第一模块
课程名称:墨刀快速入门到精通
章节名称:1-1 ~ 3.1
讲师姓名:何云山
第二模块
内容概述:
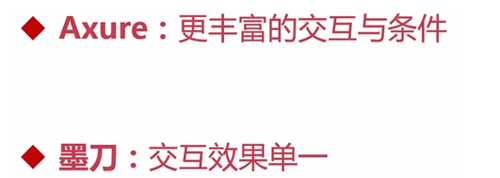
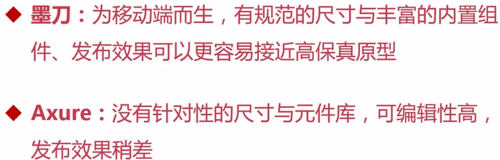
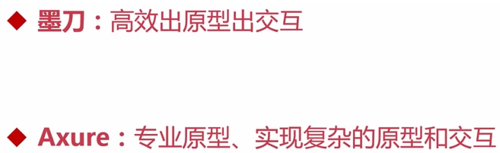
课程首先介绍了axure和墨刀之间的区别,axure容易入门但不容易精通,是一个老牌且相对专业的原型设计软件,而墨刀则是一个易入门,且容易出效果的原型设计软件,更适合快速出原型、出效果的场景,对原型精度要求不高的场景下是一门利器,适合非专业的原型设计者。后面介绍了墨刀组件、事件等概念。
第三模块
学习心得:
通过本课程的学习,使我掌握了墨刀的使用,知道了产品经理是如何设计原型的,在学习的过程中跟着老师的脚步也设计出了自己的第一个原型,下面附上学习笔记:
1-1 Axure与墨刀对比
axure:入门快,但涉及中继器、变量、函数。深入后更复杂
墨刀:上手快,交互直观简单,掌握快
设计效果:
小结:
原型不需要“刻舟求剑”,不需要追求完美!!!能表达出意思就行了!!!
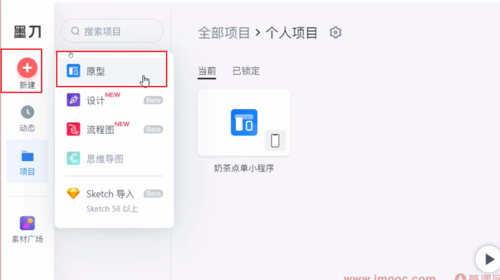
1-2 墨刀项目创建与属性设置
原型绘制步骤:
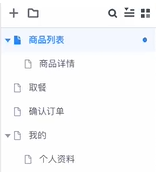
第一步:打目录结构
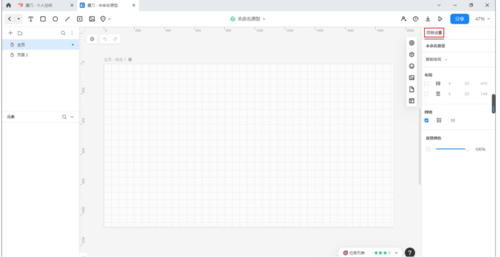
第二步:在页面白板上绘制原型
补充:墨刀软件的使用
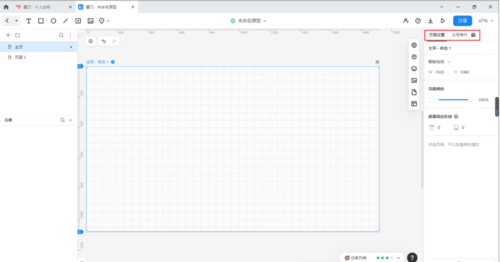
项目设置
页面设置
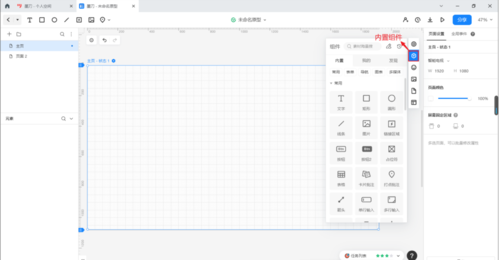
2-1 内置组件(重点!!!)
墨刀主要是通过内置组件来完成原型设计的
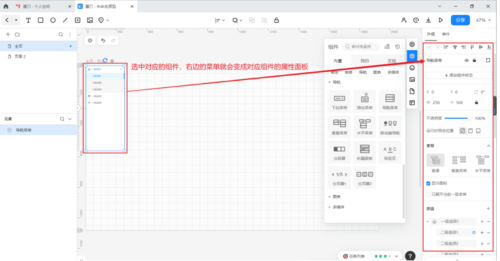
选中组件之后通过【右边的属性面板】就可以自定义的设置组件的行为和样式
快捷键与快捷操作:
Ctrl + D 复制组件
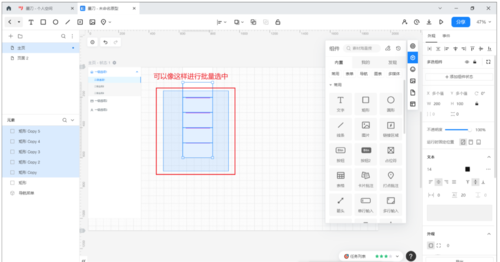
通过鼠标进行批量选:
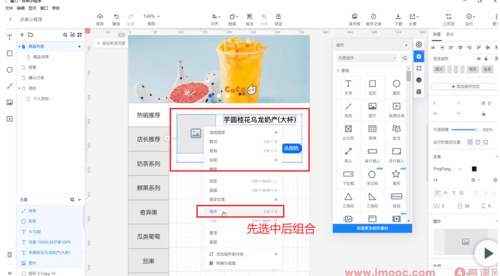
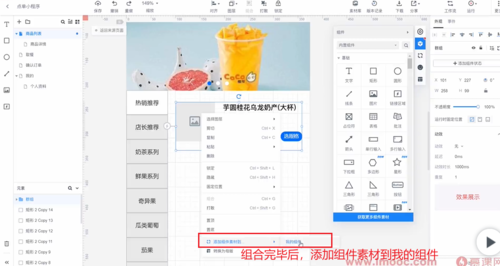
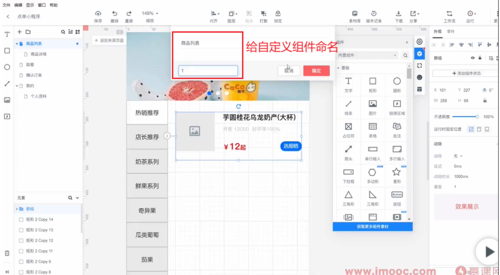
组合自己的组件:
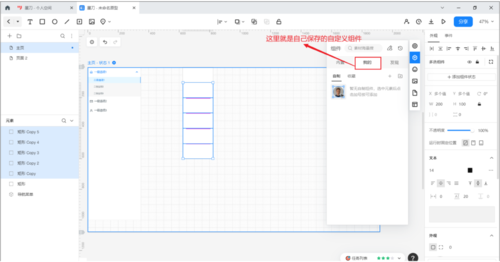
找出自定义组件:
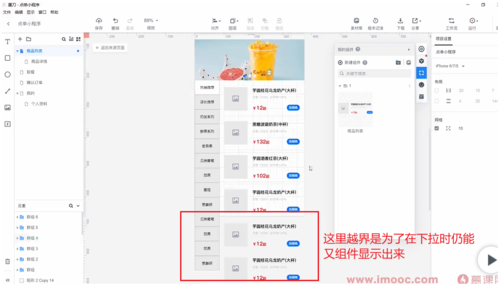
越界目的:
2-2 表单组件绘制表单
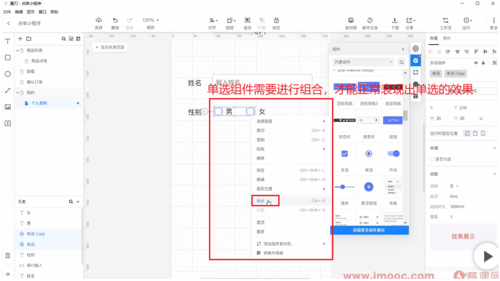
单选组件使用细节:
2-3 项目底栏和母版
啥叫母版?
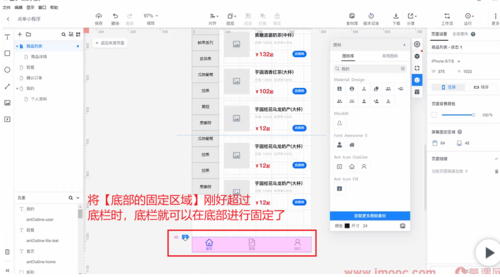
底栏制作:
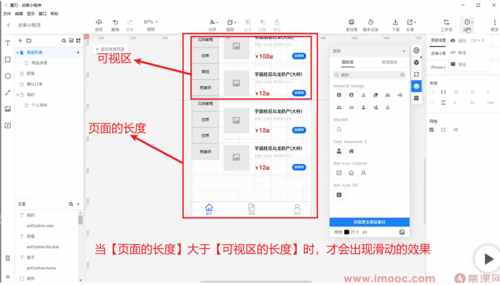
固定底栏:
创建自定义母版
脱离母版:就可以从母版中独立出来
补充:
1.描边一般都可以去除掉
2.shift键进行组件的多选
2-4 项目事件设置
事件的存在确保了页面是活的,是可以响应用户行为的!!!
事件正常响应的前提是确定【事件触发的范围】
使用内置组件【链接区域】来确定点击的范围
墨刀的事件非常的简单,就3板斧
快捷设置点击后页面跳转的事件
以页面为单位的事件设置
3-1 视频切换效果
视频切换效果:
快捷操作:
ctrl + c/v 可以进行copy
注意:只有页面才有全局事件!!!
定时器:只有全局事件才能使用定时器!!!
第四模块
课程学习截图:
共同学习,写下你的评论
评论加载中...
作者其他优质文章