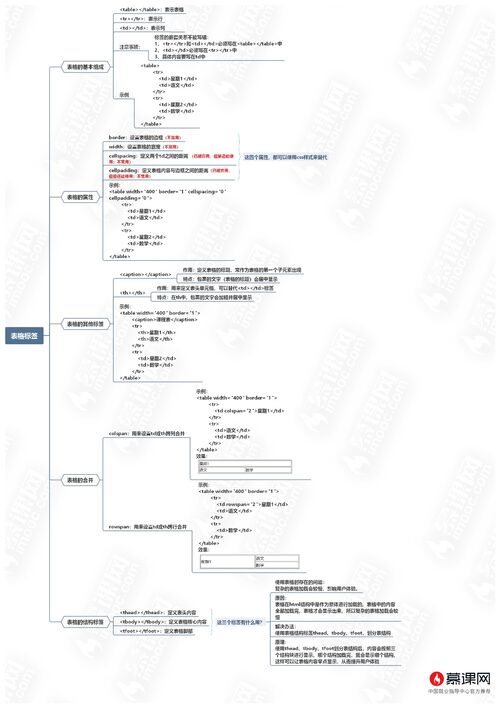
表格标签
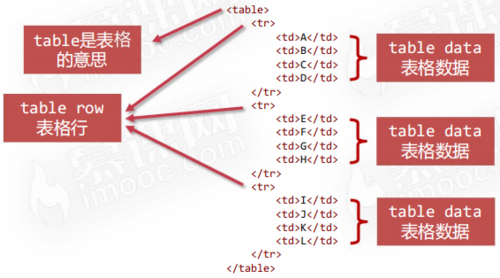
<table>、<tr>和<td>标签
<table>的border属性
为了让表格能够显示边框,<table>标签通常有border属性
<table border="1"> ………… </table>
<table>的caption属性
<caption> 是表格的标题, 它常常作为 <table> 的第一个子元素出现
<table border="1" width="300"> <caption>标题</caption> <tr> <td>A</td> <td>B</td> </tr> <tr> <td>C</td> <td>D</td> </tr> </table>
<th>标签
<th> 是“标题小格”,可以替代<td>的作用,表示标题小格
<table border="1" width="300"> <tr> <th>1</th> <th>2</th> </tr> <tr> <td>A</td> <td>B</td> </tr> </table>
单元格的合并-colspan属性
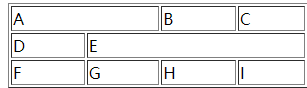
colspan属性用来设置td或者th的列跨度
<table border="1" width="300"> <tr> <td colspan="2">A</td> <td>B</td> <td>C</td> </tr> <tr> <td>D</td> <td colspan="3">E</td> </tr> <tr> <td>F</td> <td>G</td> <td>H</td> <td>I</td> </tr>
单元格合并-rowspan属性
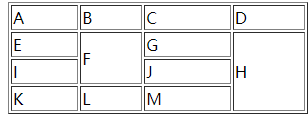
rowspan属性用来设置td或者th的行跨度
<table border="1"> <tr> <td>A</td> <td>B</td> <td>C</td> <td>D</td> </tr> <tr> <td>E</td> <td rowspan="2">F</td> <td>G</td> <td rowspan="3">H</td> </tr> <tr> <td>I</td> <td>J</td> </tr> <tr> <td>K</td> <td>L</td> <td>M</td> </tr> </table>
<thead>标签
<thead>标签定义表头
<tbody>标签
<tbody>标签定义表核心内容
<tfoot>标签
<tfoot>标签定义表脚,通常是汇总行
带有 <thead>、<<tfoot> 和 <tbody> 元素的 表格:
<table border="1"> <thead> <tr> <th>Month</th> <th>Savings</th> </tr> </thead> <tfoot> <tr> <td>Sum</td> <td>$180</td> </tr> </tfoot> <tbody> <tr> <td>January</td> <td>$100</td> </tr> <tr> <td>February</td> <td>$80</td> </tr> </tbody> </table>
cellspacing、cellpadding属性
cellpadding 属性定义了表格单元的内容和边框之间的空间,已经废弃,使用CSS替代它
cellspacing 属性(使用百分比或像素)定义了两个单元格之间空间的大小,已经废弃,使用CSS替代它
总结
table、tr、td和th标签的正确使用
实现单元格的合并
caption、thead、tbody和tfoot标签的正确使用
| 标签 | 描述 | 属性 | 描述 |
| <table> | 定义表格 | border | 规定表格是否拥有边框 |
| cellpadding | 规定单元边沿与其内容之间的空白 | ||
| cellspacing | 规定单元格之间的空白 | ||
| width | 规定表格的宽度 | ||
| <tr> | 定义表格的行 | ||
| <th> | 定义表格的表头 | colspan rowspan | 规定表头单元格可横跨的列数 |
| <td> | 定义表格单元 | 规定表头单元格可横跨的行数 | |
| <caption> | 定义表格标题 | ||
| <thead> | 定义表格页眉 | ||
| <tbody> | 定义表格主体 | ||
| <tfoot> | 定义表格页脚 |
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦