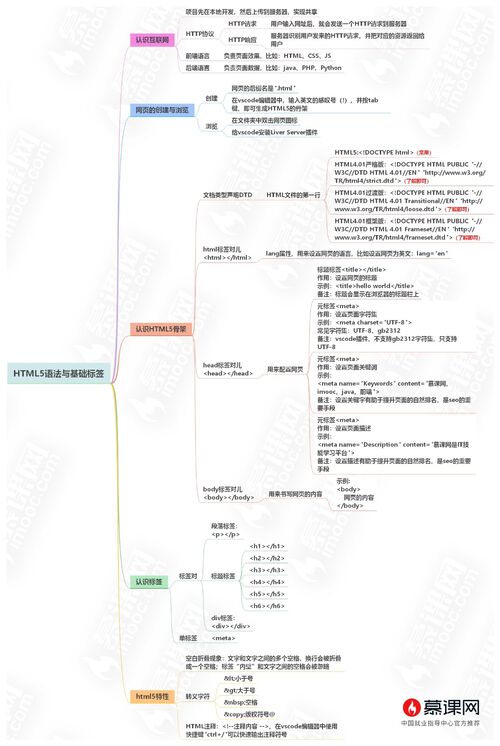
HTML语法与基础标签
01互联网基本原理
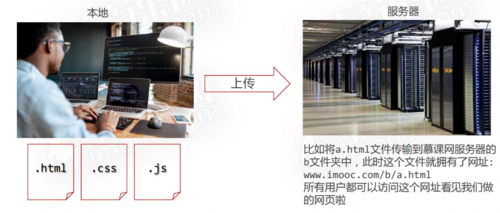
在本地开发,在服务器共享
HTTP协议
HTTP协议(Hypertext Transfer Protocol,超文本传输协议)是互联网数据传输的常见协议
一次HTTP事务由“HTTP请求”和“HTTP响应”构成
网址前的http://就表示用http协议请求页面
什么是前端
02创建和浏览网页
创建网页
方法1:
创建一个空文件夹,在VScode编辑器中打开这个文件夹
按ctrl + N快捷键新建文件,\textcolor{red}{保存格式必须要手动填写.html后缀}
方法2
在文件夹中直接点击鼠标右键“新建文本文件”
将.txt格式文件改为.html文件
必须设置操作系统“文件扩展名”为可见
Q: 为什么方法2可行? A: HTML文件是纯文本的
HTML骨架的生成
输入!(英文模式下输入的感叹号),按tab键,即可自动生成HTML5的骨架
如果骨架没有生成,就说明你没有将网页保存,或者网页保存格式不是.html后缀
浏览网页
方法1
直接在文件夹中双击网页图标,即可查看网页
方法2
VSCode插件Live Server-“实时热更新” 网页,自动刷新网页
安装完插件后,在html文件中,按ctrl+shift+p键,选择“Open With Live Server”即可
使用这种方法必须注意:网页必须存放在文件夹中,且VSCode已经打开这个文件夹
03Html骨架
<!DOCTYPE HTML>标签:为文档类型声明,表示该文件为 HTML5 文件。 <!DOCTYPE> 声明必须是 HTML 文档的第一行,位于
<HTML>标签之前。<HTML></HTML>标签对:<HTML>标签位于 HTML 文档的最前面,用来标识 HTML 文档的开始;</HTML>标签位于 HTML 文档的最后面,用来标识 HTML 文档的结束;这两个标签对成对存在,中间的部分是文档的头部和主题。<head></head>标签对:标签包含有关 HTML 文档的信息,可以包含一些辅助性标签。如
<title></title>,<link /><meta />,<style></style>,<script></script>等,但是浏览器除了会在标题栏显示<title>元素的内容外,不会向用户显示head元素内的其他任何内容。<body></body>标签对:它是 HTML 文档的主体部分,在这个标签中可以包含
<p><h1><br>等众多标签,<body>标签出现在</head>标签之后,且必须在闭标签</HTML>之前闭合。
文档类型声明DTD
HTML文件第一行必须是DTD(Document Type Definition ,文档类型声明)
不写DTD会引发浏览器的一些兼容问题
不同版本的HTML有不同的DTD写法
HTML5: <!DOCTYPE html> HTML4.01严格版: <!DOCTYPE HTML PUBLIC "- //W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/ html4/strict.dtd"> HTML4.01过渡版:<!DOCTYPE HTML PUBLIC "- //W3C//DTD HTML 4.01 Transitional//EN" "http:// www.w3.org/TR/html4/loose.dtd"> HTML4.01框架版:<!DOCTYPE HTML PUBLIC "- //W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3 .org/TR/html4/frameset.dtd">
04字符集
字符集出现的位置
<!DOCTYPE html> <html> <head> <meta charset="UTF-8">-------------------->>字符集设置 <meta name="viewport" content="……"> <title>Document</title> </head> <body> </body> </html>
单词识记
UTF-8和gb2312
| 字符集 | 涵盖字符 | 1个汉字字节数 | 适用场景 |
|---|---|---|---|
| UTF-8 | 涵盖全球所有国家、民族的文字和大量图形字符 | 3 | 制作有非汉字文字的网页 |
| gb2312(gbk) | 收录所有汉字字符(包括简体、繁体)和英语、少量韩文、日语和少量图形字符 | 2 | 制作只有汉语和英语的网页,由于1个汉字仅占2字节,网页文件尺寸明显减少 |
更改网页的字符集
无论使用哪种字符集,一定要在VScode编辑器中将文件也设置为相同字符集,否则会出现乱码,然后更改meta标签:
<meta charset="UTF-8"> <meta charset="gb2312"> <meta charset="gbk">
Live Server插件不支持gb2312(gbk)字符集,只支持UTF-8字符集
05title、关键词及页面描述
title设置出现的位置
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="……"> <title>Document</title>----------------->网页中的title </head> <body> </body> </html>
title的用途
title标签用来设置网页的标题,文字会显示在浏览器的标签栏上
title也是搜索引擎收录网站时显示的标题,为了吸引用户点击,合理设置title是必要的
网页关键词和页面描述
页面描述也是搜索引擎显示的简介词语
合理设置网页的网页的关键词和页面描述,也是SEO的重要手段
SEO(Search Engine Optimization,搜索引擎优化)利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名,让网站在搜索引擎的结果中内占据领先地位,获得品牌收益
使用meta标签设置网页关键词和描述,name属性非常关键,用来设置meta的具体功能
<meta name="Keywords" content="慕课网,imooc,JAVA,前端, Python,大数据"> <meta name="Description" content="慕课网(IMOOC)是IT技能学习平台。慕课网(IMOOC)课程涉及JAVA、前端、Python、大数据等60类主流技术 语言,覆盖了面试就业、职业成长、自我提升等需求场景,帮助用户实现从 技能提升到岗位提升的能力闭环。">
06认识标签
什么是标签
HTML叫做“超文本标记语言”,超文本标记就是标签
标签对
标签通常成对儿出现
不同功能的标签有不同的功能
p标签表示段落 <p>不负韶华,只争朝夕</p> h1标签表示一级标题 <h1>不负韶华,只争朝夕</h1>
标签可以给文字设置不同的“语义”
单标签
有的标签不是成对儿的,而是只有起始标签,称为单标签
<meta charset="UTF-8">
在HTML4代,单标签必须写一个结尾的反斜杠,HTML5不用写
<meta charset="UTF-8" />
标题标签
h系列标签表示“标题”语义,h是headline的意思
| 标签 | 语义 |
|---|---|
| h1 | 一级标题 |
| h2 | 二级标题 |
| h3 | 三级标题 |
| h4 | 四级标题 |
| h5 | 五级标题 |
| h6 | 六级标题 |
搜索引擎非常看重<h1></h1>标签的内容,应该将重点内容放到<h1></h1>中,比如网页的logo等
<h1></h1>标签一般只能放置一个,否则会被搜索引擎视为作弊
段落标签
<p></p>标签表示段落标签,p是英语paragraph的意思
任何段落都要放到<p></p>标签中,因为HTML中即使代码换行了,页面显示效果也不会换行,必须写到<p></p>中
<p></p>标签中不能嵌套h系列标签和其他p标签
div标签
div是英语division“分割”的缩写,顾名思义, <div></div>标签对用来将相关的内容组合到一起,以和其他内容分割,使文档结构更清晰
比如,网页的头部要放到一个<div></div>标签对中,轮播 图也要放到一个<div></div>标签对中,文章内容也要放到一个<div></div>标签对中
<div></div>是最常见的HTML标签,因为它可以结合CSS使用,实现网页的布局,这种布局形式叫做“DIV+CSS”
<div></div>像是一个容器,什么都可以容纳,因此工程师也习惯称呼<div></div>为“盒子
div的常见类名
| 区域 | 类名 |
|---|---|
| 页头 | header |
| logo | logo |
| 导航条 | nav |
| 横幅 | banner |
| 内容 | content |
| 页脚 | footer |
07HTML5特性
空白折叠现象
文字和文字之间的多个空格、换行会被折叠成一个空格
标签“内壁”和文字之间的空格会被忽略
转义字符
| 转义字符 | 意义 |
|---|---|
| & lt; | 小于号 |
| & gt; | 大于号 |
| & nbsp; | 空格(不会被折叠) |
| & copy; | 版权符号© |
HTML注释
为代码书写清晰的注释是非常重要的,可以使日后再阅读代码或者他人阅读代码提供提示
HTML的注释语法如下,可以在VScode编辑器中使用ctrl+/ 键输入
07课程总结
重点内容
HTML是什么?如何创建网页?如何浏览网页?
HTML5骨架是什么结构?什么是DTD?
标题和段落标签、div标签要如何使用?
难点内容
网页的字符集有什么区别?
常见的SEO配置项和应该遵守的规则有哪些?
HTTP是什么?我们做好的网页如何被用户看见?
共同学习,写下你的评论
评论加载中...
作者其他优质文章