课程名称:Vue Element+Node.js开发企业通用管理后台系统(第12章)
课程章节: 第12章 登录功能开发(下)
主讲老师:Sam
课程内容:
今天学习的内容包括:
- 后端 API 处理流程
围绕后端接收到用户请求后,是如何进行验证、如何加工处理用户所需数据,最后包装好返回。
课程收获:
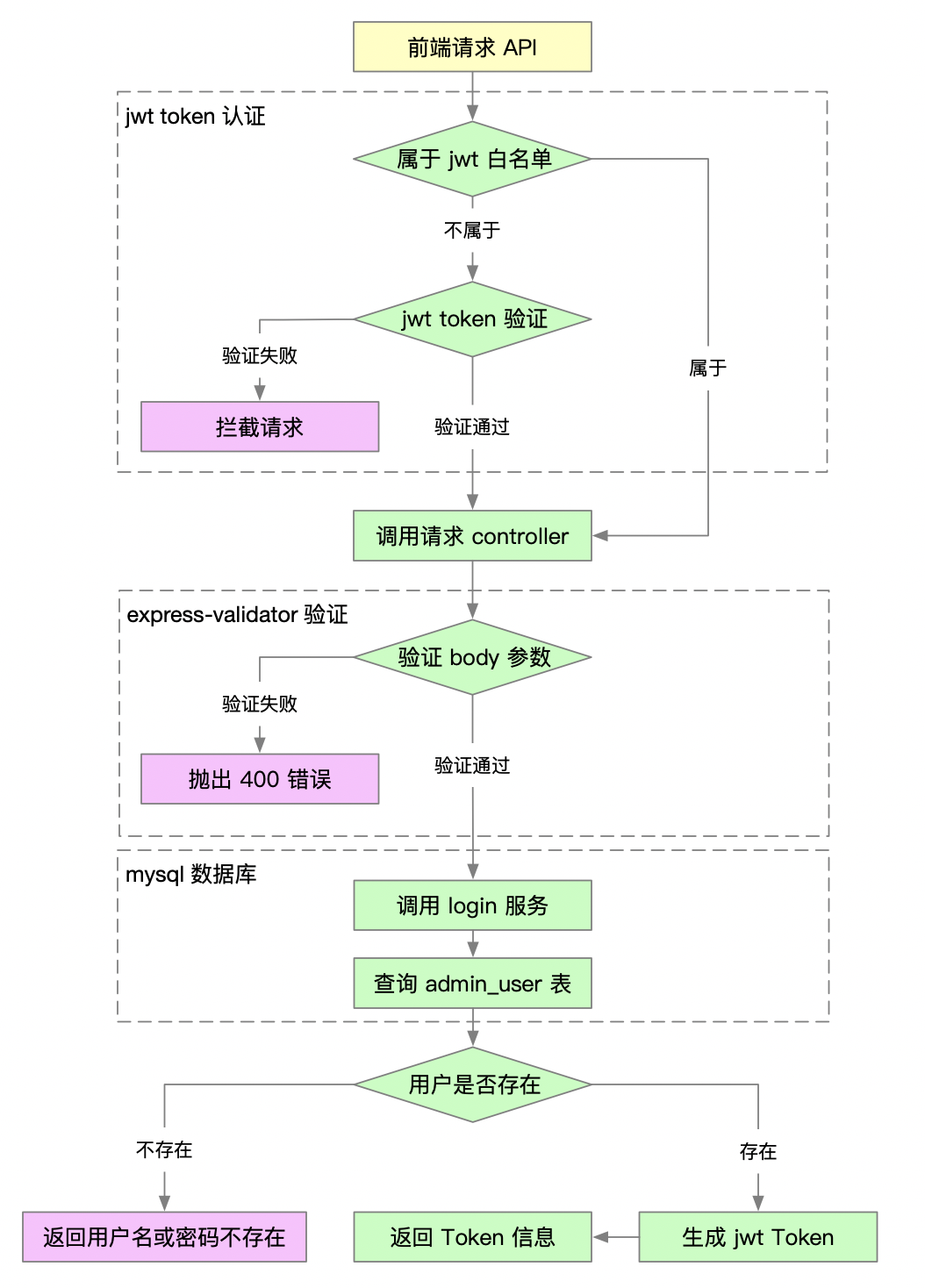
- 后端 API 处理流程图
首先前端发起请求后,后端会先判断是否在其白名单内,如果在白名单则会跳过 jwt 验证,否则将进行 jwt token 验证,验证成功,会调用 controller 进入对应的服务;验证失败将拦截请求。比如 /userlogin 就会跳过 jwt token 验证,因为在用户未登录的时候还不存在 token 不能进行验证。这里可以根据项目的需求自由配置。
这里重点是 JWT ,JSON Web Token(JWT)是非常流行的跨域身份验证解决方案。
为了方便我们更好的理解,先来看下面的几个问题:
(1)Token 是什么
Token 本质是字符串,用于请求时附带在请求头中,校验请求是否合法及判断用户身份
(2)Token 与 Session、Cookie 的区别
- Session 保存在服务端,用于客户端与服务端连接时,临时保存用户信息,当用户释放连接后,Session 将被释放;
- Cookie 保存在客户端,当客户端发起请求时,Cookie 会附带在 http header 中,提供给服务端辨识用户身份;
- Token 请求时提供,用于校验用户是否具备访问接口的权限。
(3)Token 的用途
- 拦截无效请求,降低服务器处理压力;
- 实现第三方 API 授权,无需每次都输入用户名密码鉴权;
- 身份校验,防止 CSRF 攻击。
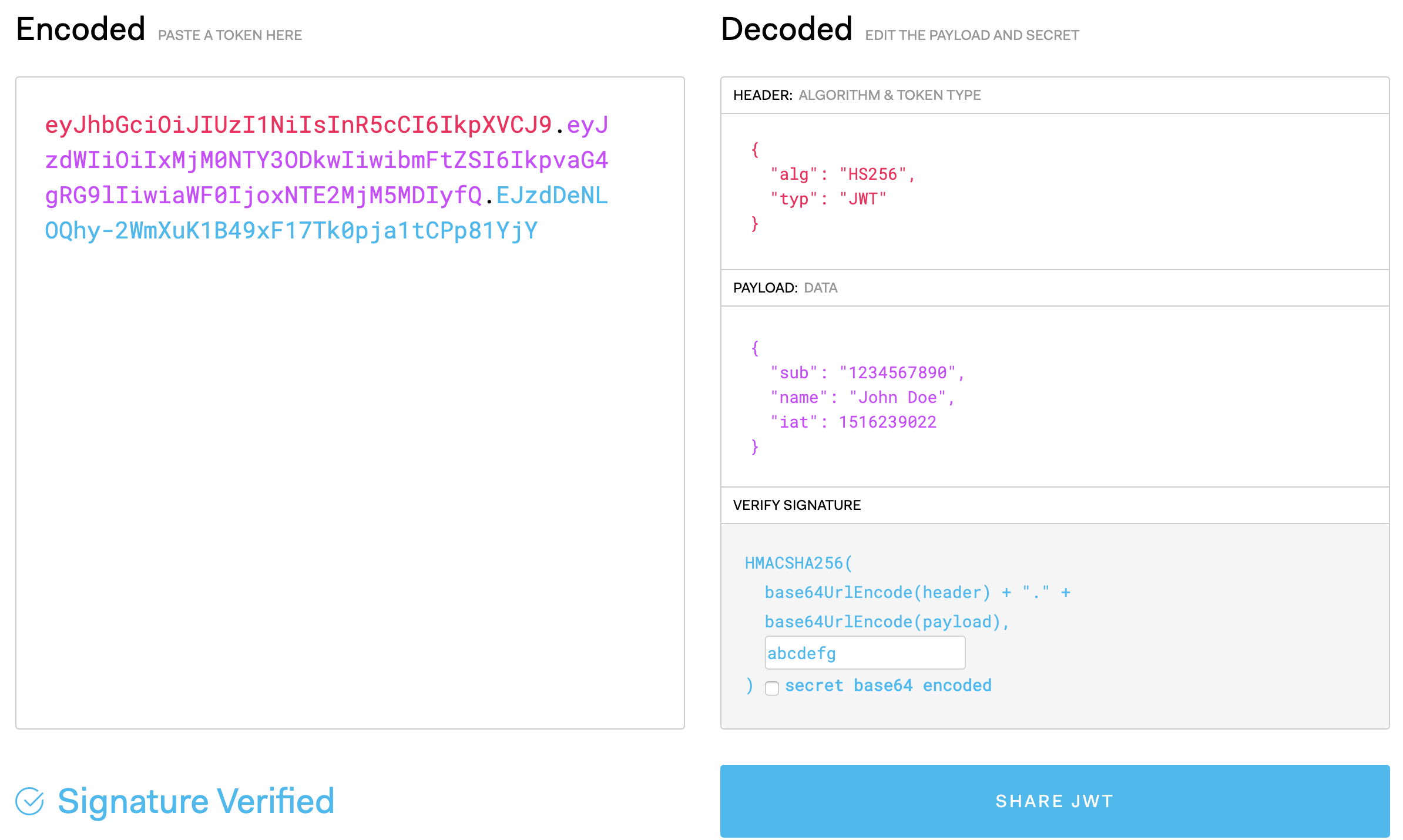
JWT 的构成是一串字符串:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.EJzdDeNLOQhy-2WmXuK1B49xF17Tk0pja1tCPp81YjY
它将被解析为以下三部分:
HEADER: ALGORITHM & TOKEN TYPE
JWT 头部分是一个描述 JWT 元数据的 JSON 对象:
alg:表示加密算法,HS256 是 HMAC SHA256 的缩写
typ:token 类型
{
"alg": "HS256",
"typ": "JWT"
}
PAYLOAD: DATA
JWT 数据部分,payload 是 JWT 的主体内容部分,也是一个 JSON 字符串,包含需要传递的数据,注意 payload 部分不要存储隐私数据,防止信息泄露
{
"sub": "1234567890",
"name": "John Doe",
"iat": 1516239022
}
VERIFY SIGNATURE
JWT 签名部分是对上面两部分数据加密后生成的字符串,通过 header 指定的算法生成加密字符串,以确保数据不会被篡改。
生成签名时需要使用密钥(即下方示例中的 abcdefg),密钥只保存在服务端,不能向用户公开,它是一个字符串,我们可以自由指定。
生成签名时需要根据 header 中指定的签名算法,并根据下方的公式,即将 header 和 payload 的数据通过 base64加密后用 . 进行连接,然后通过密钥进行 SHA256 加密,由于加入了密钥,所以生成的字符串将无法被破译和篡改,只有在服务端才能还原
HMACSHA256(
base64UrlEncode(header) + "." +
base64UrlEncode(payload),
abcdefg
)
可以在 https://jwt.io/ 调试 JWT 字符串。
最后附上课程截图 ending~
共同学习,写下你的评论
评论加载中...
作者其他优质文章