毋庸置疑:善用在线资源和工具可以加速开发,提高质量、让生活更 Chill 😎~
本篇为前端工友们带来 10 个棒棒哒免费的 Web 资源,收藏⭐等于学会 (๑•̀ㅂ•́)و✧
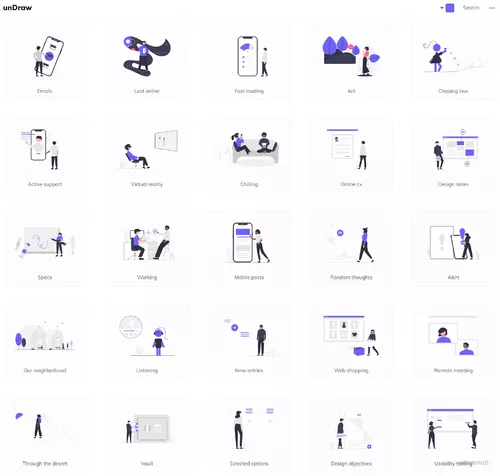
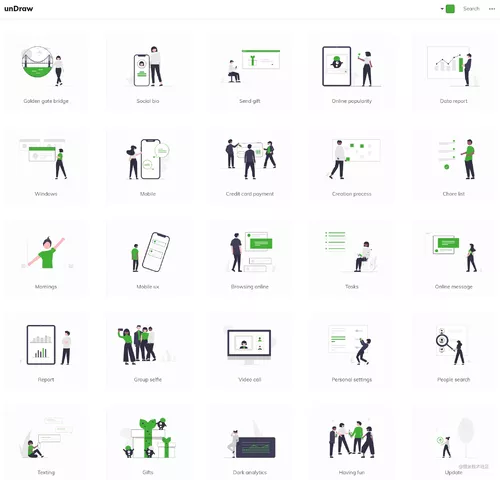
1. Undraw
如果你的网站需要免费的 SVG 插图,一定不要错过 Undraw 这个网站!
SVG 插图资源是海量的,本瓜下拉了十几、二十次都拉不完(当然,搜索功能也是有的);并且,你还可以自定义插图的配色,简直不要太 NICE~


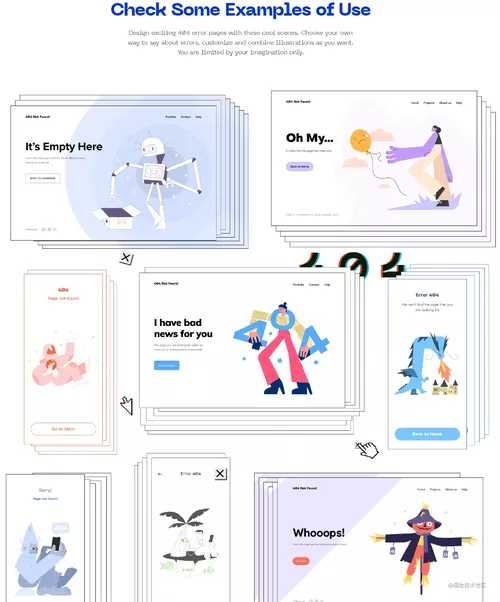
2. Error 404
不知道你一般会去哪找 404 页面素材~
现在你又多了一个选项:Error 404
酷酷酷~
把本瓜一个切图仔的审美都拉上来了👆
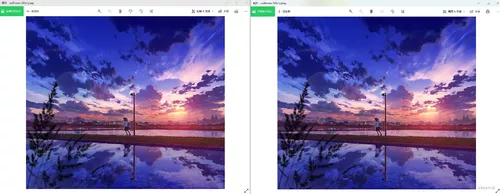
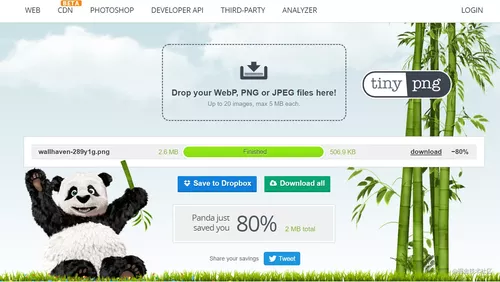
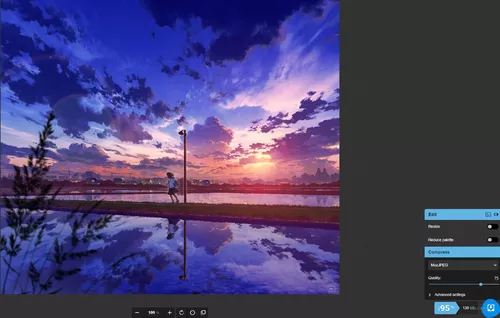
3. Squoosh
压缩图片!!
对比 tinypng 有【更好的】压缩效果:


压缩效果:前者是 80%,后者是 95%;最终效果也不错~👍
Why not try ?
4. DevDocs
DevDocs 见名思意,是 Web 开发技术文档,是非常不错的学习手册!
别的不说,就这 UI 本瓜就挺喜欢!还支持添加常用技术文档、更换主题等~
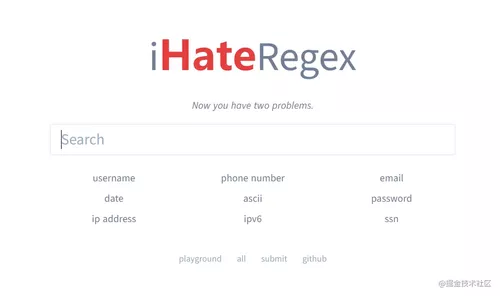
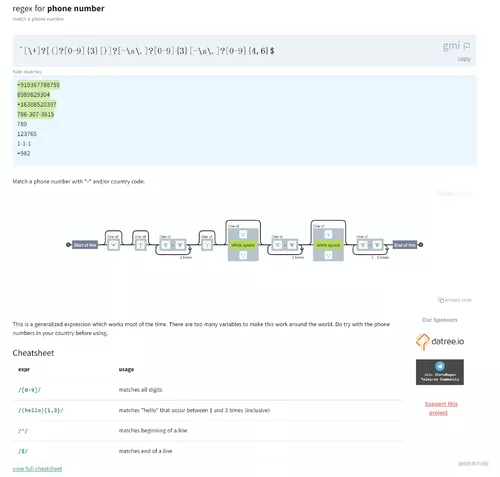
5. iHateRegex
如果你讨厌正则,那么一定不要错过这个网站?(ˉ▽ˉ;)...
不仅如此,还有细节图示!可恶,做的真好啊 ╮(╯▽╰)╭
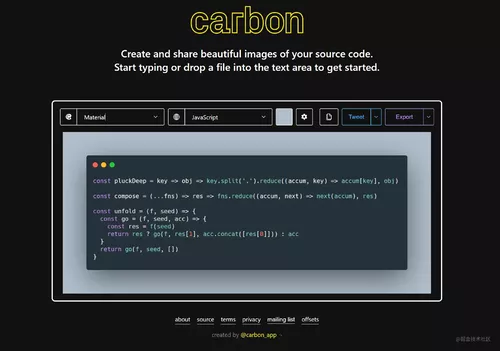
6. Carbon
经常有人问,“这种好看的代码片段如何生成”,答案就在 Carbon!
你可以生成各种主题、各种语言的代码片段,并导出为图片或复制到其它平台,真滴好用👌 舒服了~~
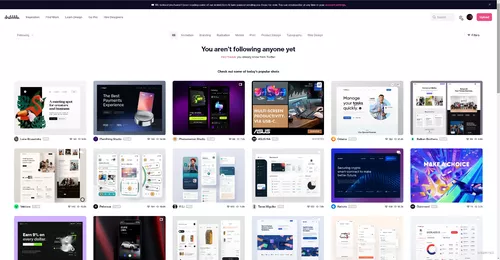
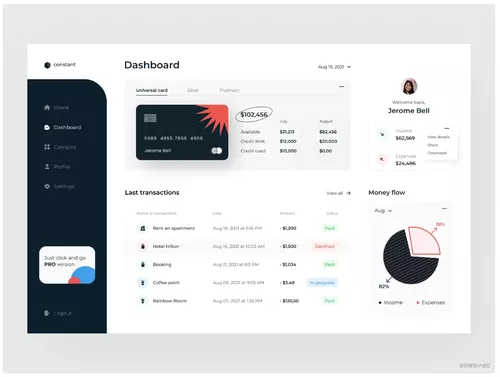
7. Dribbble
寻找网页设计灵感,认准 Dribbble!!!
看到人家的管理后台设计,就想马上回去把自家的管理后台“撕”了🐶
8. Animista
Css 动画,复制代码就能用!免安装,它不香嘛?
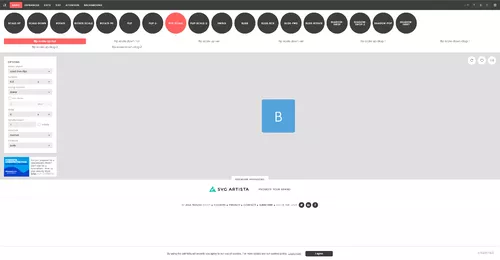
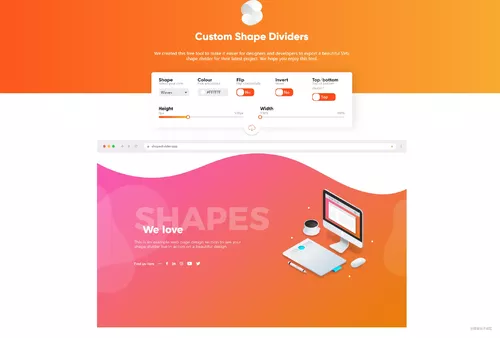
9. Shape Divider
你可以生成各式各样的分割线,并导出 SVG 格式;
花里胡哨的,我喜欢(❤ ω ❤)
10. Notion
如果你需要一个记笔记的平台,推荐一个选项:Notion
快速笔记、TaskList、日记、读书清单,各种类型,应有尽有,推荐~
好啦,以上便是本次分享,针不戳~ 希望你也能用这些工具用的开心 o( ̄▽ ̄)ブ
撰文不易,点赞鼓励 👍👍👍👍👍
作者:掘金安东尼
链接:https://juejin.cn/post/7003114103094902792
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
共同学习,写下你的评论
评论加载中...
作者其他优质文章