很多程序员同学会在工作中碰到,怎么在VUE中列表悬浮显示的问题,今天就给大家来说一说。其实很简单,只需要一句话:
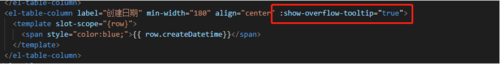
:show-overflow-tooltip=“true”(注意前面冒号别漏了)
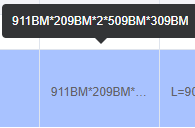
效果如图:
鼠标放到这里就会悬浮展示此处因为宽度给的不够的省略号中的全部信息。
怎么样,是不是很简单,还有更多关于VUE问题的同学们,可以关注慕课网,程序员的梦工厂,满足你从小白到大神不同阶段的学习需要!
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦