课程名称:Java架构师-技术专家
课程章节: 第6周 集群架构:LVS+Nginx高可用集群
主讲老师:慕课讲师团:Geely、风间影月、阿神……
课程内容:
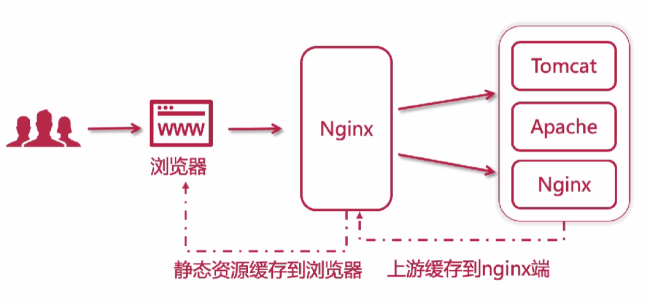
1、Nginx的缓存
用户访问的时候nginx时会分为两个地方的缓存(浏览器端和nginx端),缓存是针对的是一些静态资源文件(html/css/js/图片/音频/视频等)
1.1、浏览器缓存
加速用户访问,提升单个用户(浏览器访问者)体验,缓存在本地
1.2、Nginx 缓存:
- 缓存在Nginx端,以文件的形式存在,提升所有访问到Nginx这一端的用户。
- 提升访问上游(upstream)服务器的速度。
- 用户访问仍然会产生请求流量
:::tip
nginx请求上游服务器的资源时会有内网带宽的损耗,需要有一个请求和响应的时间。如果上游服务器的内容(静态文件)会被缓存到nginx端的话,内网的损耗就没有那么大了,响应时间也会减小。
:::
2、Nginx控制浏览器缓存
对于浏览器端的缓存,可以使用 expires 指令做一定的控制。主要在浏览器端观察响应头中的 expires(过期时间) 、Date(当前时间)、last_modified(最后修改时间)、Cache-Control等属性
location / {
alias /home/test;
# expires 10s; # 设置缓存在10s后过期
# expires @22h30m; # 设置缓存在每天 22h30m过期
# expires -1h; # 设置缓存提前过期
# expires epoch; # 表示 nocache,不设置缓存,响应头中的 Cache-Control 属性是 no-cache
# expires off; # expires off expires 的默认设置,关闭状态,关闭并不代表没有 expires ,浏览器还是有默认机制,只不过是在 nginx 端响应中没有增加任何关于缓存的内容。
expires max; # 设置缓存永不过期。
}
3、Nginx的反向代理缓存
# proxy_cache_path 设置缓存目录
# keys_zone 设置共享内存以及占用空间大小
# max_size 设置缓存大小
# inactive 超过此时间则被清理
# use_temp_path 临时目录,使用后会影响nginx性能
proxy_cache_path /usr/local/nginx/upstream_cache keys_zone=mycache:5m max_size=1g inactive=1m use_temp_path=off;
location / {
proxy_pass http://tomcats;
# 启用缓存,和keys_zone一致
proxy_cache mycache;
# 针对200和304状态码缓存时间为8小时
proxy_cache_valid 200 304 8h;
}
4、配置HTTPS步骤
4.1、检查是否SSL模块
要在Nginx中配置 https,就必须安装 ssl 模块,也就是 http_ssl_module。
[root@iZ2zeausm2jefqqtmpikzqZ ~]# /usr/local/nginx/sbin/nginx -V
nginx version: nginx/1.22.0
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-44) (GCC)
built with OpenSSL 1.0.2k-fips 26 Jan 2017
TLS SNI support enabled
configure arguments: --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
--with-http_ssl_module 表示已经安装了 ssl 模块,省略第二步。
4.2、安装 ssl 模块
- 进入nginx的解压目录。
/root/nginx-1.22.0 - 新增ssl模块(原来安装的模块都需要保留)
./configure \ --prefix=/usr/local/nginx \ --pid-path=/var/run/nginx/nginx.pid \ --lock-path=/var/lock/nginx.lock \ --error-log-path=/var/log/nginx/error.log \ --http-log-path=/var/log/nginx/access.log \ --with-http_gzip_static_module \ --http-client-body-temp-path=/var/temp/nginx/client \ --http-proxy-temp-path=/var/temp/nginx/proxy \ --http-fastcgi-temp-path=/var/temp/nginx/fastcgi \ --http-uwsgi-temp-path=/var/temp/nginx/uwsgi \ --http-scgi-temp-path=/var/temp/nginx/scgi \ --with-http_ssl_module - 编译和安装
make && make install
4.3、配置HTTPS
- 把ssl证书
*.crt/pem和*.key拷贝到/usr/local/nginx/conf/ssl目录中。 - 新增 server 监听 443 端口。
server { listen 443 ssl; server_name jk.wkq.pub; ssl_certificate ./ssl/8136669_jk.wkq.pub.pem; ssl_certificate_key ./ssl/8136669_jk.wkq.pub.key; ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_ciphers HIGH:!aNULL:!MD5; ssl_prefer_server_ciphers on; location / { proxy_pass http://jk.wkq.pub:8080; proxy_set_header Host $proxy_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } }
4.4、reload nginx
./nginx -s reload
5、配置http自动跳转https
http自动跳转https有多种做法,这里记录的是百度的做法。成功部署示例。
- http://git.wkq.pub
- http://jk.wkq.pub
这里以http://jk.wkq.pub为例
5.1、新增 server 监听 80 端口
server {
listen 80;
server_name jk.wkq.pub;
location / {
root html/jk;
index index.html index.htm;
}
}
5.2、创建 index.html 文件
cd /usr/local/nginx/html/
mkdir jk
cd jk
vim index.html
将如下内容复制到新创建的 index.html 中,保存。
<html>
<meta http-equiv="refresh" content="0;url=https://jk.wkq.pub">
</html>
5.3、reload nginx
./nginx -s reload
5.4、测试
访问 http://jk.wkq.pub ,发现会自动跳转到 https://jk.wkq.pub
课程收获:
通过今天的学习,收获了:
- nginx控制浏览器缓存和上游服务器缓存的原理和配置。
- nginx配置https 的步骤并实操。
- http 自动跳转 https的方式,并实操。
nginx学习告一段落,再接再厉!
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦