今天给大家说一说两种vue文件预览功能的方法,具体内容如下:
1,iframe
所有浏览器都支持 < iframe > 标签,直接将src设置为指定的PDF文件就可以预览了。
html中直接使用iframe,将src设置为文件url,用js写文件变量即可。(这里用css设置外层盒子大小)
代码:<iframe :class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="url" width="100%" height="100%" border="0"></iframe>
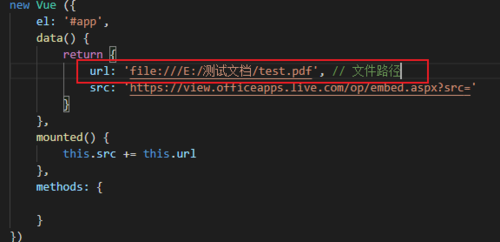
js:
当然也可以不搭配js,直接将src设置为文件路径:
代码:<iframe class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="file:///E:/测试文档/test.pdf" width="100%" height="100%" border="0"></iframe>
2,embed
< embed > 标签定义嵌入的内容,比如插件。在HTML5中这个标签有4个属性:
与iframe相同,将src设置为文件路径即可
html:
代码:<embed :class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="url" type="application/pdf" width="100%" height="100%">
js:与上述一致
最后实现效果与iframe一致,但是需要注意的是这个标签不能提供回退方案,与< iframe > < / iframe >
不同,这个标签是自闭合的的,也就是说如果浏览器不支持PDF的嵌入,那么这个标签的内容什么都看不到。
注意:以上两种方法不适用于word、ppt、xls文件,都会变成超链接下载文件。而如果要设置微软文件的预览,可以使用微软的在线预览功能。
以上便是关于vue文件预览功能的全部分享内容,更多内容干货可关注慕课网~
共同学习,写下你的评论
评论加载中...
作者其他优质文章