最近有同学问,如何在vue增加一个html页面,然后vue又怎么向html里传值,今天就给大家来说一说。
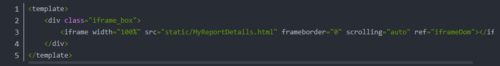
1.先把html页面引入并能访问成功,办法就是新建一个vue文件,在这个vue文件中使用iframe把这个HTML页面引入
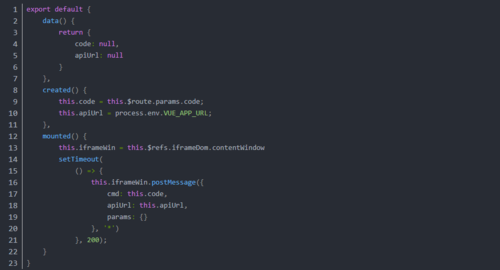
2. 在vue文件中解决传值问题,使用postMessage进行传值
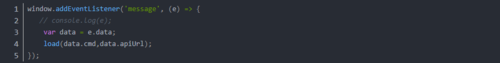
3.html页面接收值,通过addEventListener接收值
注意,一定要把html文件放到单独放到static文件夹内,并放到public文件中。因为这样打包的时候不会被编译打包。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦