业务介绍
收银台的主要功能有两个,一个是选择支付方式,完成付款;另一个是完成支付后的信息确认。
京东APP收银台演示
视频加载中…
选择支付方式目前有7种,一类自己付,分别有京东支付和三方支付;京东支付主要是依托京东数科直接或间接持有的支付牌照,提供的支付服务,特色的就是京东白条;三方支付从数据看,微信支付和银联云闪付较为活跃。这里提一个很多京东忠实用户的反馈,“为啥三方支付没有支付宝”,个人猜想可能在路上吧。另一类邀请微信好友代付,随着京东的社交场景不断拓展,也可能会有新的代付渠道。
完成支付后的信息确认即支付成功,顺带做一些活动引流,促销,推荐等,这种尝试也是循序渐进的,最初的时候也担心会对原有的交易产生负面影响,在经过相当长时间的数据验证后,常见的功能有九宫格抽奖以及商品推荐。核心流程如下图:
京东移动端收银台技术选择
目前收银台选择使用相对成熟的H5跨平台(Android+iOS)结合原生的“混合开发模式”,集合原生开发与web开发的优势,使用WebView以HTML为跨平台的页面展示,以JS或与Native两者相互调用实现用户交互(功能),实现“一次开发,多处运行”的跨平台应用效果;比如京东国际卡支付,在当前支付页使用JS交互跳转到新页面完成支付,银联云闪付则需要前端把事件告诉Native,以唤起云闪付SDK。
选择这种开发方式原因及优缺点
App中之所以用到H5页面,多是因为页面内容或结构经常变化,使用Native需要不断发布新版本,时效性和版本有局限。高频变化的页面多选择WebView实现。根据收银台之前的业务现状,结合实际的需要,自然而然就选择了这种开发方式。
优点:
1.跨平台,前端工程师写一个页面,可以同时在Android、iOS设备上运行。一方面通过与原生交互可以使用设备的特有功能,另一方面,使用 Web 语言编写的所有代码都可以在不同的移动平台之间共享,使得开发和日常维护过程变得集中式、更经济高效,开发速度也相对更快。
2.B/S架构用户直接使用新版本。
缺点:
1.H5的界面显示在手机上,对点击、触摸、滑动等事件的响应并不如原生控件那样流畅,甚至还会出现卡顿。
2.一些属性在不同的手机型号上兼容性差距大,需要分别处理。
3.前端代码容易被盗取,有安全隐患。
同时从大环境和方向看,HTML5的可用性和性能都在迅速改进,功能也在变得越来越强大和丰富,它可能会成为开发前端 App 的离不开的技术,结合使用Native 的技术支持,即可满足企业一系列预期的移动端需求。
开发技术详解
01
WebView H5页面请求加载与渲染
Android WebView的选择有三种方案,分别是:
1.Android系统自带的WebView,即最原始的方案,没有额外的JAR及负担,性能在不同的手机上差别很大。
2.基于Chrome WebKit的Crosswalk WebView,没有兼容性,专科性能问题,但需要18M的包,而且区分不同的arm,x86等CPU。
3.腾讯X5内核的WebView,提供了一个兼容性的解决方案,且微信,QQ浏览器都在用,可信度高;综合考虑我们使用的也是这种方案。
iOS平台在苹果的强制要求下已基本全部转WKWebView,从使用及社区的反馈看,性能要比之前的UIWebView好很多,用户体验也会好很多。
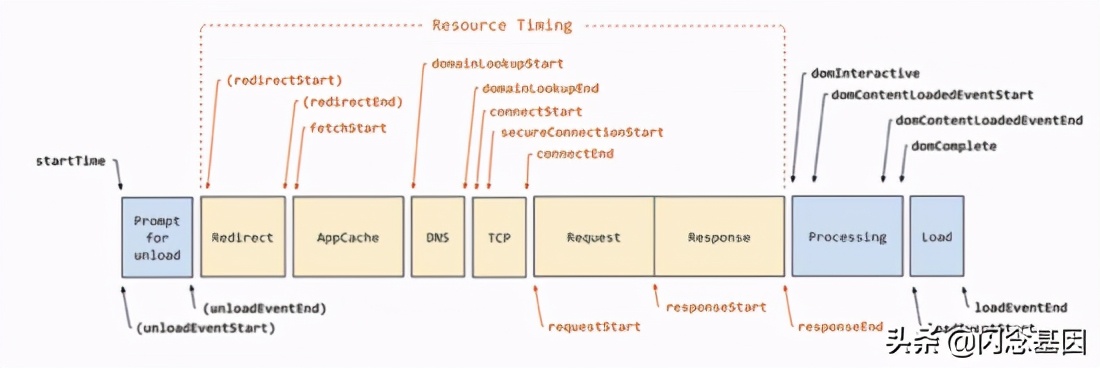
无论哪种内核,加载过程大致如下,中间执行的每个过程都是需要耗费时间的。
0 2
H5和原生App交互
H5调用原生一般有两种方式,一种是拦截跳转地址,这个方法很古老,做法是在WebView将要跳转网站时利用监听使其不跳转,此时可以获取到将要跳转的地址。让H5把数据放在这个地址中,原生在监听中拿到链接,即可做相关逻辑处理。另一种是桥接,Android和iOS各有不同,但原理相近,把H5中JS方法里的一个对象指定为APP原生的对象,这样JS中就可以用这个对象调用到原生中的方法了。
原生调用H5很简单,各端WebView提供有接口直接就可以调用JS方法。
在App里使用web页面注意事项
1.Http/Https跳转返回,会使用当前的WebView容器去加载返回的页面,自然会导致刷新,如果不希望刷新,可以通过桥接,确定好交互协议,通过客户端跳转到一个新的WebView壳子的页面去加载。
2.仅作为辅助功能,核心功能尽量不使用WebView。
3.注意对各种机型的适配,尽量使Web页面表现的像Native App页面。在A机型上展示良好的页面在B机型上可能完全展示不了,尤其是无障碍相关的属性。
4.提供一定的配置化能力,即使Web页面可以随时上线,但是也是需要时间成本的,对于长期高频使用的Web页面要提供管理后台,方便运营和产品人员编辑,可自行配置一些数据,每一次只需要编辑和添加内容即可实现需要的Web页面,可以极大提高效率。
共同学习,写下你的评论
评论加载中...
作者其他优质文章