一、课程信息
课程名称:一课全面掌握主流CSS布局
课程章节:第7章 圣杯布局
主讲老师:KingJ
二、课程内容
- 圣杯布局及特点
- 三列布局实现方式补充
- 圣杯布局的解决方案
三、课程收获
通过学习掌握了CSS圣杯布局及特点,三列布局实现方式补充,通过代码演示圣杯布局的解决方案,更加深刻认识到了CSS圣杯布局的使用情景。
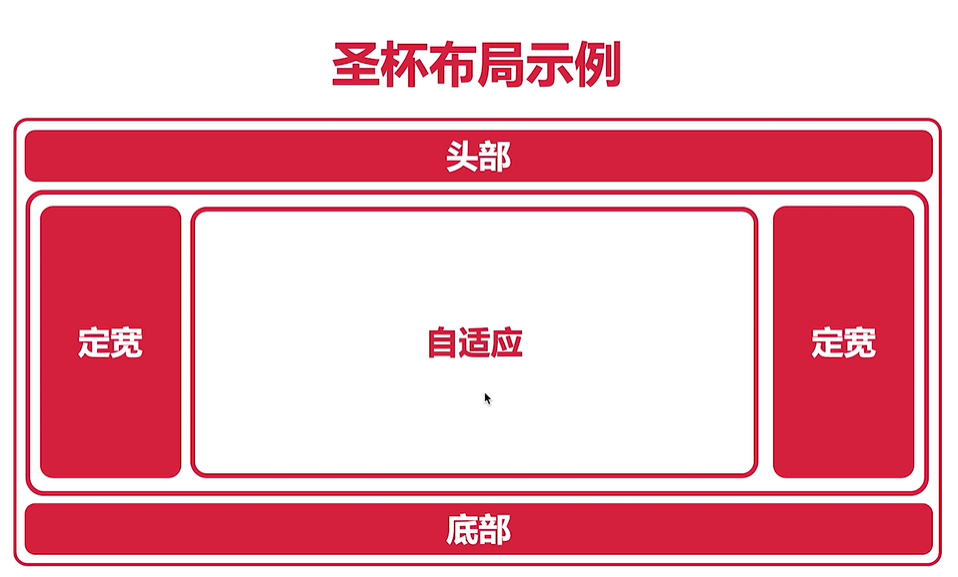
1 什么是圣杯布局及特点
圣杯布局,也称为三行三列布局
圣杯布局核心
圣杯布局主要是实现中间主体部分中的左右定宽+中间自适应的布局效果
2 三列布局实现方式补充
示例
<div class="left"></div>
<div class="right"></div>
<div class="center"></div>
css:
.left,.center,.right{
height: 300px;
}
.left,.right{
width:300px;
}
.left{
background-color: #c9394a;
float: left;
}
.center{
background-color: #123456;
margin-left: 300px;
margin-right: 300px;
}
.right{
background-color: #cccccc;
float: right;
}
7-3 圣杯布局的解决方案
示例
<div class="parent">
<div class="center"></div>
<div class="left"></div>
<div class="right"></div>
</div>
css:
.parent{
height: 300px;
/* 对应的是left元素的宽度*/
margin-left:300px;
/* 对应的是right元素的宽度*/
margin-right:300px;
}
.left,.center,.right{
height: 300px;
float: left;
}
.left,.right{
width:300px;
}
.left{
background-color: #c9394a;
/* 将当前元素从当前行,移动到上一行同一位置 */
margin-left: -100%;
/* 将当前元素移动到指定位置 */
position: relative;
left: -300px;
}
.center{
background-color: #123456;
margin-left: 300px;
margin-right: 300px;
}
.right{
background-color: #cccccc;
margin-left: -300px;
position: relative;
right: -300px;
}
四、学习截图
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦