课程名称:Vue Element+Node.js开发企业通用管理后台系统(第3章)
课程章节: 第3章 Element-UI入门
主讲老师:Sam
课程内容:
今天学习的内容包括:
- Element-UI入门
课程收获:
Element-UI 饿了么开源组件库,在 Vue3 更新后,还发布了 Element-Plus 来用于新版本。
- Element-UI 基本用法
(1)初始化项目
vue create element-test
(2)安装 Element-UI
npm i element-ui -S
(3)Vue 插件
import ElementUI from 'element-ui'
Vue.use(ElementUI)
(4)引用样式
import 'element-ui/lib/theme-chalk/index.css'
(5) element-ui 案例
<template>
<div id="app">
<el-button @click="show">点我</el-button>
</div>
</template>
<script>
export default {
name: 'app',
methods: {
show() {
this.$message.success('Toast from element-ui')
}
}
}
</script>
- 按需加载
按需加载即可根据项目所用的组件加载,这样可以减少项目打包后的体积。例如,下面代码只引入 Button 和 Message 组件。
import { Button, Message } from 'element-ui'
Vue.component(Button.name, Button)
Vue.prototype.$message = Message
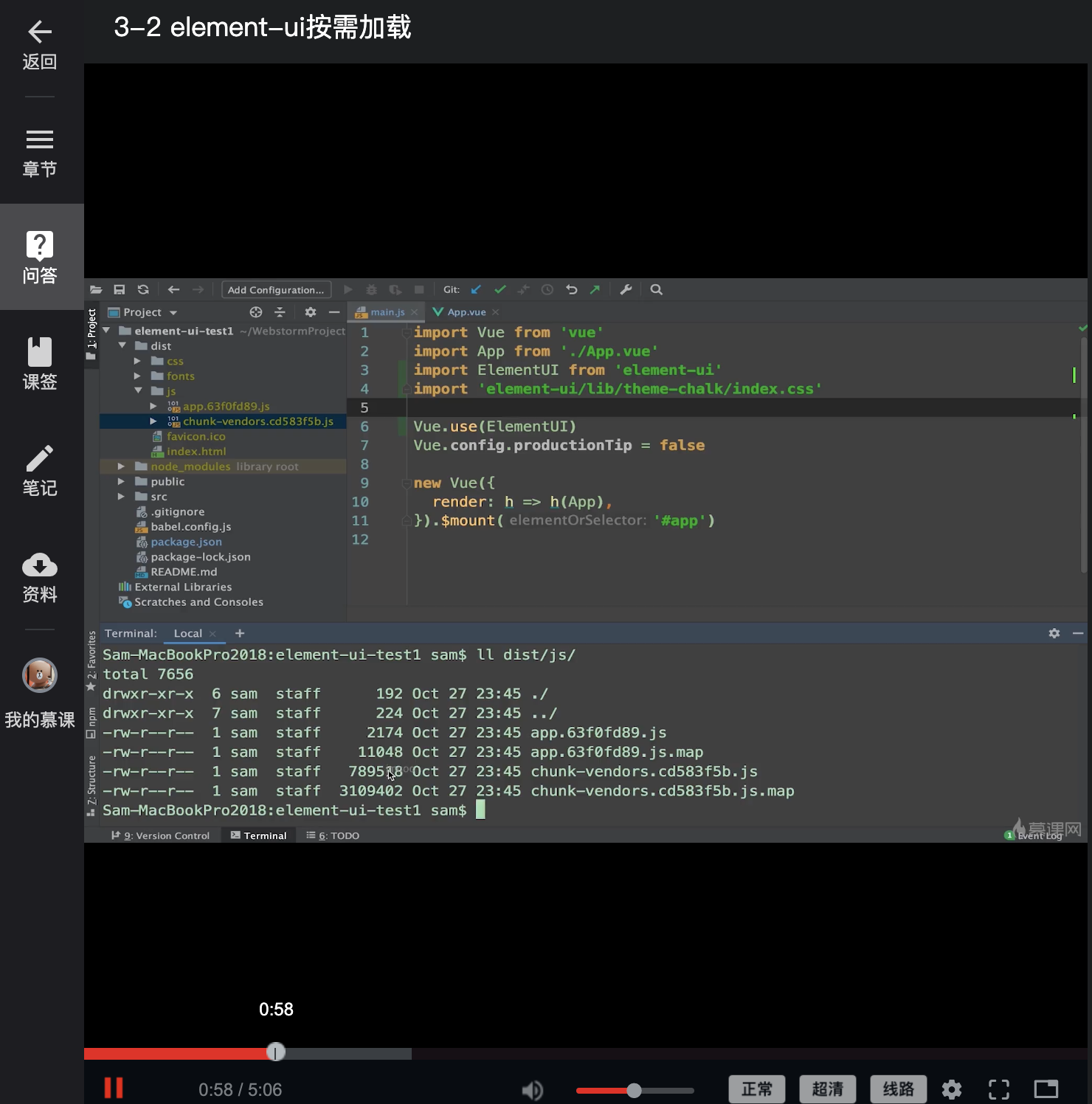
最后,附上课程截图 ending~
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦