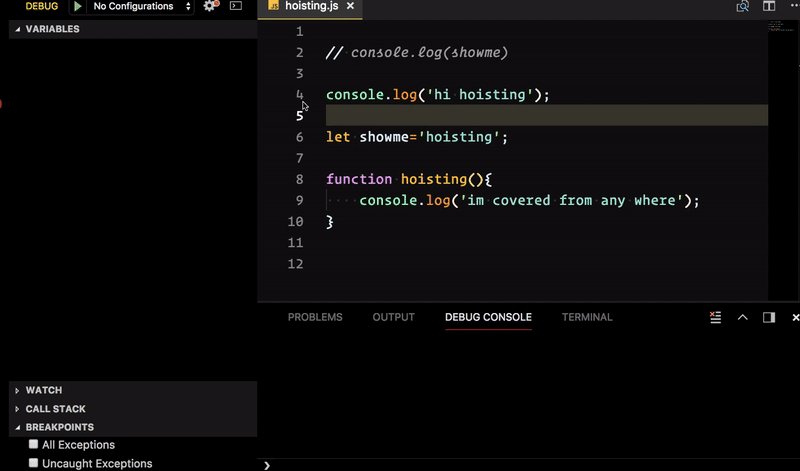
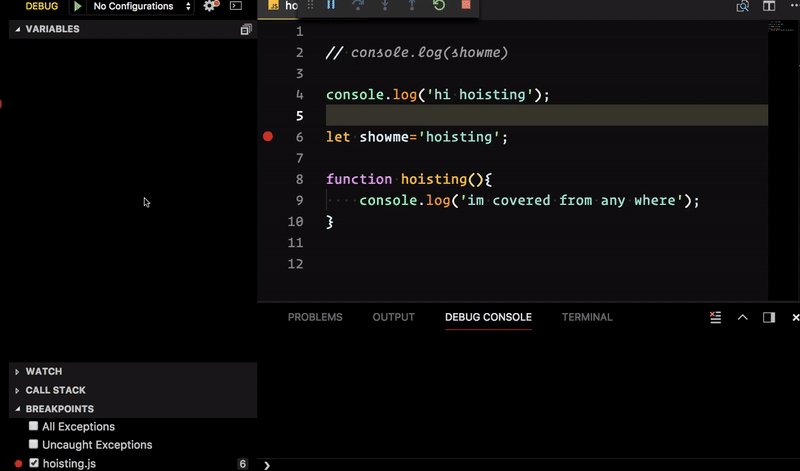
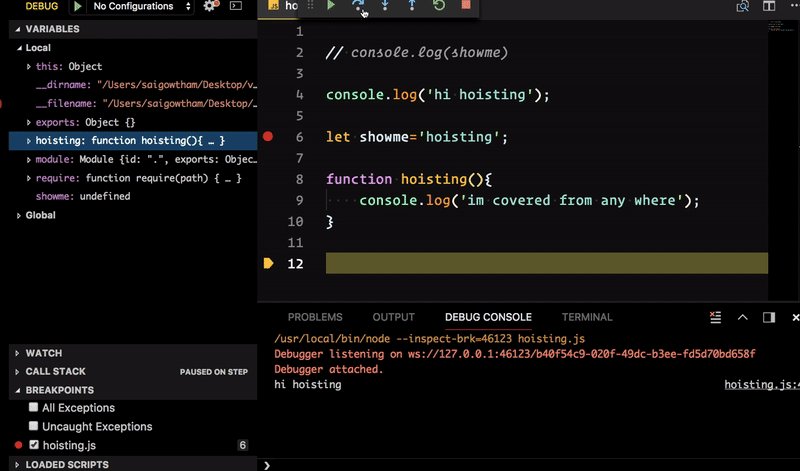
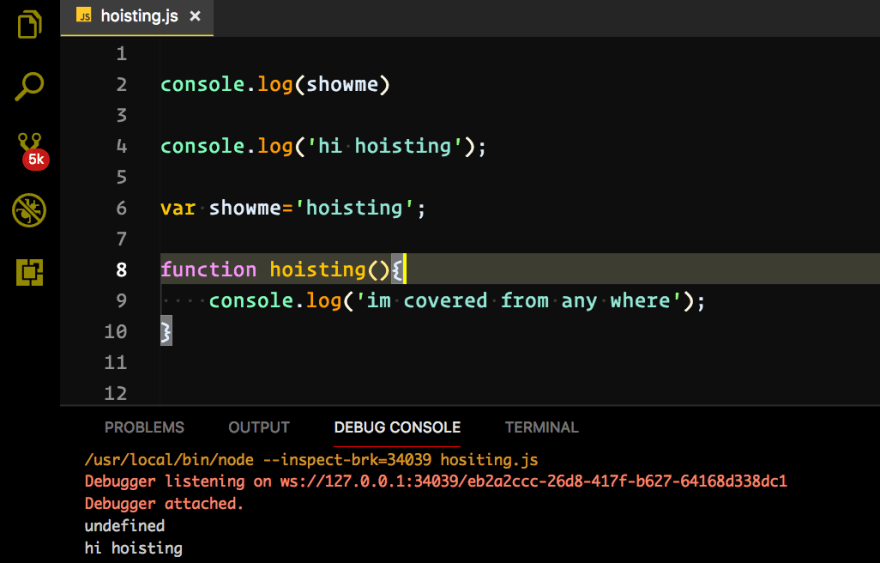
对于变量声明,JavaScript引擎会在初始化变量的时候赋值为“undefined"。如下图所示,在第6行设置断点来查看:
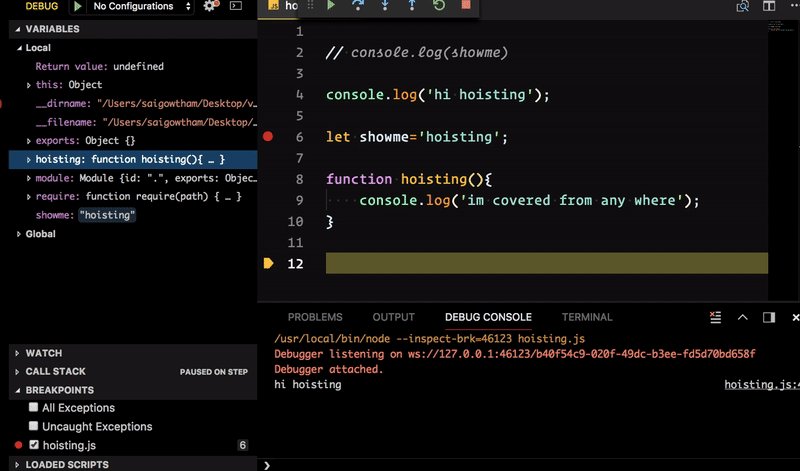
有没有注意到变量showme的值最开始是undefined。当JavaScript引擎执行完第6行代码,showme的值会更新为hoisting。
<!-- 对于声明的函数,因为已经整个添加到内存空间,所以可以在文件的任何位置调用函数。但是变量不行,变量使用前必须先声明。
-->
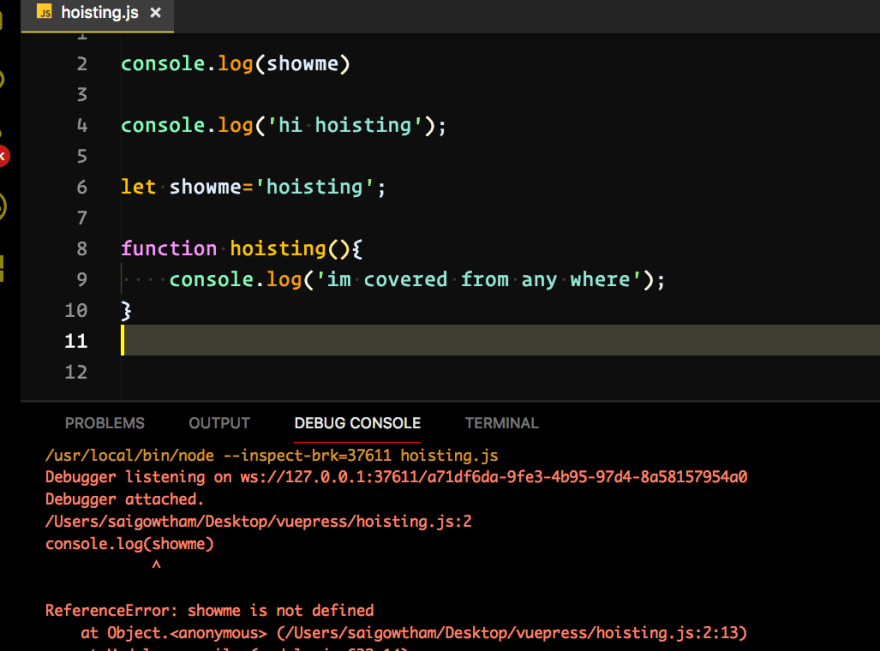
如果使用let关键字声明变量,那么在声明之前的位置访问该变量,都会报错。
但是,对于使用var声明的变量,则不会报错。
译者注:从安全角度考虑,推荐使用要求更加严格的let来声明变量。如果使用var声明,测试不到位的话,可能会在运行时触发一些莫名其妙的bug。想要更保险,推荐使用Fundebug做线上监控。
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦