作者| 邓超 Serverless Devs 开源贡献者
背景
我们在 [上文 [Aliyun] [FC] 如何使用 @serverless-devs/s 部署静态网站到函数计算] 中,详细的介绍了如何通过 @serverless-devs/s 将已经开发好了的静态网站部署到阿里云函数计算(FC)上, 但是近期函数计算和 @serverless-devs/s 都更新了一系列的功能, 目前部署静态网站的步骤可以更为简洁了!
使用 website-fc 插件部署静态网站到 Custom Runtime 函数
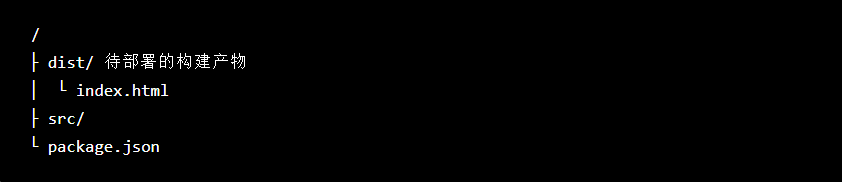
假设我们现在有如下结构的前端工程:
step 3.安装 @serverless-devs/s 并编写 s.yaml
你问我步骤 1 和 2 去哪儿了? 当然是省掉了! 😂
添加 @serverless-devs/s 命令行工具到工程:
然后在根目录下创建一个基础的 s.yaml 配置文件:
# https://github.com/devsapp/fc/blob/main/docs/zh/yaml/
edition: 1.0.0
name: my-awesome-website-project
services:
my-service: # 任意的名称
actions:
pre-deploy:
- plugin: website-fc # 在 pre-deploy 插槽中安装 website-fc 插件
component: devsapp/fc # 使用 fc 组件
props:
region: cn-shenzhen # 部署到任意的可用区, 例如深圳.
service:
name: my-awesome-websites # 深圳可用区的 my-awesome-websites 服务
function:
name: website-fc-plugin # my-awesome-websites 服务下的一个函数
runtime: custom # 使用 custom 运行环境
handler: dummy-handler # 由于使用了 custom 运行环境, 所以这里可以随便填
codeUri: ./dist # 部署 dist 文件夹下的全部内容
triggers:
- name: http
type: http # 创建一个 HTTP 类型的触发器, 以便客户端可以通过 HTTP 协议进行访问
config:
authType: anonymous # 允许匿名访问
methods: [ HEAD, GET ] # 静态网站只需要处理 HEAD 和 GET 请求就够了
与上文中不同的地方在于:
actions:
pre-deploy:
- plugin: website-fc # 在 pre-deploy 插槽中安装 website-fc 插件
在 pre-deploy 插槽中安装的 website-fc 插件能代替上文中的步骤 1 和步骤 2;
以及
现在不必将整个工程部署到函数中, 只需要部署构建好的静态文件了。
step 4. 部署到函数计算
配置好 AccessKey 和 AccessSecret 后(opens new window), 详情参考:https://www.serverless-devs.com/serverless-devs/command/config,执行命令:
🎉 你的网站就部署上去啦。
接下来就是配置自定义域名了, 配置好以后就可以通过你自己的域名访问到这个网站了。
step 5. 配置自定义域名
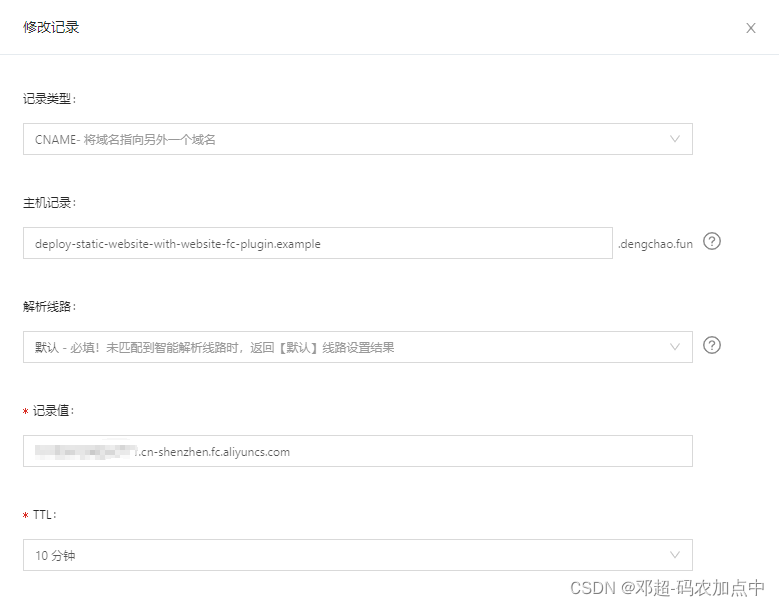
以自定义域名 deploy-static-website-with-website-fc-plugin.example.dengchao.fun 为例.
首先添加 CNAME 记录, 解析值填写 UID.{UID}.UID.{REGION}.fc.aliyuncs.com. 因为我们的 s.yaml 中设置的 region 是 cn-shenzhen, 所以对应的值就是 xxxxxx.cn-shenzhen.fc.aliyuncs.com .
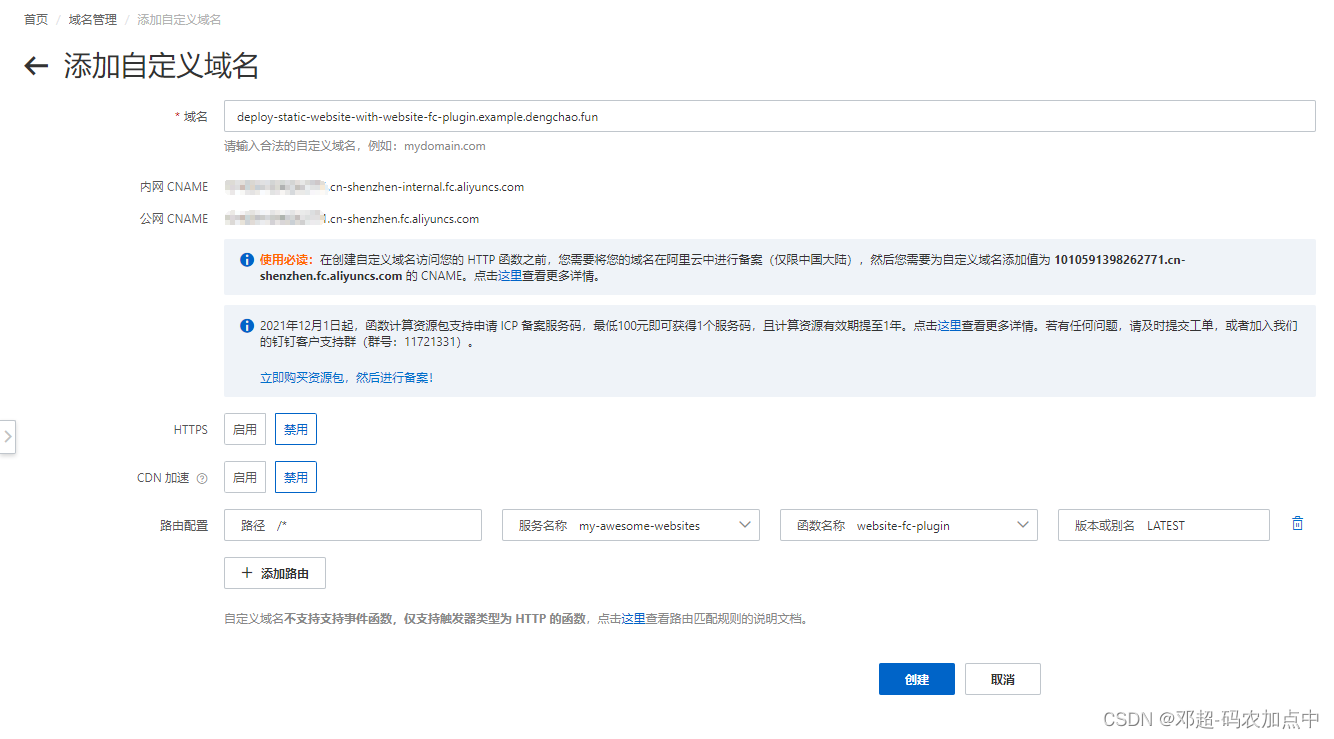
接下来设置函数计算控制台上的自定义域名:
🎉 访问一下试试看: http://deploy-static-website-with-website-fc-plugin.example.dengchao.fun(opens new window)
样本工程
共同学习,写下你的评论
评论加载中...
作者其他优质文章