vue小项目的报错问题以及我是怎么解决的:

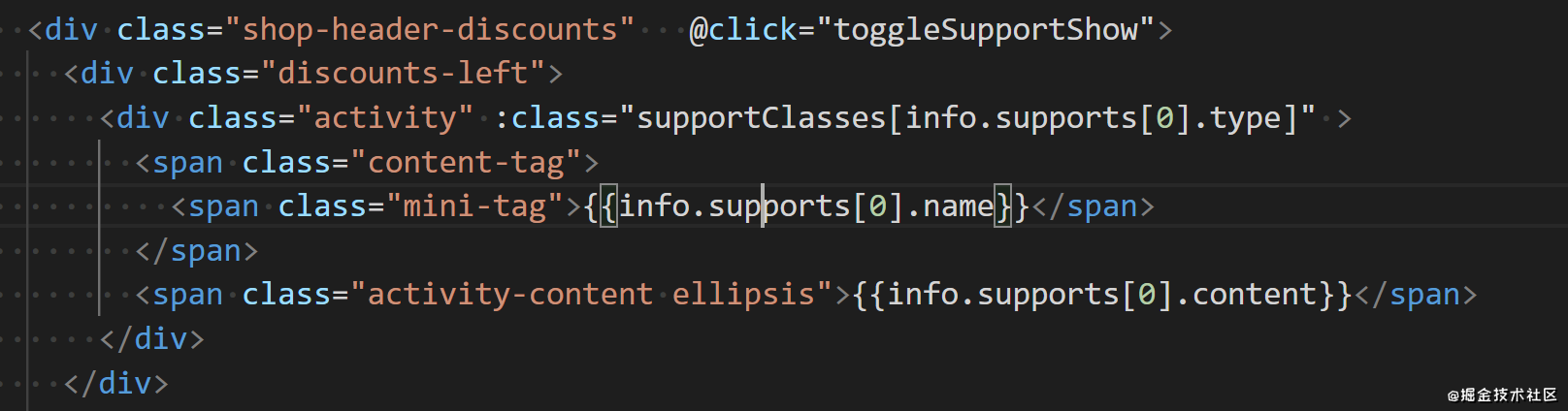
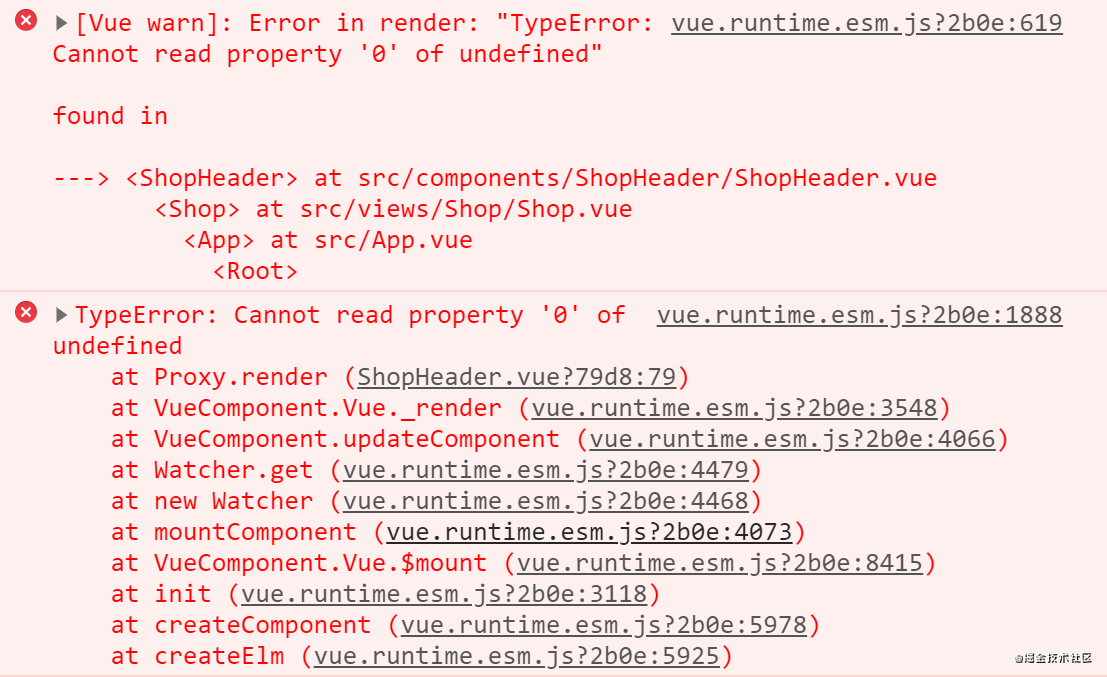
info.name)调用到的某个数组或者对象为空/undefined ,如下代码,我所用到的info.supports[0].type,是一个三层表达式
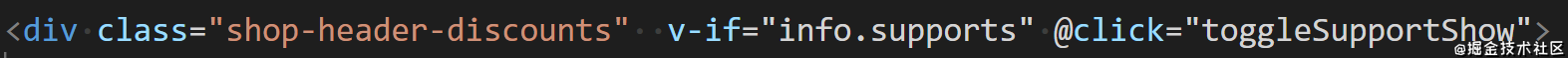
以上图例就会报错,解决方案如下图:
加一个v-if 语句,先判断你所用到的这个数组是否真的来了,有的话,咋再执行里面的代码
作者:Flavor_
链接:https://juejin.cn/post/6957985093805686797
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦