vue实现分页的两种方式如下:
1.使用slice方法
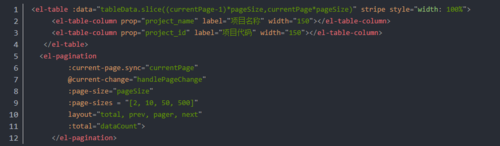
一次调用后端接口返回所有数据tableData,然后使用tableData.slice((currentPage-1)*pageSize,currentPage*pageSize)使得数据根据页码改变
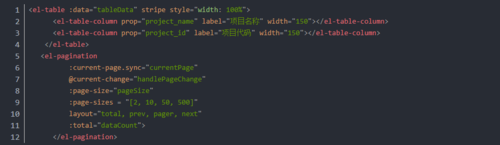
2.每次换页都调用接口,后端每次返回该页的数据
html部分:
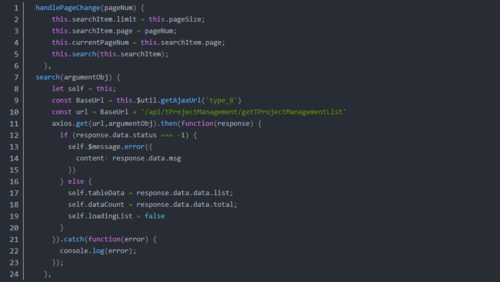
js部分:
以上便是vue实现分页功能的两种方法,简单吧?更多内容干货可关注慕课网~
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦