一、课程信息
课程名称:一课全面掌握主流CSS布局
课程章节:第9章 等分布局
主讲老师:KingJ
二、课程内容
- 等分布局概念
- 等分布局两种解决方案及两种解决方案的优点与缺点
三、课程收获
通过学习掌握了CSS等分布局概念的两种方式,通过代码演示和对比两种方式的优缺点,更加深刻认识到了CSS等分布局使用情景。
1 什么是等分布局
概念
等分布局就是指一行被分为若干列,每一列的宽度是相同的值
实现方式
- float属性实现等分布局效果
- display属性的值有关table实现等分布局效果
2 等分布局解决方案一
示例
<div class="parent">
<div class="col1"><p>1</p></div>
<div class="col2"><p>2</p></div>
<div class="col3"><p>3</p></div>
<div class="col4"><p>4</p></div>
</div>
css
.col1,.col2,.col3,.col4{
height: 300px;
float: left;
width: 25%;
box-sizing: border-box;
}
.col1{
background-color: red;
}
.col2{
background-color: yellow;
}
.col3{
background-color: blue;
}
.col4{
background-color: green;
}
3 等分布局解决方案二
示例
<div class="parent">
<div class="col1"><p>1</p></div>
<div class="col2"><p>2</p></div>
<div class="col3"><p>3</p></div>
<div class="col4"><p>4</p></div>
</div>
css
.parent{
display: table;
width: 100%;
}
.col1,.col2,.col3,.col4{
height: 300px;
display: table-cell;
}
.col1{
background-color: red;
}
.col2{
background-color: yellow;
}
.col3{
background-color: blue;
}
.col4{
background-color: green;
}
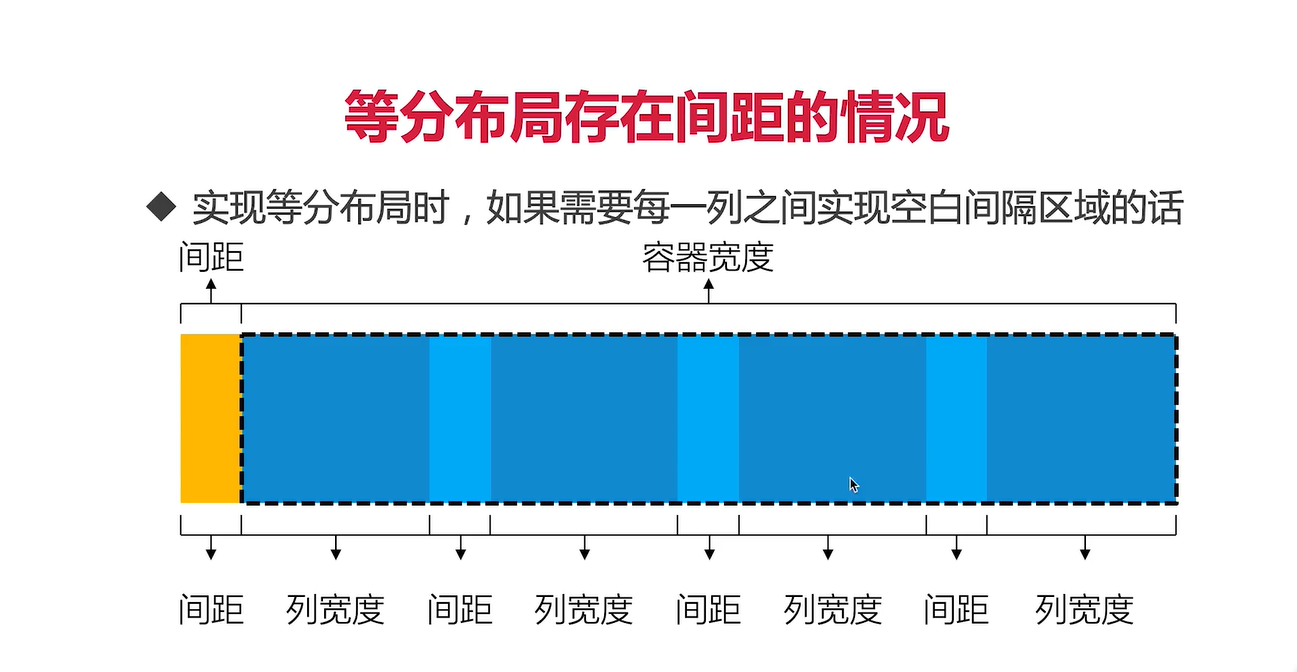
4 等分布局存在空白间距的情况
实现等分布局时,如果需要每一列之间实现空白间隔区域的话,
公式: 间距+容器宽度=(间距+列宽度)*N
5 等分布局方案一修改版
在原有HTML页面源码基础上,添加一个容器
<div class="parent-fix">
<div class="parent">
<div class="col1"><div class="inner"></div></div>
<div class="col2"><div class="inner"></div></div>
<div class="col3"><div class="inner"></div></div>
<div class="col4"><div class="inner"></div></div>
</div>
</div>
css
.parent-fix{
overflow: hidden;
}
.parent{
height: 300px;
margin-left: -10px;
}
.col1,.col2,.col3,.col4{
height: 300px;
float: left;
width: 25%;
box-sizing: border-box;
padding-left: 10px;
}
.inner{
height: 300px;
}
.col1 .inner{
background-color: red;
}
.col2 .inner{
background-color: yellow;
}
.col3 .inner{
background-color: blue;
}
.col4 .inner{
background-color: green;
}
6 等分布局方案二修改版
在原有HTML页面源码基础上,添加一个容器
<div class="parent-fix">
<div class="parent">
<div class="col1"><div class="inner"></div></div>
<div class="col2"><div class="inner"></div></div>
<div class="col3"><div class="inner"></div></div>
<div class="col4"><div class="inner"></div></div>
</div>
</div>
css
.parent-fix{
overflow: hidden;
}
.parent{
display: table;
width: 1434px;/*实际宽度*/
margin-left: -10px;
}
.col1,.col2,.col3,.col4{
height: 300px;
display: table-cell;
box-sizing: border-box;
padding-left: 10px;
}
.inner{
height: 300px;
}
.col1 .inner{
background-color: red;
}
.col2 .inner{
background-color: yellow;
}
.col3 .inner{
background-color: blue;
}
.col4 .inner{
background-color: green;
}
四、学习截图
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦