【学习打卡】第三天 直面JavaScript中的30个疑难杂症
学习课程名称:直面JavaScript中的30个疑难杂症
章节名称:内置对象
讲师姓名:公明2020
课程内容概述:
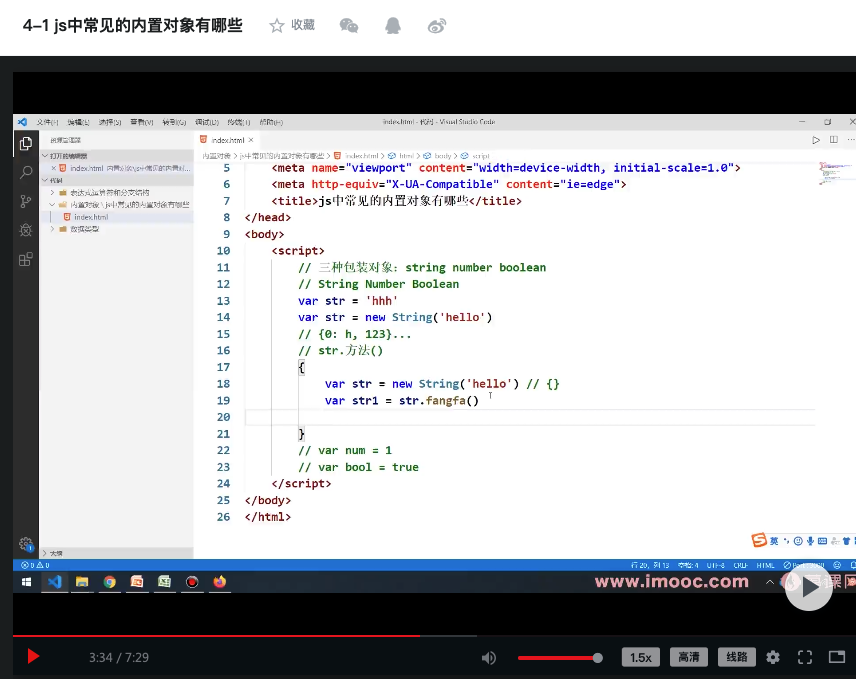
- js中常见的内置对象有哪些
- 面试常见装箱和拆箱的理解
- 带你深入理解栈和队列
- 你不知道的sort排序
- Date对象中getMonth()需要注意的
- 开发中编码和解码使用场景有哪些
javascript中常见的内置对象
有Array对象、Math对象、Date对象和String对象。内置对象就是指javascript本身自带的对象。
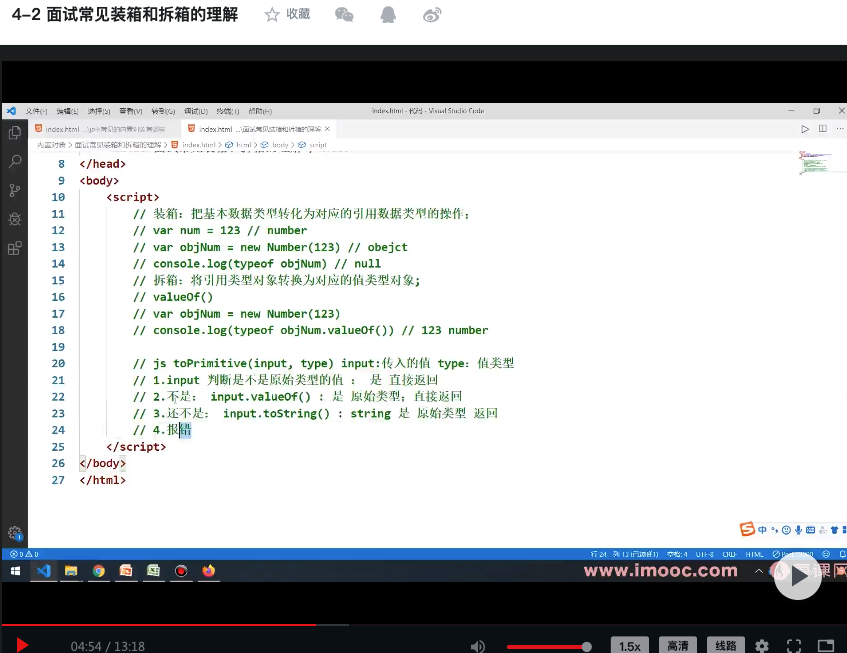
装箱:把基本数据类型转化为对应的引用数据类型的操作
var num = 123; //number类型
var objNum = new Number(123);
console.log(typeof objNum); //object
拆箱:将引用类型对象转化为对应的值类型对
拆箱原理:
// js内部 执行toPrimitive(input type) --input:传入值 type:值类型
//1、input 判断是不是原始类型的值 :是 直接返回
//2. 不是 则执行input.valueOf(): 是原始类型 直接返回
//3. 还不是 执行 input.toString() :输出string类型 --是原始类型 返回
//4.报错
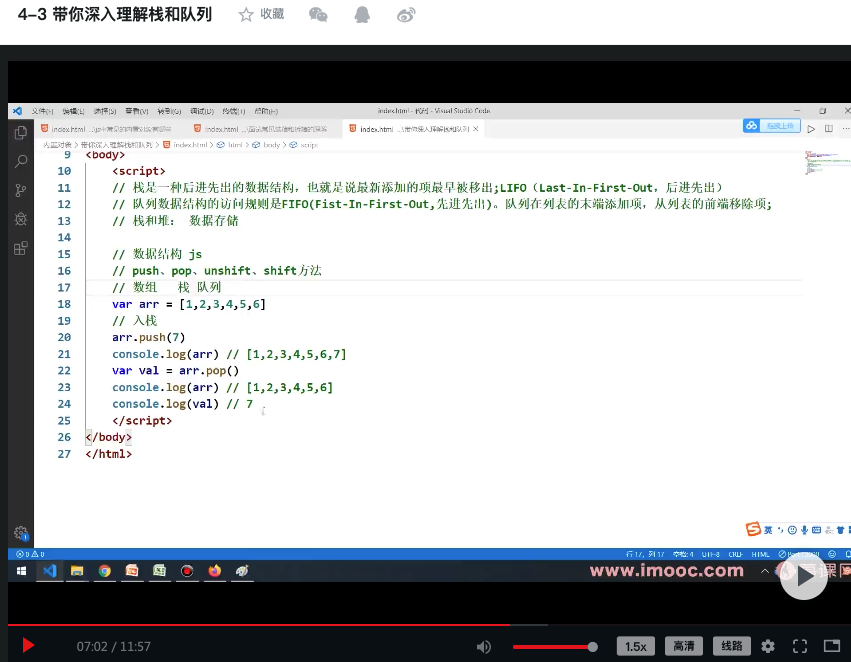
栈是一种具有 「后入先出」(Last-in-First-Out,LIFO) 特点的抽象数据结构。
由于栈后入先出的特点,每次只能操作栈顶的元素,任何不在栈顶的元素,都无法访问。要访问下面的元素,先得拿掉上面的元素。所以它是一种高效的数据结构。
用 Javascript 实现一个栈,通常我们用数组就可以。可以做一个简单的封装。
栈也被用于内存保存变量和方法调用。函数调用的时候压栈,return 结果的时候,出栈。比如我们经常用的递归 (recursion) ,就是栈应用的例子。
除了栈,队列也是一种常用的数据结构。队列是由顺序元素组成的线性数据结构,又不同于栈 (Last-in-First-Out,LIFO) ,他遵循的是先进先出(First-In-First-Out,FIFO) 。
队列在队尾添加新元素,在顶部移除元素。
现实中,最常见的队列例子就是排队。
dateObject.getMonth()
返回:返回值是 0(一月) 到 11(十二月) 之间的一个整数。 dateObject 的月份字段,使用本地时间。
注释:该方法总是结合一个 Date 对象来使用。
编码和解码
哲学中成对出现的概念。
在讲清楚这一对矛盾体之前,先试着给它们下个定义:
编码是信息从一种形式或格式转换为另一种形式的过程;
解码是编码的逆过程。
在计算机领域,1和0是计算机存储和识别的最小单元,计算机外的信息转化成计算机能识别的形式就需要编码了。当然在计算机领域内部,也存在着各种格式转换(也称为编码),比如TCP/IP四层协议转换,各层的格式是不同的;应用进程中,对象转成字节码,转成json,xml等。
共同学习,写下你的评论
评论加载中...
作者其他优质文章