一直忙着写毕设,上一次写博客还是元旦,大半年过去了…
后面会不断分享各种新项目的源码与技术。欢迎关注一起学习哈!
记录一次部署微信小程序Node.js后端接口代码的详细过程,使用宝塔来部署。
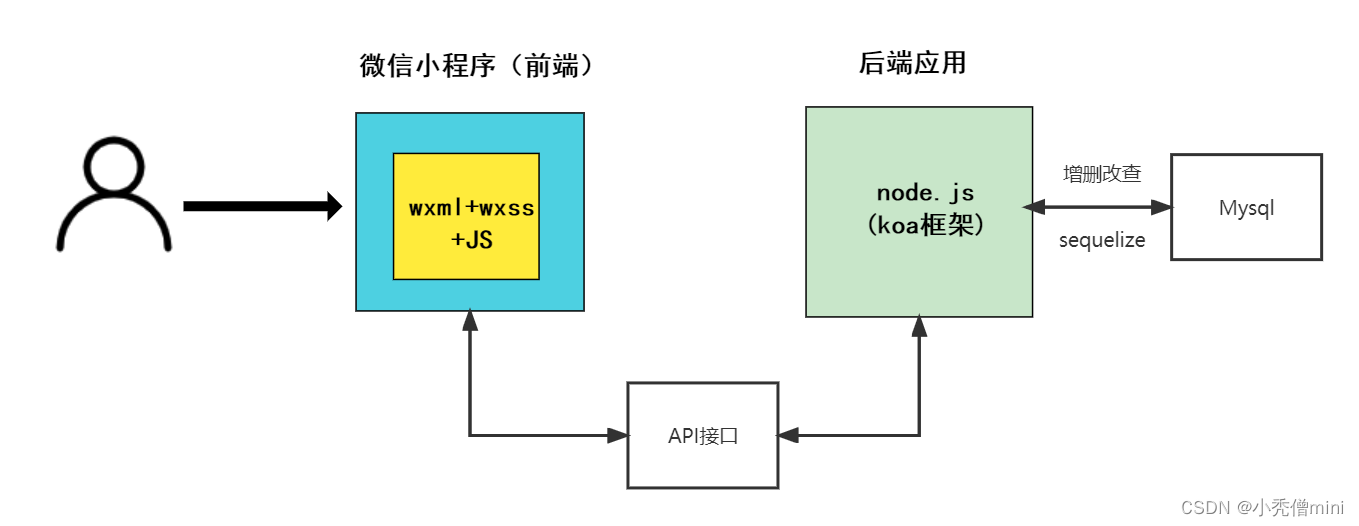
我们先来看一张图片
这是采用前后端分离的开发模式来开发微信小程序,跟云开发有区别。云开发没有“后端应用”这一块。我们这篇文章就是讲解怎么部署“后端应用”这一块的接口代码。
@TOC
材料准备
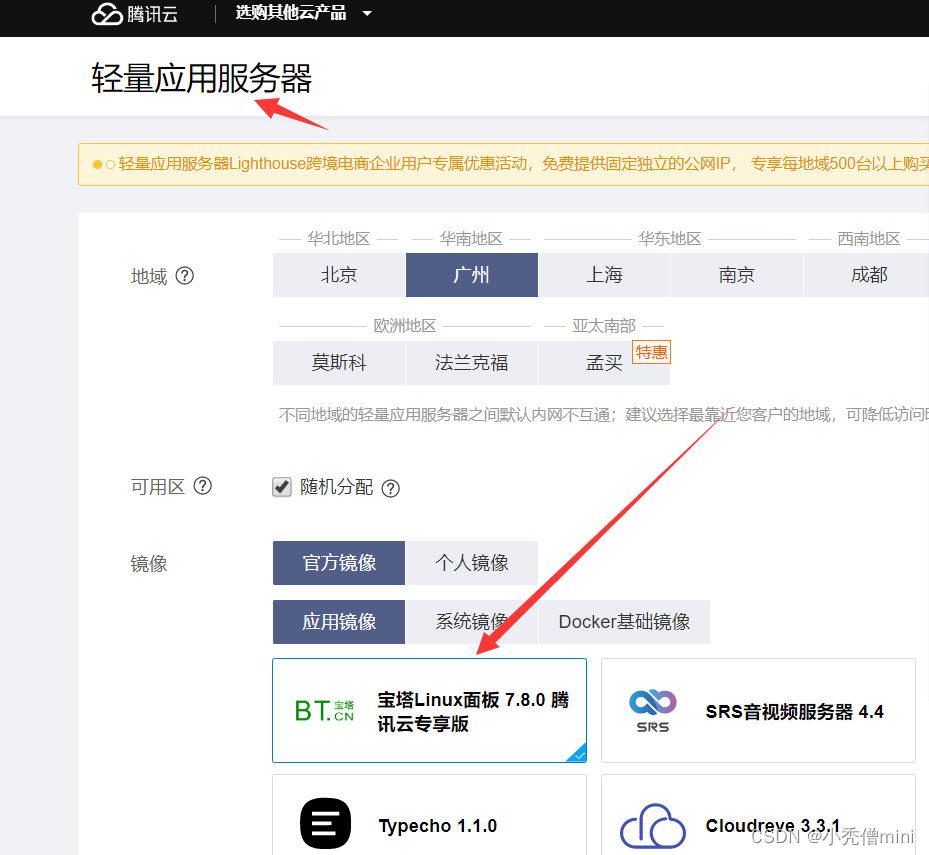
买轻量应用服务器(不能乱买)
不要乱买其他的轻量应用服务器,不然会报各种错。切记!去腾讯云买宝塔腾讯云专享版
推荐买一个月的,后面续费就行。这样即使部署不成功或者备案不成功,我们还可以止损,对吧。
备案域名
如果还没有域名,可以去腾讯云买一个,一年大概就50块左右,还算可以。买好之后进行备案,备案过程中会用到上面你买的轻量应用服务器的IP。按照腾讯云的备案操作提示去进行备案即可,一般一周左右就备案成功了,有的地方不同,具体情况具体分析(不会备案自行百度哈)。
部署过程
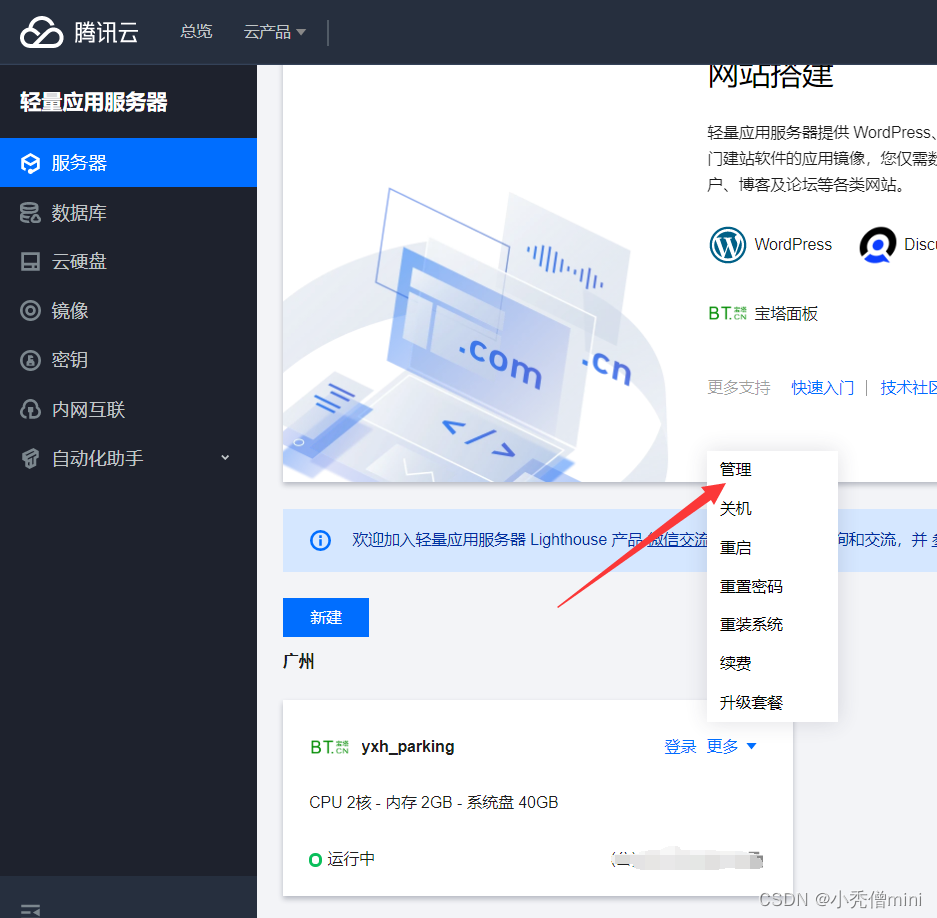
登录宝塔管理界面
点击“管理”,进入服务器管理界面
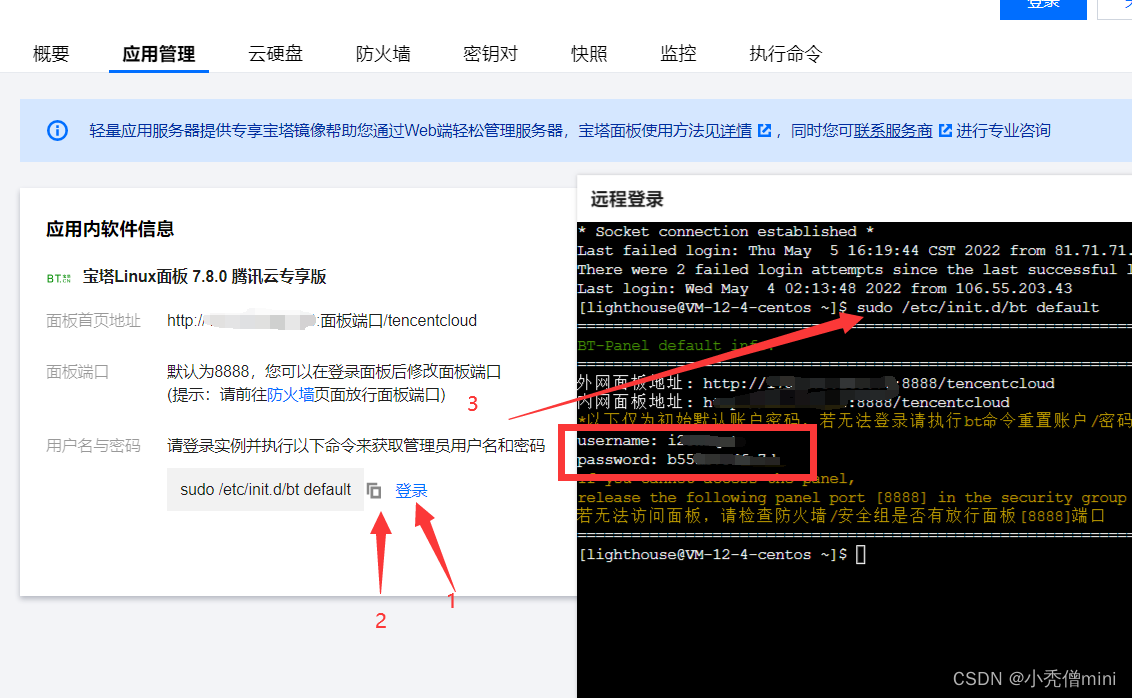
进来就可以看到登录宝塔的网址,是http://xxx.xxx.xxx.xxx:8888/tencentcloud,登录宝塔之前,需要放行8888端口。可以去防火墙“添加规则”,端口指定8888就行(MySQL服务端口是3306)。接着按照上面的提示去操作就可以看到你宝塔的登录账号和密码了。然后登录即可,如下图
安装PM2
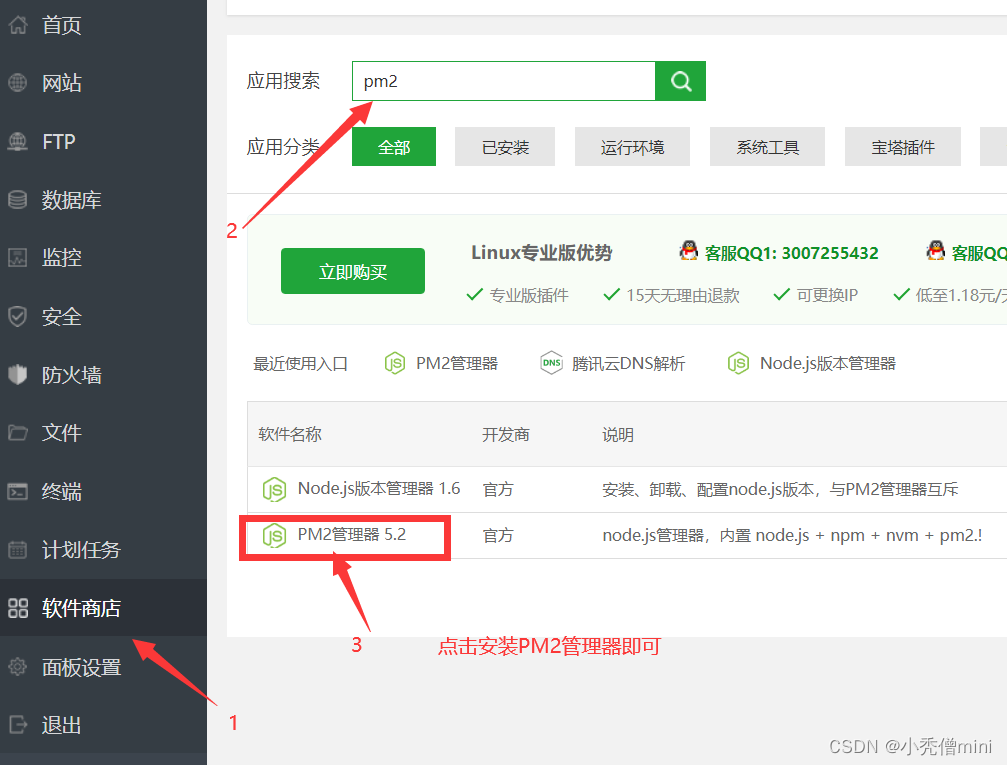
登录成功后,点击软件商店 安装pm2管理器,安装这个会自动安装node环境,就可以用npm命令了。如下图操作即可
上传代码文件夹
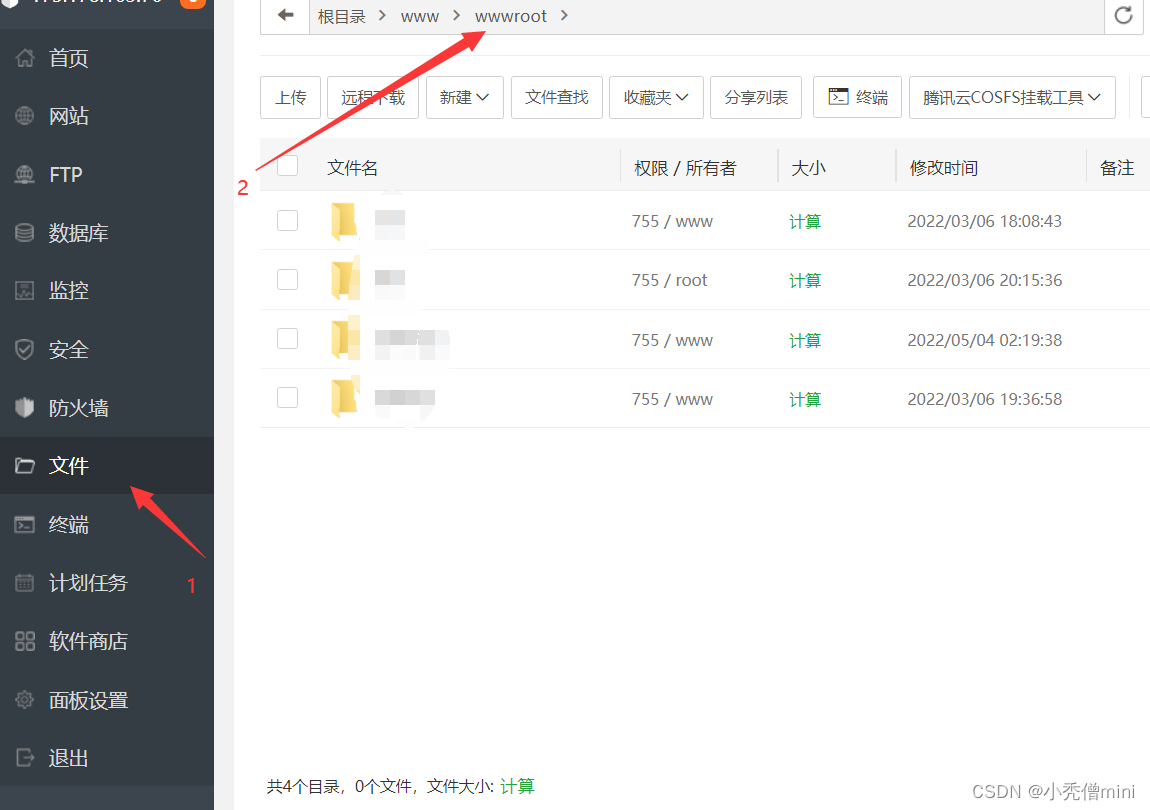
点击文件,在wwwroot目录下上传代码文件夹,一个文件夹就行,我这图是四份代码了,一个项目上传一份就行。如下图
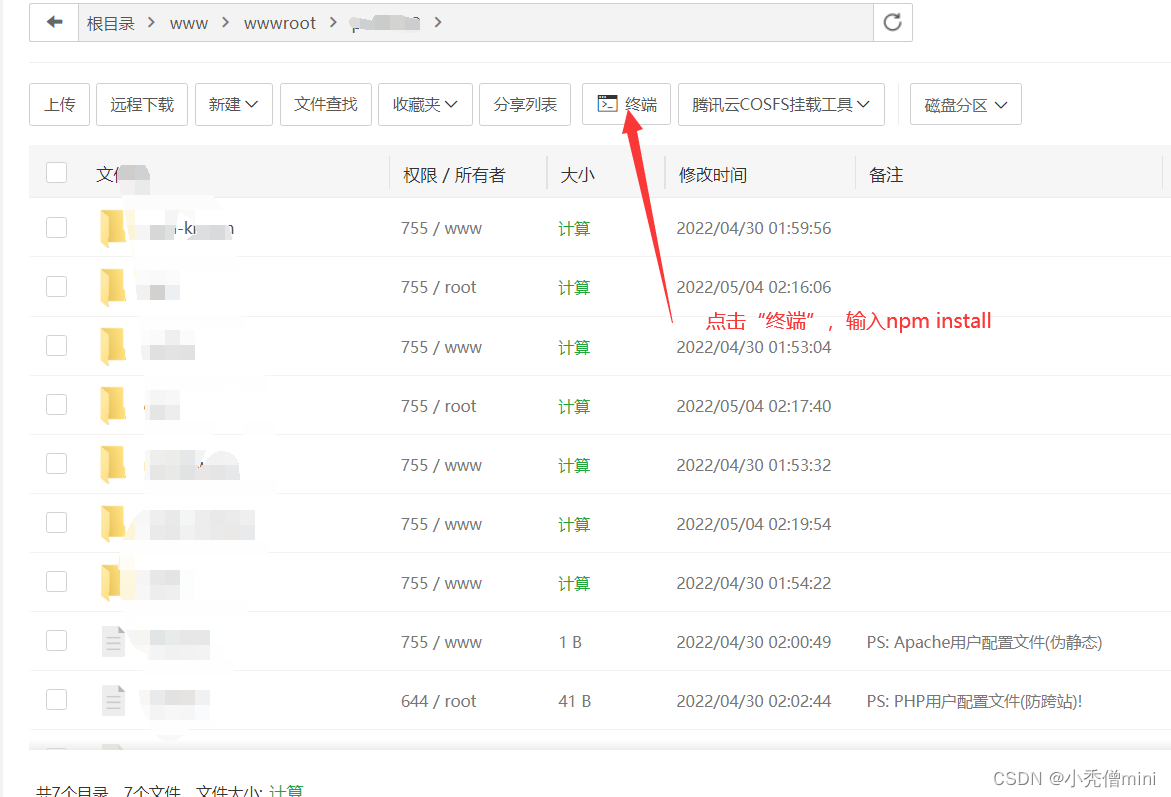
在wwwroot上传后端代码,记得上传package.json,再输入命令npm install安装依赖包。不需要上传本地的node_modules依赖包。
添加网站
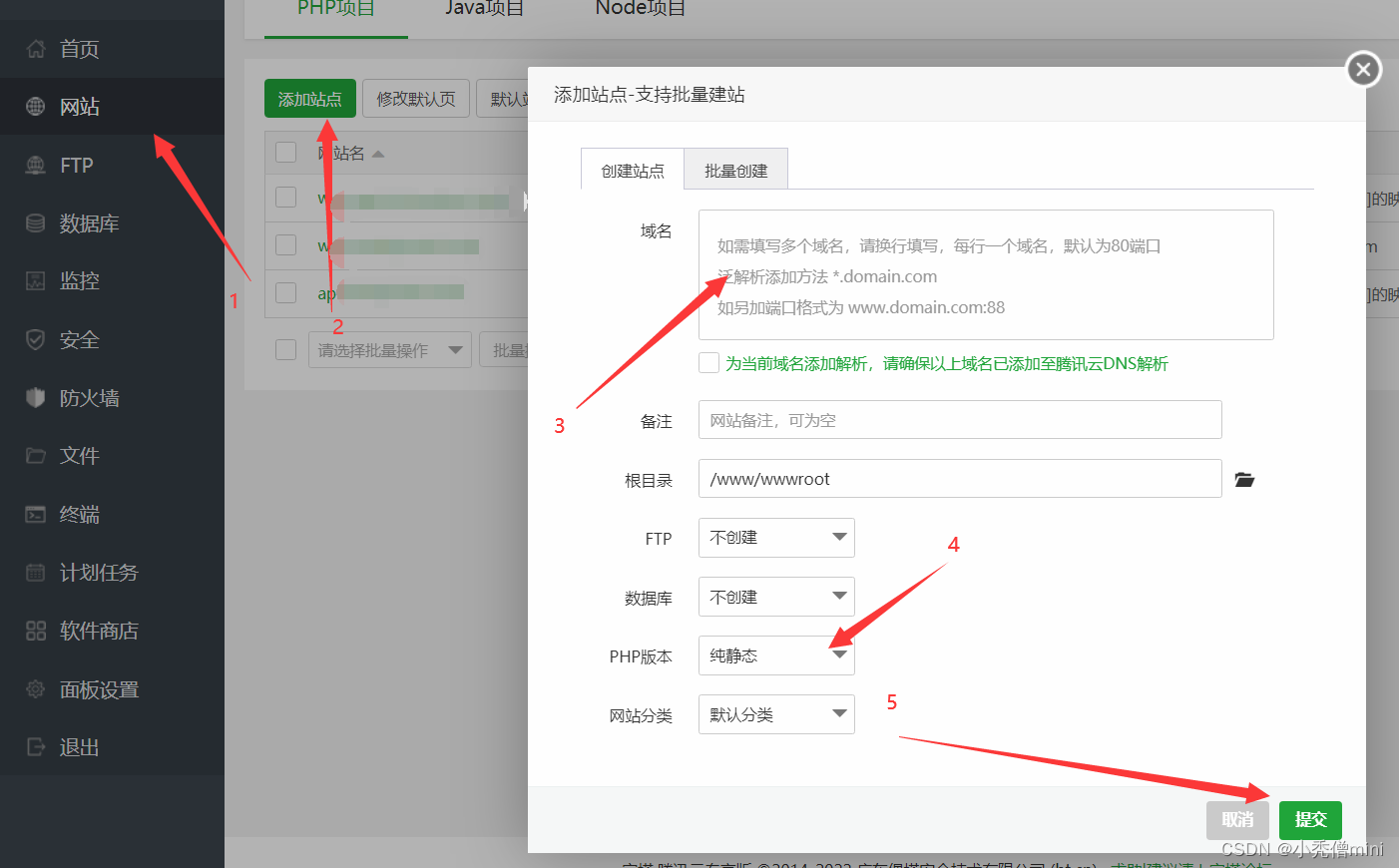
点击“添加网站”,然后填入域名,根目录选择刚刚我们上传的代码文件夹,不是/www/wwwroot,而是/www/wwwroot/xxxx,不要选择错了(下图是省略了)。同时,确保你的域名已经做了域名解析,域名解析在腾讯云的域名管理那里解析就可以了,填写完成提交即可,如下图。
配置ssl证书(用于https访问)
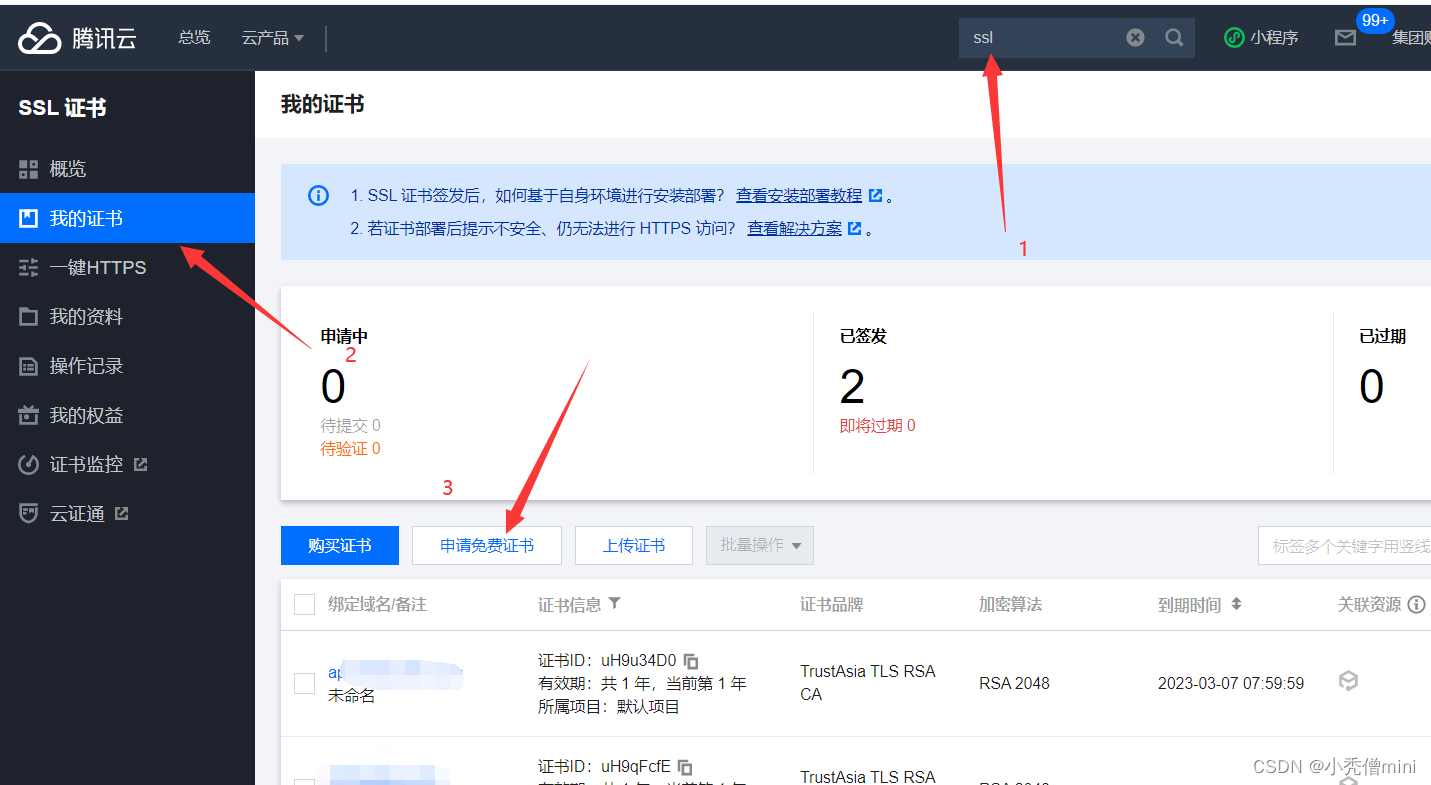
在腾讯云搜索“ssl”证书,在“我的证书”里点击“申请免费证书”
申请添加域名,如xxxx.com,再填写邮箱申请后,会收到证书颁发审核通过,如果有子域名,如api.xxxx.com,需要单独申请一个证书,因为xxxx.com的证书默认是www.xxxx.com。
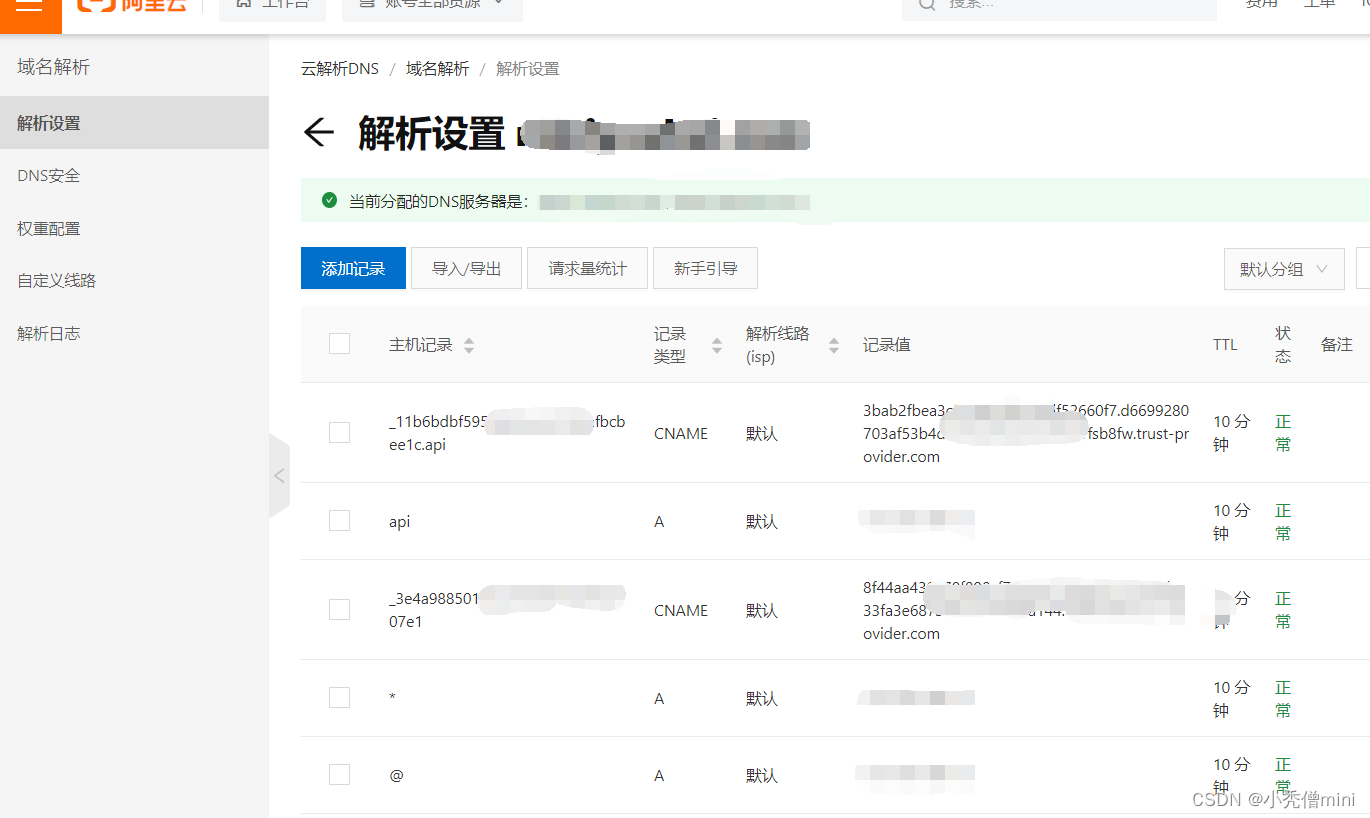
申请过程中,还需要添加一个域名解析记录,按照提示去操作就行,示例如下图
在我的证书那里点击下载,选择“nginx”,然后下载证书,是.zip格式的,下载后解压出来,找到.crt和.key两个文件,分别用记事本打开(后面需要复制里面的内容)
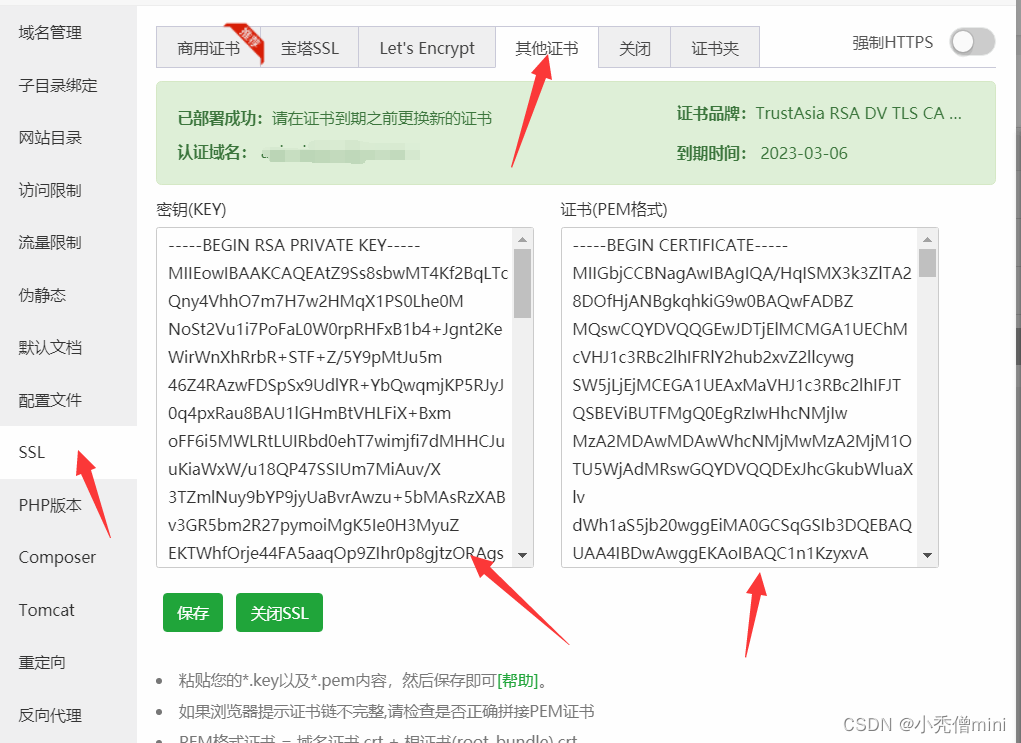
接着,再到宝塔的“网站”,在刚刚添加的网站里点击“设置”,再点击“ssl”,再点击“其他证书”,分别复制.crt和.key的内容对应然后保存即可使用https访问了。如下图
运行代码
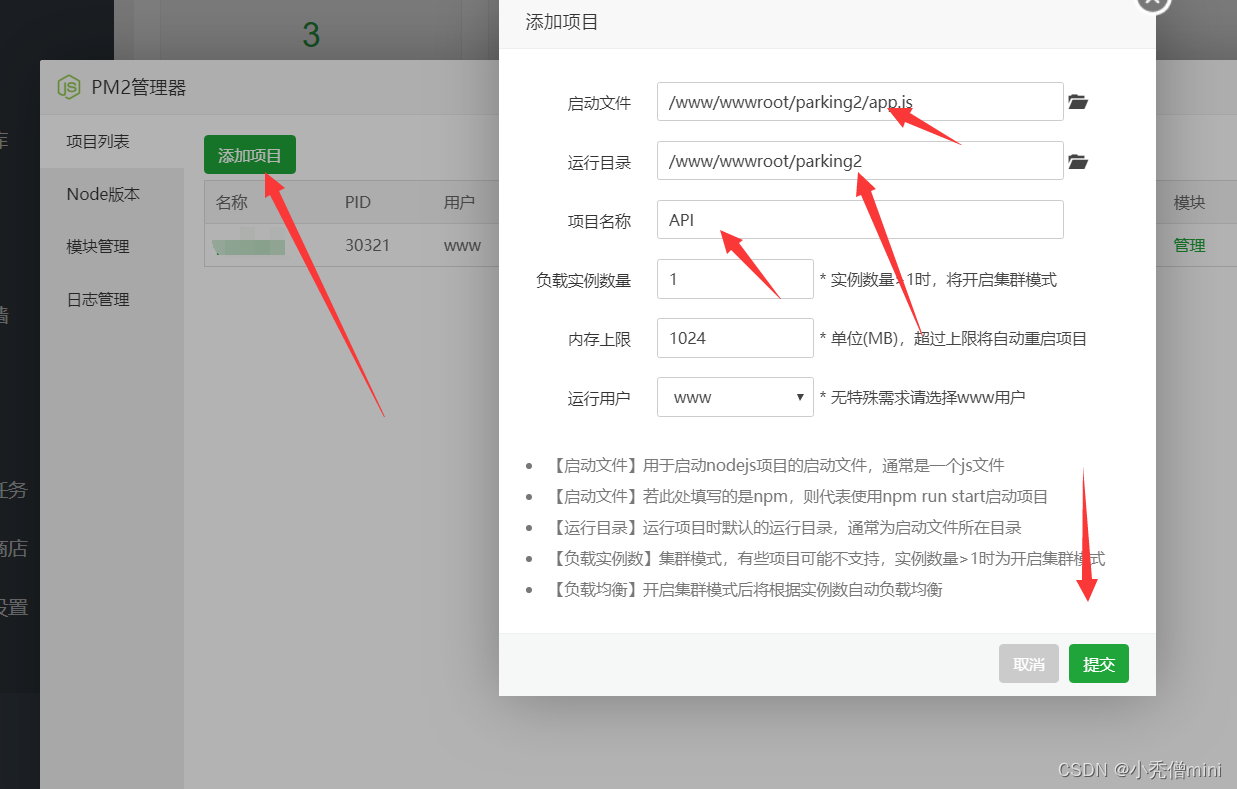
我们使用PM2管理器运行我们的node项目,如下图
到这里,接口就可以被请求了。非常简单!
遇到问题,可以评论区提问哈,我会回答的。一起探讨
共同学习,写下你的评论
评论加载中...
作者其他优质文章